前面插件QRCode.js生成二维码

基本上应用
插件安裝
cnpm install qrcodejs2 --save
// 或是
npm install qrcodejs2 --save
插件导进
应用commonjs或是es6模块方法
import QRCode from \'qrcodejs2\';
// 或是
let QRCode = require(\'qrcodejs2\');
页面容器
页面提升一个容器标签
<div id=\"qrcode\" ref=\"qrcode\"></div>
创建对象
creatQrCode() {
let text = \'二维码內容\';
let qrcode = new QRCode(this.$refs.qrcode, {
text: text, //二维码内容字符串数组
width: 128, //图象总宽
height: 128, //图象相对高度
colorDark: \'#000000\', //二维码前景色
colorLight: \'#ffffff\', //二维码背景颜色
correctLevel: QRCode.CorrectLevel.H, //容错机制等级
})
}
问题解决
1、消除早已形成的二维码
计划方案一:this.$refs.qrcode.innerHTML = \'\';
方案二: qrcode.clear(); // 消除二维码方式二
2、动态性更换二维码的內容
let string=\'新的内容\'
qrcode.makeCode(string)
3、出错提示 Error: code length overflow ?
这是由于url过长,造成二维码载入出错,可以降低容错性来解决。
改动主要参数:correctLevel: QRCode.CorrectLevel.H ,容错机制等级,由低到高分别为为L M Q H
4、字符串数组较长,二维码表明模糊不清该怎么办?
可以试着先将产生的二维码倍率扩张,随后在css上边固定不动表明高宽,那样可以扩张表明清晰度精密度
.qrcode-wrap{
width: 128px;
height: 128px;
}
.qrcode-wrap canvas,
.qrcode-wrap img {
width:100%;
height:100%;
}
<div id=\"qrcode\" ref=\"qrcode\" class=\"qrcode-wrap\"></div>
creatQrCode() {
let text = \'二维码內容\';
let qrcode = new QRCode(this.$refs.qrcode, {
text: text,
width: 128 * 3, //宽扩张3倍
height: 128 * 3, //高扩大3倍
colorDark: \'#000000\',
colorLight: \'#ffffff\',
correctLevel: QRCode.CorrectLevel.H,
})
}
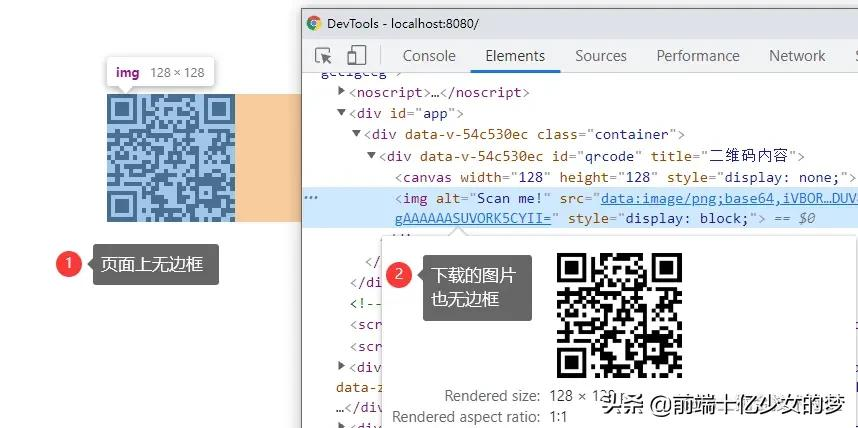
5、二维码要想带白框该怎么办?
插件默认设置转化成的照片是沒有外框的

