文/吴寅 UI交互界面设计要在人机对战交互行业里的一门主要课程。而人机对战交互设计方案实质上是设计融洽人和电子计算机一同工作的时候造成的分歧,以最有效的方法达到人安全性、高效率、安适要求的课程。用户界面因其工作内容的视角能够分成输入和输出。键入就是指一个人如何把他们的要求或心愿告知电子计算机,导出表明电子计算机如何把它数值和必须传递给用户。


①色调。易鉴别的文本、和睦的图形、便捷性的按键可构建出舒服的使用场景。颜色应对于不一样用户人群的心态,不一样的颜色计划方案具备不一样的爱情特点,会让大家的心理情况和视觉感受导致不一样的直接影响。颜色种类不适合太多,根据视觉效果剖析,颜色繁杂会减少阅读文章的的速度。

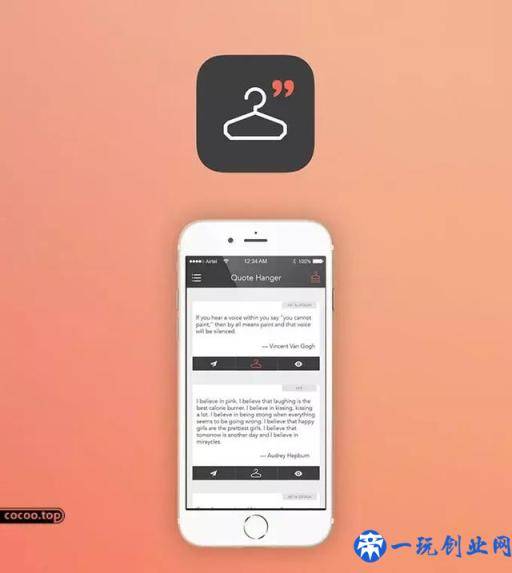
②文本。文字是界面中至关重要的构成部分,文本传送了很多的微信息。字儿相接可胜文字,组合可变成图型、标记。例如,在书籍杂志期刊等印刷物150dpi-300dpi高像素中,正文字体关键选用有衬线的宋体字。而显示器的72dpi的画面质量一般都用黑体字或是微软雅黑,假如改成宋体字当文章正文,文本衬线反倒会防碍阅读文章,易造成视觉疲劳。

③标志。标志分成标示与按键,使用户根据形态和颜色清晰地掌握信息的归类和实际操作界面里的标志。用户常常采用的菜单栏的标志与下拉列表必须与文本信息紧密结合应用。除开具有功能价值,标志在传送知名品牌特性上还会继续具有宣传作用。


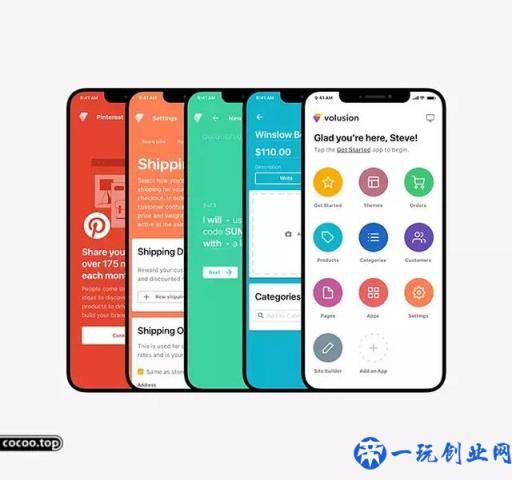
设计方案最先考虑到是指用户怎样交互,而非技术性难题。如何使手机软件界面更为美观大方、更易操作,最先可对这种有关视觉元素的设计方案开展归类剖析。界面设计中一般包含合理布局、交互层级、视觉效果等原素,而这种要素的使用不但要准确地传递信息,还可以精准定位每一位用户心理状态,并正确地正确引导用户持续关注和应用下来。

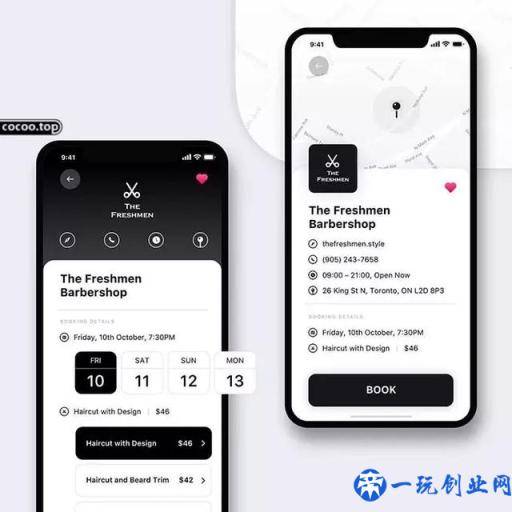
界面合理布局即在比较有限的手机屏幕室内空间中医内科学、合理地编辑一定量的信息,例如,最主要的原素应放到别的原素的上边或左边突显的地区,视觉元素应在固定位置放置信息与图型按键。 伴随着硬件配置的提高,移动互联朝着必须低配置、高效率、人性化和高品质用户感受的方位发展趋势。现阶段,根据成功的例子看,扁平化设计的交互界面要比别的款式比较容易解决,先从字面上阐释“扁平化设计”,与之相对应是“构造等级”。


一个好设计每日任务是构建在构造的“扁平化设计”里的,即对合理的信息降低等级、精减构造,作用表达形式直接这些全是使交互扁平化设计的方式。层级结构降低,交互流程必定降低,毫无疑问让用户的使用效率得到了提升。


以智能机界面的快捷按钮为例子,在随意界面上,只需滚动手指头就可从底端划到一个快捷按钮,可设置蓝牙和振动等。对一个新用户来讲,怎样简单地在新界面中实际操作,这些都是值得我们科学研究的课题研究。


点按就是一个机械设备姿势,一个动作反复数次会让用户记忆模糊。记忆力的作用是通过人的大脑进行的,当我们必须记忆力一些务必由人体参加的专业技能和运动时,除开根据人的大脑开展记忆力以外,肌肉组织本身也主动运行记忆功能。一个用户离去系统软件一段时间,假如这些人能很好地想起界面,则表明手机软件成功了一大半。例如,在苹果公司的ios7系统软件中,关闭后台程序时,只要手指头轻轻地往上面一滑就关闭了,这与我们生活中丢掉姿势十分符合。


现在的移动终端多种多样,传送的信息量大,室内设计师必须精减复杂过多的原素,让信息更形象化、确立地展现给用户。大家应在明确商品基本功能架构后实现归类,归类尽管不能降低商品的易费用,但能协助用户剖析商品,这有助于梳理互联网技术里的很多信息,让用户能迅速寻找自己想要的信息。


扁平化设计里的重点是立即的信息意见反馈与提醒作用,例如,重视用户应用界面的全过程、界面在用户实际操作出差错时的提示、提升意见反馈信息的易读性,进而让用户清晰地掌握怎样继续使用下来。


视觉传达设计对知名品牌、用户感受都具备推动作用。出色的设计产品具备简易确立、传递作用精确的特性。在设计中好的字体也起到主旨主题风格的功效。用户界面的制定不必忽视艺术美学层面的要素,视觉传达设计也不是简单艺术涂鸦,它能够有许多关键点,还可以主要表现层次感和炫酷,这须要室内设计师细心去发现。

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


