序言
怎样配色,有可能是各行各业的设计师都是会触碰到的一个问题,本文并不会给各位给予许多配色计划方案,由于个人收藏一大堆的配色计划方案并不会对你的配色技巧给予实质的作用,授人鱼比不上授之以渔,本文会就怎样配色及其颜色的一些基础知识做一些介绍。基础理论总是会是有一些枯燥乏味的,但能对大家后面的实践活动提供指导的功效,最少,在配色觉得并不大对的情况下你了解难题很有可能出在哪儿。
什么叫颜色
颜色遍及于我们生活当中,不一样的颜色还会给与人不同的感觉器官和视觉效果意见反馈。而在计算机中,颜色被量化分析变成标值,有关颜色的标值,有多种方式,HSV、RGB、CMYK等,相对于RGB色彩模式,HSV方式更为形象化一些,这儿大家就HSV方式来做好下一步的解读。
H(色彩)S(对比度)V(色度):色彩取决于一个颜色是啥颜色,对比度取决于颜色的艳丽水平,而色度则代表了一个颜色的光亮程度上,在色轮中我们能很形象化地了解这一颜色方式。

在这个方式中,对比度饰演非常重要的人物角色,由于一个颜色越艳丽,越能招引到人专注力,可是,许多设计师通常乱用了这一特性,那样非常容易促使一个著作中次序未知,令人目不暇接。

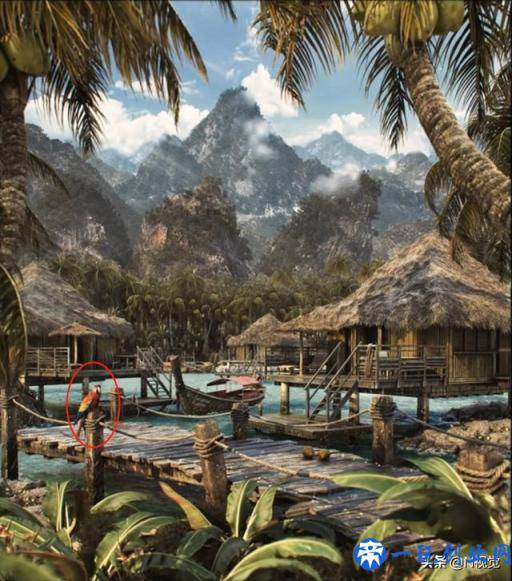
我们可以通过增加某一目标的对比度去突显一个物体,图中会使人侧重点全在颜色衣服上,而下面的图则根据单独的一个艳丽的物质去装点整副界面。

配色原则
- 次序明晰
最先明确最能表述具体内容的主色,随后根据减弱别的色彩或是多元化某一色彩来做到突显具体内容的实际效果。

- 灵活运用颜色社会心理学
不一样的颜色会给人不同的自我暗示,比如鲜红色会使人感觉到激情、风险等,翠绿色会使体会到活力、性命或是毒液特工等,应用好这种技巧能够更快的传递要想体现的信息。
- 颜色的稳定性
色彩有冷热明暗度浓淡之分,假如总体颜色偏重于某类色彩,或是界面总体灰度级太亮太暗,会很容易造成界面失调,可能看起来简单,或可能令人体会到不舒适。

配色原则可用于具体指导配色,但不是将配色限定在一定的结构内,有时不符合逻辑的配色也可以非常好的凸显出核心具体内容。
配色计划方案
如果不挑选自己制作配色计划方案,我们能采用较为固定不动的配搭,如黑白红、黑金版、白蓝这些,或是同时应用网址或是别人的配色表。
自己制作配色计划方案较为有效率的方法是,先明确一种主色,再用这一主色为基本,依靠下列专用工具去形成后面能够搭配的颜色,形成的方法关键有下列几类。(这儿依靠C4D手机软件的色轮去形成配色)
- 纯色
选择一个颜色,能够获得同一个色彩不一样对比度和明度度颜色。

- 相辅相成
色轮上间隔180°的2个颜色为对比色,相辅相成的2个颜色差距会非常大,因此配色时最好是适度变弱另一个颜色的对比度。

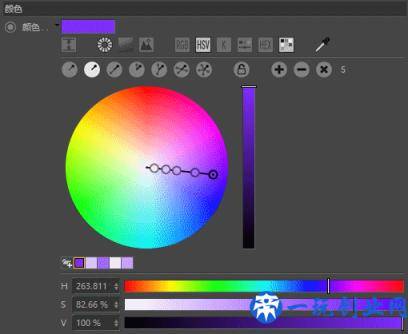
- 邻近
色轮上相距30°的2个颜色变成邻近色,可是详细情况并不局限于30°,获得配色后再去调整就可以。

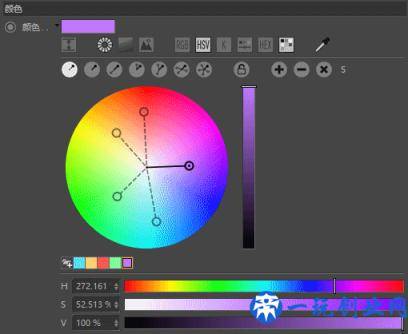
- 瓦解相辅相成
主色对比色的邻近色,是一种在对比色衍化出去的配色计划方案,能使配色转变大量。

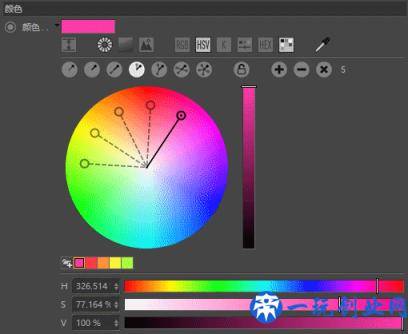
- 四元组
邻近色的2组对比色,更多的是会用于市场前景环境或是环境行为主体的配色中。

配色有关网站推荐
如今许多站点都是有给予许多的配色计划方案,乃至一些网站能通过不一样的方法去自定想要的配色计划方案,下面给大伙儿强烈推荐一些能够帮助配色的网址。
- color.adobe.com/zh/create/color-wheel
- flatuicolors.com
- colorhunt.co
- www.webdesignrankings.com/resources/lolcolors/
如何练习配色
除开实践活动以外,一般没别的途径行得通吧,自然,这须要一些基本的理论支撑。我们可以通过试着给同一张图试着不一样的配色计划方案,逐渐汇总出不一样配色计划方案造成的功效。

汇总
颜色是设计中最具备创造力和说服力的要素,而设计方案的中心思想是由想表示的信息更快的传递给观看者,配色技巧和计划方案是协助表述的专用工具,而非为了能配出来最好看的颜色,因此,切记不要舍本逐末。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