假如只想要在页面表明上面有外框
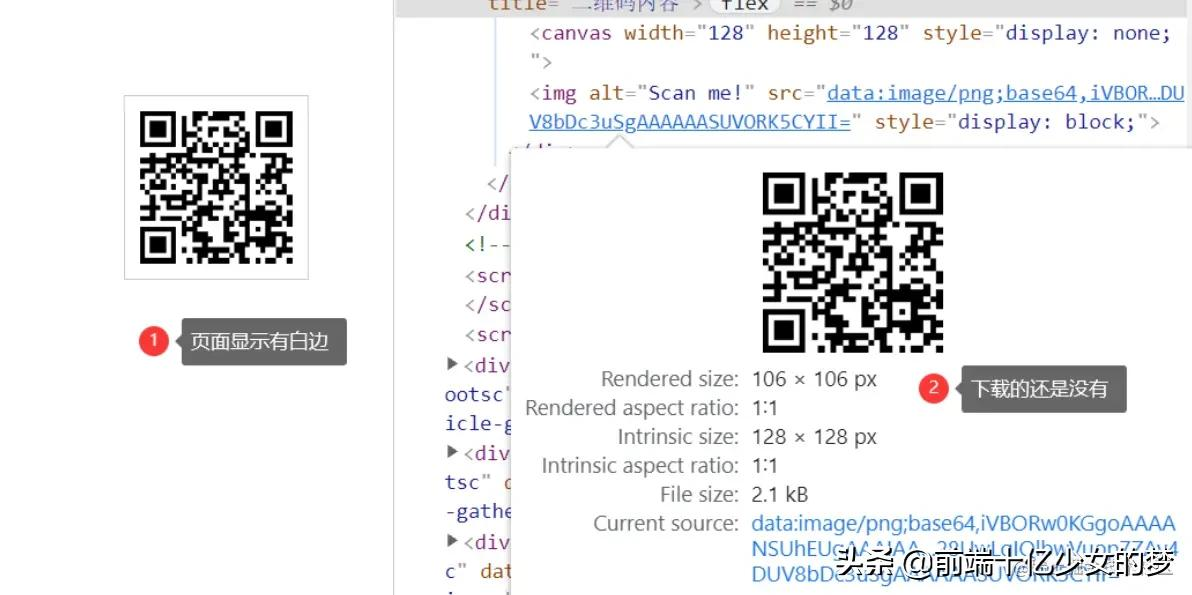
计划方案一:立即给容器上边加款式,运用padding的特点,挤压白框
.qrcode-border{
display: flex;
width: 128px;
height: 128px;
box-sizing: border-box;
padding: 10px;/*运用padding*/
border: 1px solid rgb(204, 204, 204);
}
<div id=\"qrcode\" ref=\"qrcode\" class=\"qrcode-border\"></div>
计划方案二:给容器加一个带外框款式的父级容器
.qrcode-container{
display: flex;
align-items: center;
justify-content: center;
width: 150px;
height: 150px;
border: 1px solid #cccccc;
}
<div class=\"qrcode-container\">
<div id=\"qrcode\" ref=\"qrcode\"></div>
</div>
实际效果展现

