只求计算机设计网站的日子早已一去不复返了。技术发展和挪动网站的兴起,推动着网站设计师去重新思考他们的工作成效将如何在不同设备上展现。想一想,你每天在电脑和手机上网页浏览的时间也哪一个更久?
什么叫响应式网站设计?
简单的说,响应式网站设计是一种容许设计和编码回应设备屏幕大小的办法。这就意味着不管你应用了4英尺安卓机,iPad mini,或是40英尺的电影院级显示屏,我都可获得最出色浏览体验。
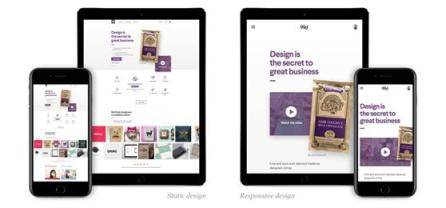
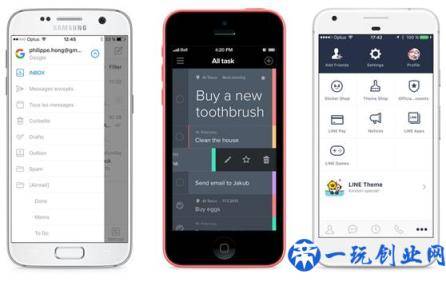
对比一下静态网页与响应式网站设计的网站在不同设备里的屏幕清晰度:

比较好的响应式网站大部分应用液体网格图、响应式图象和CSS来改变网站的设计,并依据浏览器的总宽开展3D渲染。针对设计者来说,终极目标是在不同设备与平台完成无缝拼接订制网站设计的界面设计UI和客户体验UX。
响应式网站设计的必要性
假如我们为一个网站设计、开发设计无数版本融入每一种设备,学习的过程不但耗时并且烧钱,还会使网站不可用将来先进技术转型,并且基本上没法维护保养。而响应式网站设计就是一个面向未来的网站设计合理解决方法。

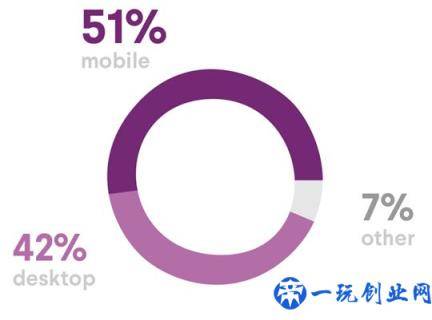
响应式网站设计的关键所在,取决于了解你的受众群体以及他们用于访问网站的设备。如今网站的流量有多少个来源于PC,是多少来源于平板电脑,是多少来源于手机上?国外网站的大概56%的流量来源于挪动设备。如今全世界大约有26亿手机客户,而到2020年,这个数字预估可以达到60亿。挪动设计将尤为重要。
为不一样设备设计网站是至关重要的,但牵涉到不同类型的网页浏览器就变得越来越复杂了。每一个大中型网页浏览器都有各自的挪动版本,以不同方法3D渲染网站。此外,每一个电脑浏览器还有不同的版本–毕竟你不可以希望每个人应用最新版本。因而,设计适用不一样版本的浏览器也是很重要的。
被吓到了?不必担心,相对于专业人士而言,调节设计以适应不一样版本电脑浏览器和不同硬件配置设备是一场持续不断的战事。最好的答案便是,在尽可能多的设备上进行测试(并聘用非常棒的开发者)。
我该依照什么尺寸设计网站?
并不存在所谓“规范网站规格”。设备的类型这么多,型号规格版本和分辩率一直在变。而每一个网站吸引住的消费者所采用的设备有各不相同。例如,你很很有可能(在厨房里做完饭)考虑在挪动设备上查询食谱,而(在想要用Photoshop做点什么时)考虑在PC上检索PS实例教程。
你依靠Google Analytics了解哪些浏览器和网页页面尺寸最适合你的网站。而面对电脑浏览器大小和设备的无尽组成,你到底应该怎么开展响应式网站设计呢?
试着设计最少3种合理布局
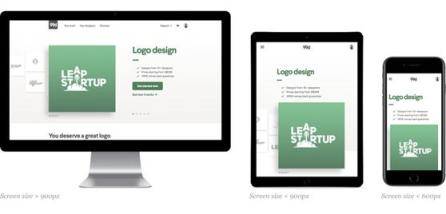
响应式网站设计应当根据不同电脑浏览器总宽设计最少三种合理布局。上面的数据仅限于举例说明,并不是固定不动规范。
·小:600px下列。绝大多数手机上可用。
·中:600px – 900px。绝大多数平板电脑设备、一部分大屏幕手机、一部分中小型上网本可用。
·大:超过900px。绝大多数PC可用。
这种合理布局里的每一个都应包括同样的文字和图形元素,但每个合理布局都应该设计为依据消费者的设备以最好方法表明具体内容。变小网页页面以适应小屏幕也会降低内容的可读性,但如果你能把具体内容相应地变小,并变为一栏,因此具体内容将更易于阅读文章。

