图标设计,即icon设计,在页面设计中占据至关重要的部位,一个好的图标,可以让用户“一秒即懂”,怎样设计出优异的图标,本文让你解释。

在图型交互界面(GUI)中,图标(icon)是一种最经常应用的设计原素之一。
如何设计一个杰出的图标呢?
在本文中,我能分享一个简单应用明细/使用手册,帮助你怎样把图标能够更好地展现给你的用户。
一、易鉴别
画面质量是出色页面的最重要特点,但遗憾的是,图标通常不足清楚。
图标务必第一时间传递最主要的信息内容。当图标不能够马上表述派出所意味着含义时,它便会变为一种“视觉效果噪声”,失去图标存在的价值。
出色的图标即无需阅读文章标识或文本提醒,就能够被认知能力了解。
好多个简单标准,能够帮助你防止应用不可以传递其含义的图标。
1. 试着应用用户了解的icon
用户针对图标的了解,一般根据其应用与认知能力的工作经验。这就是为什么应用用户了解的图标实际效果会比应用特有的图标好些。
借助通用性图标。如同房间、打印出、玩手机游戏和寻找这些这种,无需开展一切表述的图标。
(通俗易懂的图标)
调查分析,查验你的竞争者常用的图标。
2. 不必应用有分歧的icon
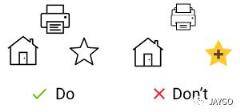
应当防止应用有多种含义的图标。举例来说,“心型”图标和“星辰”图标都能够做为【喜爱】或将具体内容下去。当一起使用时很可能导致用户影响。
(心型和星辰图标有分歧)
3. 检测icon的含义表述
不必遵从一些相近“大家每天都用我们的产品(APP),她们毫无疑问能理解图标的含意”得话。
请测试你的图标!
【5秒左右标准】是一种检测图标的有效方法。问一问用户她们期待这一图标代表什么意思?
如果需要耗费5秒之上去考虑这一图标,那么这个图标就难以合理有效地转达其实际意义。
4. 检测icon的可拓展性
测试你的icon在相近15x15px的规格下是不是依然清楚。

(歌曲图标放缩清楚)
5. 给生疏的icon另附标识文本
假如你或是要想应用特殊的图标,可以考虑在边上给图标另附文本标识。
(图标 文本)
6. 不必再次定义icon的含义
根据变更图标的含义来搞混用户非常非常容易。当图标的基本功能与预估认知不同时,会导致用户搞混。
不必再次创造发明车轮子!
即便实际意义上的细微差别,也会防碍到用户了解图标的工作能力。
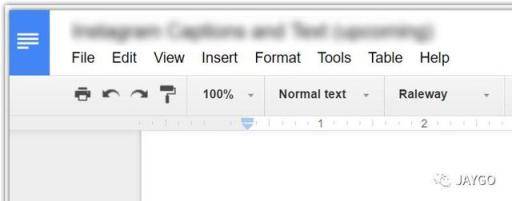
很长一段时间,Google Docs应用的图标看上去就像一个汉堡。大部分页面应用相近的图标来表明主页面导航,但Google彻底改变了它含义并将其作为“倒退/回到”实际操作。当用户点一下此图标时,她们会被再次正确引导到Google文档首页。

二、视觉效果舒服
可以通过插图、颜色及其图标传递品牌个性。假如做的好,图标毫无疑问能够提高设计的艺术美。
1. 降低图型关键点中的总数
KISS标准适用全部UI原素,包含图标icons。维持图标的简洁性,而且遵照下列两根标准,避免出现没必要的多元性:
- 限定颜色应用总数,应用不超过3或4种颜色,维持设计简约。
- 借助对焦于目标的本质特征,来降低图型设计关键点的总数。尽可能维持设计的概述性 ,由于设计概述性的在不一样的操作界面和屏幕分辨率都能够开展变换。

(切勿过度花哨,防止设计的图标上包括太多的视觉效果关键点)
2. 根据加上动画效果造就愉快感受
动画效果能够思路清晰观点鲜明作用的效果,而且能够造就用户愉快感受。
针对形状更改的状况,应用动画效果能够打造更快的信息感受。
三、适合规格
图标应当很好地做为用户的目标点。
设计师普遍的失误之一,是在手机上为图标留有过小的室内空间。如果你为触碰开展设计时,保证图标可以足够大便捷手指的点一下。
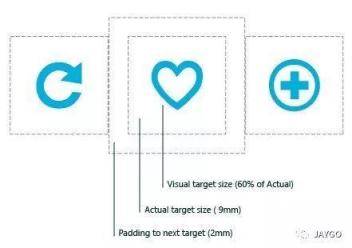
参照:总体目标在手机屏幕中点一下范畴为7-10mm。而且,请保证在目的目标中间加上添充,以避免不准确的点一下。

(具体总体目标规格=视觉效果总体目标规格 添充 照片:Microsoft)
四、一致性
- 一致性是设计中的核心标准。
- 一致性设计是一种形象化设计。
当应用类似的原素且具备一致的外形和作用时,可以让易用性和可自主性都获得提高改进。
1. 内部结构一致性
图标设计应当维持视觉效果统一,你决定用以你的设备的图标,应当维持统一款式。
理想化情况下,他们看上去应该是一位设计师设计的。下列就是你必须遵从的有关造就统一性的几点标准:
- 应用同样颜色或是颜色组成在你的图标上;
- 应用同样的形态和别的款式特性(比如外框的尺寸)。

(并没有团队的凝聚力的图标看上去很糟糕)
2. 与服务平台保持一致
保证你的目标设计风格与服务平台一致,他们会使用户更容易去了解。

(苹果iOS和Google 安卓系统图标)
3. 与系列产品保持一致
假如你有着全部系列产品,保证一致的图标设计风格(或最少相近)运用在你所有的商品中。
汇总
一般而言,为你的新项目找寻一个合适的图标并不是非常容易。这就是为什么我共享这一网络资源目录来让这一每日任务越来越简易。
我按时升级目录,便于你能寻找更有价值的网络资源。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


