响应式布局可以为不一样终端的用户给予更为惬意的操作界面和更强的用户感受,并且伴随着当前显示屏移动设备的普及化,用“必然趋势”来描述也不为过。伴随着很多的室内设计师选用这一技术性,大家不仅仅见到许多的自主创新,还看到了一些成型的方式。

一、什么叫响应式?
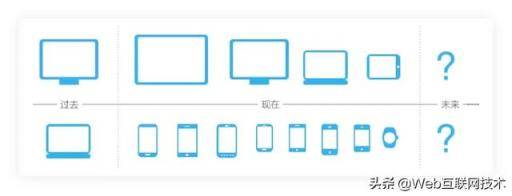
响应式布局是Ethan Marcotte在2010年5月份明确提出的一个定义,简单点来说,便是一个网站可以兼容好几个终端——而不是为每一个终端做一个特殊的版本号。这一定义是为处理移动互联访问而兴起的。响应式布局可以为不一样终端的用户给予更为惬意的操作界面和更强的用户感受,并且伴随着当前显示屏移动设备的普及化,用“必然趋势”来描述也不为过。伴随着很多的室内设计师选用这一技术性,大家不仅仅见到许多的自主创新,还看到了一些成型的方式。

响应式网页制作充分考虑多服务平台、多种多样显示屏尺寸的状况,可以为不一样终端的用户给予更为惬意的操作界面和更强的用户感受。当你永远不知道用户应用哪些机器设备,不清楚用户的显示屏尺寸时,又想做到较好布局,那麼可以选用响应式设计方案。响应式网页制作便是一个网站可以兼容好几个终端。
二、响应式的工艺完成?
响应式网页制作由液体布局、媒体查看、延展性图片三种技术性完成。
1、液体布局
原专指以百分数为度量单位的布局技术性完成方法。在响应式设计方案的布局中,不会再以清晰度(px)做为唯一企业,反而是选用百分数或是混和百分数、清晰度为企业,设计方案出更具有操作灵活性的布局方法。
2、媒体查看
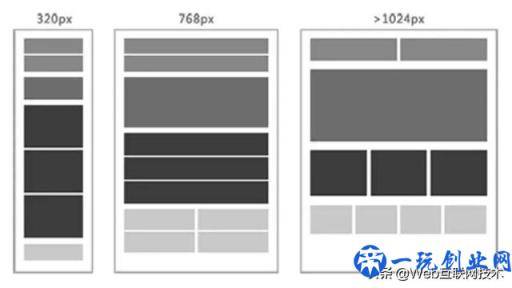
媒体查询可以让人依据在指定条件下查找到的各类特性值——例如机器设备种类、屏幕分辨率、显示屏物理学规格及颜色等——来决策运用怎样的款式。根据应用媒体查看,可以获得到机器设备及设施的特点,立即的回应布局计划方案,进而处理以前在纯粹的布局设计方案中存留的问题。
3、延展性图片
随着布局的延展性,图片做为信息内容关键的方式之一也一定有更灵敏的形式去融入布局的转变。扩张科学研究范畴:除开图片,还应当包含标志、数据图表、短视频等信息的回应方法。
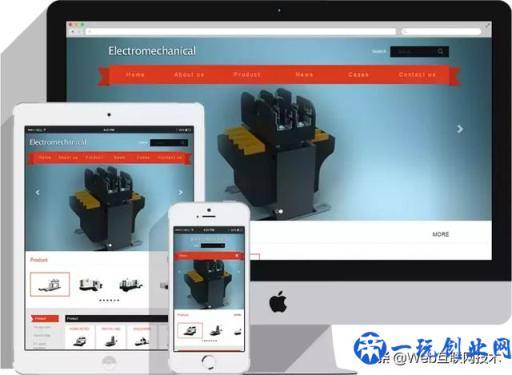
三、图示展现


四、响应式的优点和缺点
优势:

1、应对不一样屏幕分辨率机器设备操作灵活性强可以便捷处理多机器设备表明融入问题
2、项目成本低,门坎低Native APP:Objective-C or Java – 学习培训成本相对高Hybrid APP: 机壳 Web APP,需组装。响应式Web APP:HTML5 JS CSS – 门坎低,非常容易入门,优化快
3、混合开发和终端且不用分派子域名尽管可根据检测用户UA来分辨用户终端后做自动跳转,但它或是分派了好几个域,而响应式不用检测用户UA并没有域的转换,只需依据终端种类来兼容不一样的程序模块与主要表现款式,它是混合开发和终端的,1网页页面兼容多终端。
PC – http://qzone.com
Mobile – http://m.qzone.com
响应式:PC & Mobile – http://qzone.com 不用自动跳转
4、本地存储Web App可以运用本地存储的特征将关键和反复的信息保留在当地,防止网页页面的反复更新,降低重要信息在传送流程中被泄漏,增加量传送改动具体内容。
缺陷:
1、载入必须一定的时长 尽管,它并非一个问题,在响应式设计方案中,必须免费下载一些看上去并多余的HTML/CSS。此外,图片并沒有依据机器设备调节到适合尺寸,而这恰好是造成载入时长翻倍的缘故。
2、提升百度搜索引擎 针对响应式Web设计方案,为百度搜索引擎明确关键词并不是一件很容易的事。由于对比一般桌面上用户,挪动用户多选用不一样的关键词,改动文章标题以及他事情都非常艰难。
3、时长耗费 开发设计响应式网址是一项用时的工作中。假如你方案把一个目前网址转换成响应式网址,很有可能用时大量。假如你需要一个响应式网址,最好是从手稿逐渐再次设计方案。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


