此系列产品实例教程关键解读HTML从基本到熟练。自身可以设计方案一个完全的前面网页新项目。

程序猿敲代码
在HTML中加上图片其实不是很难,便是加上一个img的标识。

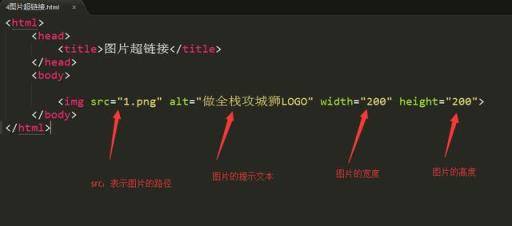
图片标签的英语的语法
一般有src、alt、width、height四种特性就足够了。
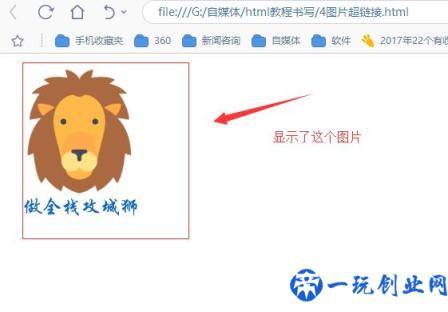
实际效果:

图片的展现实际效果
图片途径的书写
src表明的是图片的途径,这里头的值应该怎么写呢?
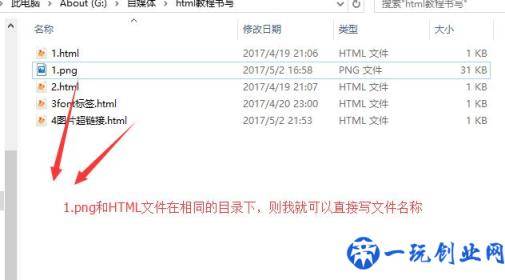
(1)html文档和图片在同样一个文件夹名称下。
HTML文件和图片文档在同样的文件目录下,可以立即撰写文档的名字。

写文档名的写法,如上边的HTML
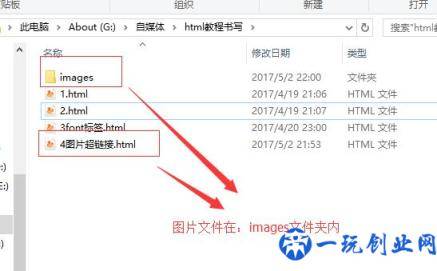
(2)图片在HTML文件所属文件目录的文档内:
如下图:

图片文档在文件夹名称内
这时必须再加上文件名,并再加上“/”表明下一层文件目录:

下一层文件目录的图片书写
(3)图片文档在顶层文件目录
假如图片在HTML文件所属的顶层文件目录,则必须写“..”表明往上一级。如下图:

顶层文件目录
超链接
超链接便是可以连接到某一网络资源的物品,例如大家开启百度搜索引擎的首页检索后,造成的便是超链接:

这种蓝色字体超链接
这种深蓝色的文案文章标题,大家点一下以后可以自动跳转到新的网址。这就是超链接。下边我们自己写一个超链接:

超链接的书写

超链接浏览
超链接中的特性
超链接中的激荡特性包含:href(网页详细地址)、title(表明叙述)、target(开启网页的部位)、name(名字)。
在其中href适用含有一切协议书的联接。title是对超链接的表明。

程序猿
target包含四个值:
_blank
在新的对话框开启联接
_self
在目前对话框开启超链接
_parent
在父对话框开启超链接,这一后边要说,不常见
_top
在所有对话框中开启被连接文本文档。
每日一个知识要点,陪你迈进软件编程大神,一起努力吧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