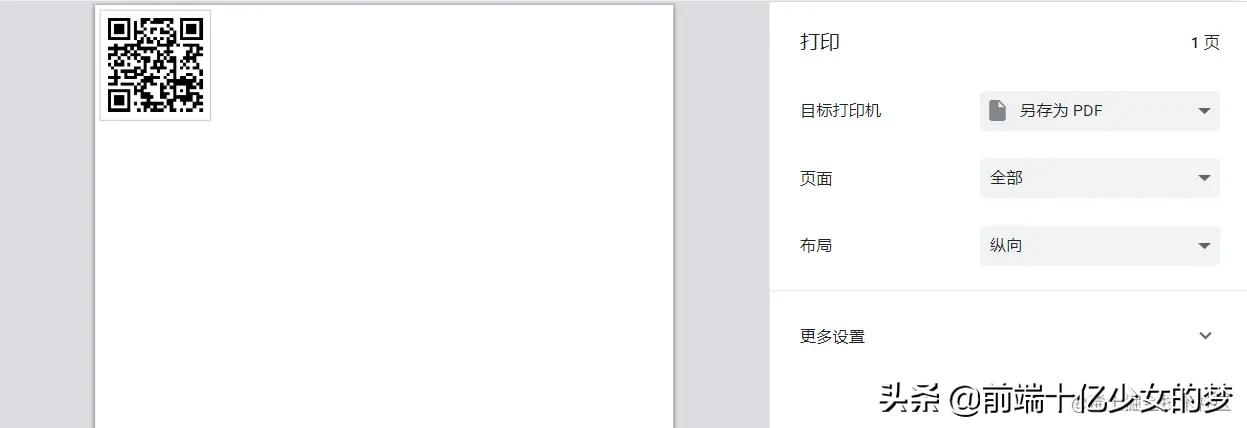
✅PS:假如只想要【打印出】的白框外框,这2种计划方案还可以

QRCode.js 文本文档:
http://code.ciaoca.com/javascript/qrcode/
npm package 详细地址:
https://www.npmjs.com/package/qrcodejs2
github 地址:
https://github.com/davidshimjs/qrcodejs
假如要想页面和免费下载的二维码都带白框外框
可以融合插件html2canvas来完成(若有其他计划方案,热烈欢迎共享)
html2canvas 是一款运用javascript开展屏幕截屏的插件
//安裝
cnpm install --save html2canvas
//引进
import html2canvas from \"html2canvas\";
关键构思:
- 先应用QRCode生成二维码照片
- 随后应用html2canvas把带款式的二维码生成新的图片
- 掩藏QRCode转化成的二维码图片
<div ref=\"canvas\" class=\"canvas-box\" :style=\"{display:(originImg===true?\'none\':\'flex\')}\">
<div class=\"qrcode-box\">
<div ref=\"qrcode\" class=\"qrcode-img\"></div>
</div>
<div class=\"qrcode-text\">
扫一扫
</div>
</div>
<img :src=\"imgUrl\">
最后实际效果

html2canvas 文本文档详细地址:
http://html2canvas.hertzen.com/documentationgithub 地址:
https://github.com/niklasvh/html2canvas
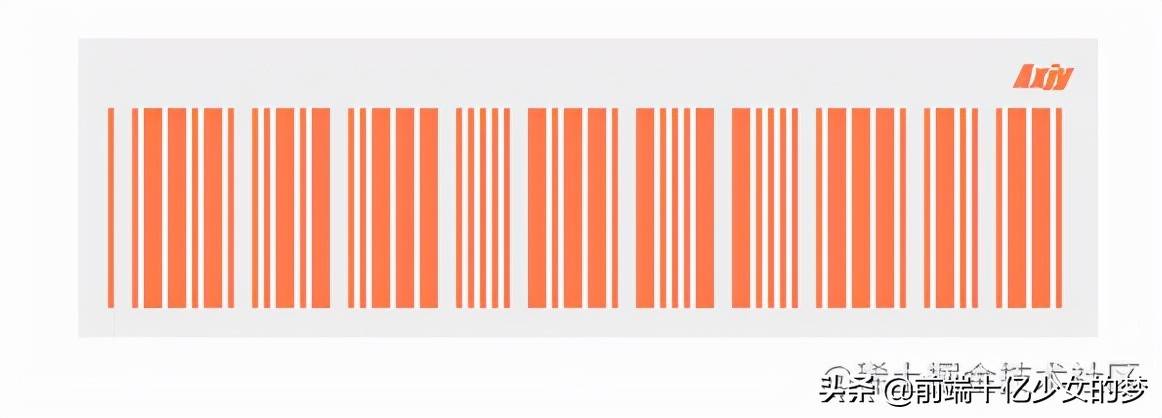
前面插件JsBarcode生成条形码
安裝和引进
//安裝
cnpm install jsbarcode --save
//引进
import JsBarcode from \'jsbarcode\'
页面容器
<template>
<!-- 条码器皿,可选择svg、canvas,或img标签 -->
<svg id=\"barcode\"></svg>
<!-- or -->
<canvas id=\"barcode\"></canvas>
<!-- or -->
<img id=\"barcode\"/>
</template
创建对象
不要在DOM还未载入时,启用jsbarcode库,例如create生命期
简版
JsBarcode(\'#barcode\', 12345678,
{
displayValue: true // 是不是在条码下边表明文本
}
)

