网页中顶端导航栏通常是用户打开网站后最开始看到的地区,决定着用户对网页的第一印象,其重要性显而易见。

网页中的header,一般我们称之为顶端导航栏,这儿为了能写作便捷,下面都通称顶端栏。顶端栏对于一个网站的用户感受而言是至关重要的,由于依据用户的网页浏览习惯性(从左往右,从上向下),当他进入一个新的网站,上方栏一般是你们最开始看到的地区。众所周知用户对于你商品的第一印象是非常重要的,因为他会一直随着接下来应用全过程,并且第一印象没法变更。

可是顶端栏则是大家定制的一个盲点,大家非常少用心的去研究它。由于我们觉得顶端栏无非就是一个logo,好多个文字链接堆积下去做为菜单栏,确实没什么需要注意的事项。但是事实上顶端栏定制的大学问远远不止这种。
顶端栏内容
在开展顶端栏设计方案前,我们首先要确定的是应该要展现哪些内容。一般来说,顶端栏有如下一些内容:
- 品牌商标
- 菜单栏
- 输入框
- 提醒信息
- 登陆/申请注册
- 联系电话
- 语言切换
- 其他产品或是挪动端app的下载地址
- 个人行为招唤连接(我想文章投稿,我要发博)
之上这都是顶端栏中常见的原素,在设计的时候我们应该依据商品自已的具体情况开展选择,终究这种信息所有放进去也不太现实。信息过多载入也会增加用户的应用压力,专注力能被分散化。
汉堡按键
选择自然代表着不仅有“保存”也是有“放弃”,可是UI设计里的“放弃”更重要的是指“掩藏”——掩藏一些次要的作用。
在隐藏的与此同时,大家希望以后当用户需要的时候,这种隐藏的机器能随时随地的展现出来。汉堡包按键能帮助我们完成这一点。比较常见的汉堡包按键是通过三条水准线框构成的,特别像双层吐司面包一层肉的汉堡,因此我们形象的称作汉堡包按键。
(ps:汉堡包按键最初是由国外设计师最开始应用并取名,假如是中国设计师创造了它,指不定就叫腊汁肉夹馍按键了。)

汉堡包按键能通过将一些次要的信息掩藏来释放出来网站的室内空间,这种使顶端栏更加清新简洁明了,用户的专注力能够更好的都集中在这些极为重要的信息上。

汉堡包按键在导航菜单设计方案中使用的很频繁,用户对于此事很了解,所以不会附加提升用户的学习成本。汉堡包按钮设计最需要注意的事项就是它非常容易被用户忽略,因此我们在设计的时候要通过配色,规格,留白艺术的应用来把它适度的凸显出来。一句话而言,汉堡包按键既必须做到清楚展现,又不能占有特别大的室内空间。
两层菜单栏
两层菜单栏样式的在近来的顶端栏设计里也愈发遭受室内设计师的热捧。因为现在伴随着产品卖点的不断增长与健全,逐渐出现了一些单面菜单栏无法解决的现象,就是顶端栏必须展示的具体内容太多,并且一些特殊作用不属同一等级。为了更好解决这类情况,设计师们创造性的应用两层菜单栏这类款式。

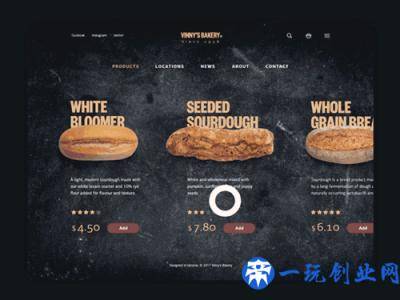
以上边的网址为例子,上层的菜单栏有社交媒体的链接(Facebook,Instagram和Twitter),公司logo,输入框,加入购物车和汉堡包按键。下一层的菜谱有产品品种,服务网点详细地址,新闻报道,公司介绍和在线留言。在这样的情况下,如果把这种信息以传统单行道菜单栏展现,必定会忘不掉,导致顶端栏的过分拥堵。
除此之外两层菜单栏这种设计款式很时尚,能够给用户耳目一新的感觉。
文字和配色
大家在确定顶端栏上内容和展示方式后要考虑的是设计理念。商品设计风格要立足商品本身定位,这个就代表着设计师的工作不该仅限视觉呈现还需要懂商品。在这里我不进行而言,由于我其实也不是太懂。
一般来说,顶端栏设计风格由配色、文字和标志来组成。因为这是顶端栏栏上最基本的三个原素,标志的应用比较少,最常见的是下拉菜单和放大镜图标。

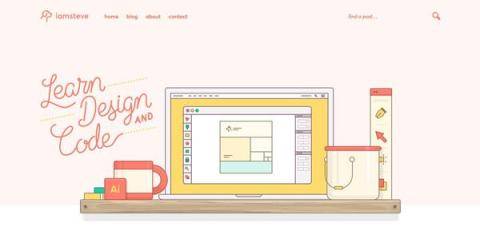
最先而言配色,配色主要指背景颜色。一般而言,不要给顶端栏加上过重的背景颜色,挑选浅色系或者直接乳白色。由于色调太重会导致用户注意力的分散化。除此之外顶端栏下边是banner,大家在开展banner设计方案情况下会考虑banner配色和网页页面整体风格是不是配搭。假如顶端栏颜色太重会制约banner的设计方案,假如是白色和浅色系就没有这类顾忌了。自然这也不是绝对的,有一些网址顶端栏选用深棕色一样特别好看,有一些网站的顶端栏立即是全透明,跟网页页面具体内容融为一体。

再讲文本,绝大多数用户不容易一个字一个字去读页面上的信息,他们是“扫描仪”式阅读文章。因此顶端栏里的字体设计主要考虑的是易读性,想让用户在短期内就可以获取这种信息。因此我们的文字必须做到能够从环境中凸显出来,必要的时候能够加粗字体款式。

固定不动型顶端栏
确定顶端栏代表了另一种设计理念:不管用户开展哪种实际操作,顶端栏对用户来说都是可见的。这类的顶端栏适用网页页面具体内容较多必须用户持续往下拉滚动的网站。

这类交互模式能够很好的提高顶端栏的便捷性,但是这是建立在放弃一部分网页页面室内空间的前提下换来的,因此我们在使用时一定要谨慎。
简约风格
在上面我一直强调顶端栏制定要简单明了,想让用户一眼就能看明白。由于顶端栏是导航栏管理体系的一部分,是为了避免用户迷了路,帮助他们更加好的应用商品。说到底用户应用你的产品就是为了你所提供的具体内容或服务,而非看来狂拽酷炫的顶端栏。因此我们不可以舍本逐末,将顶端栏做出来的过度花里胡哨,从而分散化用户的专注力。

除此之外简约风格非常适合响应式页面,还可以在多设备上追求完美一致的用户感受。

简约风的另一大优点就是,室内设计师会经常遇到临时的迭代更新要求,上级领导忽然使你在这儿加一个按键那边加一个文字标签,简约风为这类突然的迭代更新要求带来了提升空间。
汇总
设计师的工作不该仅限视觉呈现,还应该考虑互动标准,重视新产品的用户感受。一款产品的功能性和美观度是相辅相成,光做视觉的产品设计师著作也难以令用户的眼睛令人满意。期待本文能够为你带来获得。
#自由撰稿人#
王M争,每个人都是主管自由撰稿人,杰出互联网人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