应考虑的问题:
·客户体验才是关键:响应式网站设计必须的不仅仅是将PC网站转化成挪动网站。大家应该考虑客户体验,他的互动交流以及他们使用挪动设备时真正想要寻找的具体内容。
·千万不要为了最新有相应显示屏尺寸的移动设备专业设计。正确的做法是紧紧围绕具体内容做。网站布局和各种各样原素在PC上怎样,一样的元素该如何在移动设备上相互之间融入?这才是真正你应该关注的问题。

设计by Karol Ortyl
·参加:布局的结构分析是很重要的,尤其是在挪动设备上。一般情况下大家都秉着“少即是多”的发展理念。与桌面上PC对比,手机端感受都集中在有限的空间中,因而用户在网站的阅读和运动方法必须很清晰,便于了解你的关键信息内容,并了解网站内容。除此之外还要考虑网站的关键姿势。假如主要任务是让消费者点一下“在线留言”按键,那么就不要把他隐藏在页面上很多文字下。一定要紧紧围绕这种工作经验量身定做你的内容和设计。
·响应式照片对响应式网站设计至关重要。你应该考虑图象的放缩难题。它在电脑宽屏幕、平板电脑、中小型挪动设备屏上看上去怎样?从开发设计角度来看,编码将容许图象根据百分数值缩放进浏览器窗口的总宽。
·手机上网站的导航栏是很重要的。梳理大中型菜单栏和内容有几种常见的方式。 能够是常见的汉堡包式菜单栏,能是简单下拉框挑选,能是进行/伸缩字段名,也可以像Youtube那般应用横着翻转的标签。

设计by UI Garage
·动作为设计开创了新的概率。大家喜欢用手念书及与内容进行互动–它赋予客户更多便捷。在手机和平板电脑上,用户可根据手指的活动在屏上变大或滚动图象。互动交流对设计有很大的影响的。比如,假如你有图象库,请避免使用规范滚屏(小一点)使人们循环系统访问每一个图象。想一想一个人手指的尺寸,以及如何把它转化成有用的UI解决方法。据美国苹果公司称,可触摸的UI原素的最小舒服规格是44 x 44px。这一限定常常被打破,真真正正的最小规格实际上在25px上下。复合型桌面上设计必须能融入一个中小型移动屏幕的简单形象化UI。要为不一样设备开展设计时,请始终牢记这一点。设计必须具有协调能力,如何才能为用户造就对于所有设备良好的感受。与开发者紧密配合,掌握小屏幕上可能发生的哪些内容会影响到设计全过程。
·为不一样的浏览器总宽设计最少三个版本。例如规格分别是600px、600-900px及其900px 。在这些总宽中间,你具体内容可以自由放缩,或者可以保存3个固定合理布局。有3个(或更多)固定不动合理布局并且在如果需要加上间距一般比液体缩放到设计和建立上比较容易。但是,液体放缩还可以在更多设备上提供更好的感受。
专用工具与资源
·网页浏览器自然是很好的专用工具,都是浏览设计的最管用网络资源。你应该组装好多个不一样的浏览器来获取意见反馈。随后调节浏览器窗口大小。
·你挪动设备当然也是可以用专用工具,在浏览设计实际效果时非常有用,能让人掌握网站在特定条件下的情况。
·液体网格图都是基于百分数值而非设定清晰度来设计网站合理布局。如,PC端网站内容的总宽是930px,但是你期待在移动端总宽可以降至320px。这一缩小比例约是34.4%。把这个运用到手机端,设计合理布局中的元素将相应地调整大小。

·Google的响应式网站检测工具Resizer是在不同设备浏览网站的非常好用的工具。
·媒体查询是一种可以可在网站基本建设的时候就实施的编码。媒体查询能让网站依据设备显示器特点向其设置CSS款式。例如,“当显示屏尺寸为480px或以内,变成平板电脑设计合理布局。”试一下,电脑上把浏览器窗口变小,你就会发现具体内容也会跟着再次全自动调节以适应窗口的尺寸。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