繁杂版
// 生成条形码
JsBarcode(\'#barcode\', \'12345678\', {
format: \"CODE39\",//挑选要应用的条码种类
width:3,//设定条中间的总宽
height:100,//相对高度
displayValue:true,//是不是在条码下边表明文本
text:\"Axjy\",//遮盖表明的文字
fontOptions:\"bold italic\",//使文本加粗字体或变斜体字
font:\"fantasy\",//设定文档的字体样式
textAlign:\"right\",//设定文档的水准两端对齐方法
textPosition:\"top\",//设定文档的竖直部位
textMargin:5,//设定条码和文字中间的间隔
fontSize:15,//设定文档的尺寸
background:\"#eee\",//设定条码的环境
lineColor:\"#FF7F50\",//设定条和文章的色调。
margin:15//设定条码周边的空缺行高
})

GitHub 详细地址
文本文档详细地址
条码生成器
拓展
常见条码种类构成及表明
| 说明 | 图例 |
| CODEBAR条形码 这是一个自查码,沒有校验位;用相片试验室,书籍 馆,內容仅适用0~9、 – / $ . : 等6个特殊字符 |
 |
| Code11条形码 只容许11种字元,分别是0-9和”-“,为减少查验差错率, 可应用二位的检验码。 |
 |
| Code39条形码字段名包含数据 、英文大写字母及其- . $ / %等标识符,通常 应用于投资管理、VIP卡、店编码管理方法、商品卷标 |
 |
| Code 39 Extended 这是一个拓展版本号,适用完全的ASCII字段名的 Code39条形码。假如有一个规定应用Code39条形码之外的数据和英文大写 英文字母标识符,随后这也是强烈推荐的条形码。这也是根据Code39条码,这也是比较简单和非常容易应用 |
 |
| Code93条形码 是 full ASCII 方式,可应用ASCII所有128字符。 |  |
| Code128A 字段名 包含英文大写字母、数据、常用标点符号和一些控制符。 |  |
| Code128B字段名 包含英文大小写、数据、常用标点符号。 |  |
| Code128C字段名 为纯数据编码序列。 |  |
| Code128Auto 是将以上三种字段名最好合理配置。 |  |
| 表明 | 图例 |
| EAN13商品二维码 是纯数据,并且十位数是12位,最终一位为检验码, 构成13位数据。主要运用于各种各样产品零售行业印刷包装。 |
 |
| EAN8商品二维码 是纯数据,并且十位数是7位,最终一位为检验码, 构成8位数据。主要运用于各种各样产品零售行业印刷包装。 |
 |
| GS1-128 (EAN-128) 是由UPC/EAN特定意味着实际意义标准的128码, 编码方法同code128条形码。 |
 |
| ISBN条码:ISBN是“国际标准书号”种类是根据EAN-13,主要运用于 出版发行书本产品。 |
 |
| 交叉式25码(Interleaved 2 of 5),常见于物流信息管理,字段名仅为数据 且数量为双数,为单数将全自动在前面加”0″。 |
 |
| MSI条形码 务必是纯的数字0-9,含有一位检验码。关键应用在图书馆 和零售运用中。在MSI字体样式中,应用圆括号来表明开始与结束标识符。 |
 |
| UPC-A条码 产品条码是纯数字,并且十位数是11位,在编号之后外 加一位检验码,构成12位数字,关键在国外和美国应用。 |
 |
| UPC-E条码 产品条码是纯数字,是由UPC-A减缩而成,十位数是7位, 并且第一位务必为0,在编号之后另加一位检验码,构成8位数字。 |
 |
| 表明 | 图例 |
| UPC E 2 Digits 特性同 UPC-A,后边额外之2码条形码通常应用于价钱主要用途。 |  |
| UPC-E 5 digits 特性同 UPC-A,后边额外之5码条形码通常应用于价钱主要用途 |  |
| POSTNET (邮政快递数字编号技术性)条形码用于对英国电子邮件编码开展编号,由5位或9位或11位数字构成 |  |
| Intelligent Mail 这也是“智能化电子邮件”就是指美国邮政为中国邮寄服务项目带来的服务项目条码,你能给予 5位数字(邮编) 9位数字(邮政编码 4编码) 11位数字(邮编 4编码 2位数字) |
 |
总结
以上关键只写了Vue版的实例,可是2个插件全是采用原生态JavaScript写出,不依赖于一切库/架构,因此无论是Jquery或是React都能够用
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


