介绍
vue-cms 是一个企业级后台管理系统项目,根据 Vue 和 ElementUI 搭建。它用了全新的前面技术栈,内嵌了i18n国际化解决方法,适用多语种,动态路由,权限验证,用户注册,等许多功能特点。
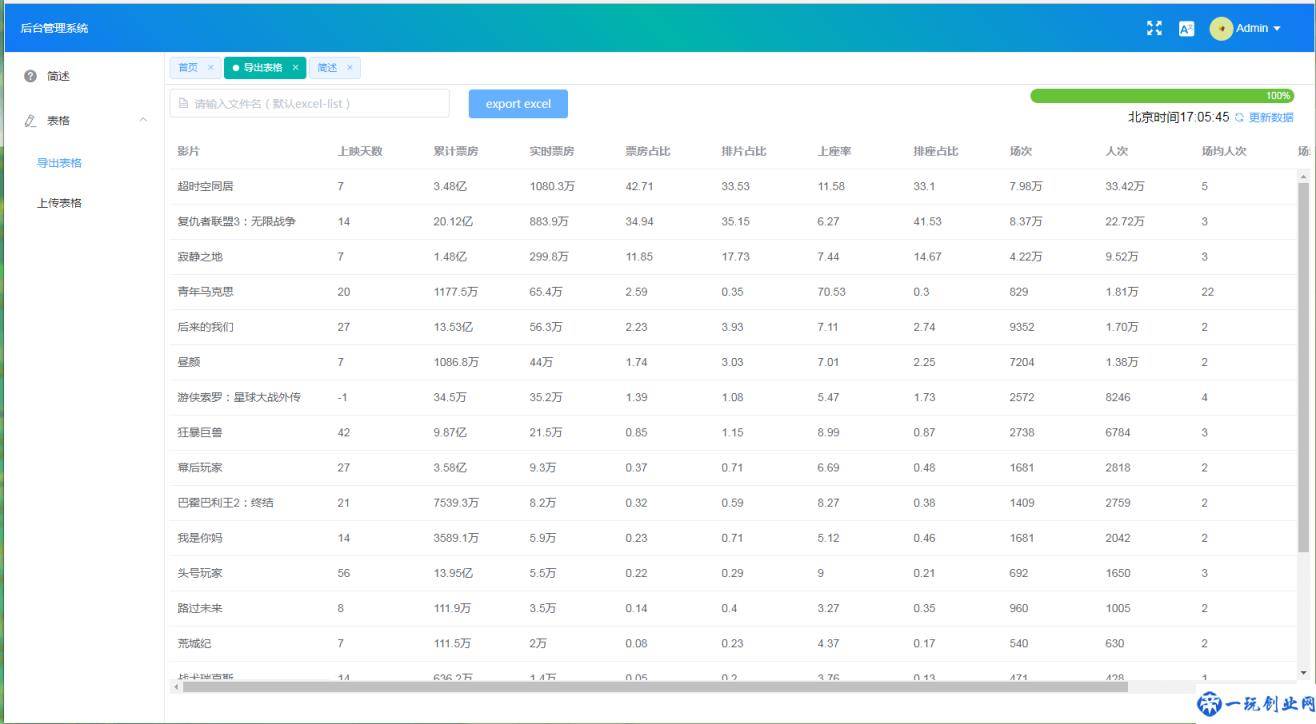
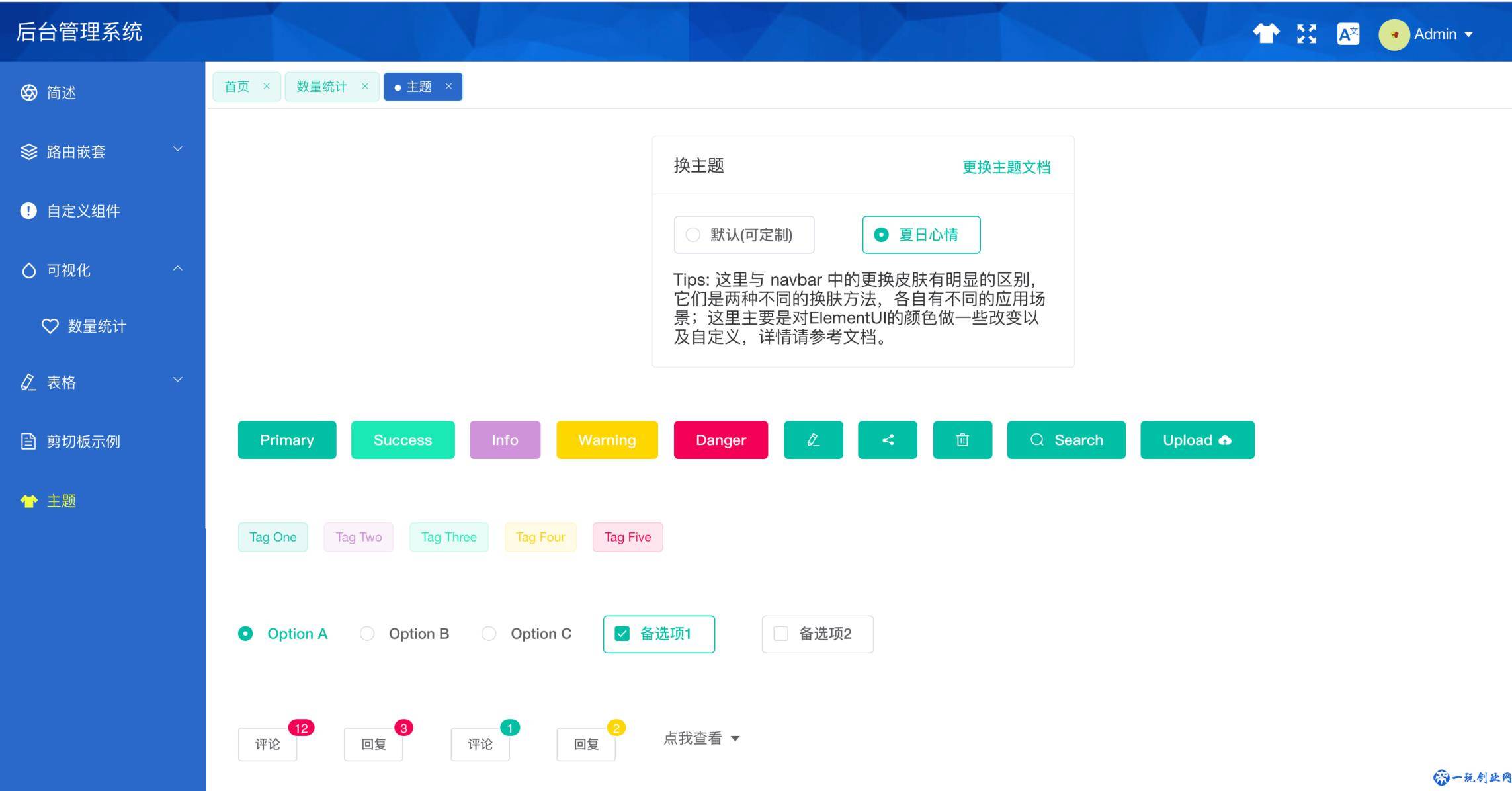
与此同时,它还是一个很高效的学习项目,包括了一些疑难问题解决方案,例如:大数据可视化,表格报表,导入导出,自定义组件,自定命令,富文本,焕肤这些。
github 详细地址:
https://github.com/Neveryu/vue-cms
github star: 240 , MIT 协议书
关键技术栈
Vue、Vuex、Vue Router、ES2015 、ElementUI、nodejs、Mock.js
作用列表
- 登陆/销户- 权限验证- 多环境公布- 动态性侧栏(适用多级别路由器)- better-scroll- 全球化多语种- Screenfull全屏幕- 列表拖动- Svg Sprite 标志- Dashboard- 当地mock数据信息- Echarts图表- 导出来excel- 导出来zip- 前面数据可视化excel- CountTo- 自定义组件- 焕肤- 富文本项目截屏




当地开发设计
# 复制项目git clone https://github.com/Neveryu/vue-cms.git# 进到项目cd vue-cms# install dependenciesnpm install// 或是# 不建议用 cnpm 组装 会有许多怪异的dug 能通过如下所示实际操作处理 npm 下载速度慢问题npm install --registry=https://registry.npm.taobao.org# serve with hot reload at localhost:8080npm start浏览器登录 http://localhost:8080
搭建公布
# build for production with minificationnpm run build# build for production and view the bundle analyzer reportnpm run build --report兼容性设置
IE / Edge
IE10, IE11, Edge
Firefox
last 2 versions
Chrome
last 2 versions
Safari
last 2 versions
PS
项目适用在线体验,在线体验详细地址如下所示:
https://neveryu.github.io/vue-cms/index.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


