第一性原理的思想方式要用物理学的视角正确看待全球,文中旨在为此拆卸、剖析,并试着寻找交互设计的实质,帮助大家了解实质的前提下,提升思维方式的训练。

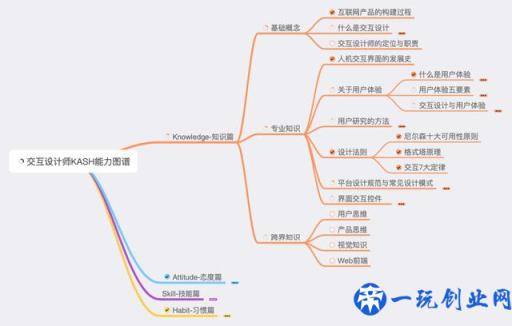
《交互设计师KASH能力图谱》系列产品又和各位见面了,今天分享的是你对“交互设计”的认识,及其简短说说怎样做交互设计。在阅读以前,友情提醒一下:
1. 文中十分基础理论,读书下去会比较累,但是我尽量用通俗易懂的语言和身旁的案例陪你了解交互设计;
2. 文中我就用“第一性原理”,拆卸、剖析,并试着寻找交互设计的实质。希望大家在了解交互设计的前提下,也能了解这类拆卸、思考问题的思维模式。
为什么是第一性原理
最早提出这个概念是指黑格尔。他说道:“在任何一个系统中,存有第一性原理,是一个最基本出题或假定,无法被省去,也无法被违背。”
之后“硅谷钢铁侠”埃隆·埃隆马斯克在一次采访中提及“第一性原理”:
大家应用第一性原理,而非比较思维去思考问题是很重要的。我们在生活中一直侧重于较为,对别人已经做了或者正在干的事我们也都去做,那样持续发展的结论只有造成细小的迭代发展。第一性原理的思想方式要用物理学的视角正确看待全球,换句话说一层层剥开事情现象,见到里边的实质,又从实质一层层往上升。

因此,希望用第一性原理的思维模式,发觉交互设计的实质,进而能够更好地了解和运用它。
下边,文章正文逐渐:
一、什么叫交互设计
交互设计,又被称为互动交流设计,(英语Interaction Design, 简称 IxD 或是 IaD),是界定、设计人工合成全面的行为的设计行业。人造物,即人力做成物件,比如,手机软件、移动终端、人工合成自然环境、服务项目、可佩戴设备及其全面的组织架构。交互设计取决于界定人造物的行为模式(the “interaction”,即人工制品在特定场景下的反应方式)有关的页面。
——百科
看完以上有关交互设计的专业表述,坚信有读者和我一样,在短期内很难弄搞清楚:到底什么是交互设计?
下边,大家一起用第一性原理,拆卸与分析交互设计的实质。
小学语文老师教会我们一种名次解释的办法——拆句法,那样,交互设计能够拆卸成:交互层和设计层。

二、交互层是啥
交互,即交流与互动交流。具体点说,在某个场景下,一个对象为了能某一事情总体目标,与其它目标造成信息的沟通与互动交流。在笔者看来,交互的本质是信息的沟通与互动交流,包括客户、总体目标、情景,这些一起组成交互设计的交互层,这也是交互设计的前提。
而客户、总体目标、情景,也正式辛向阳专家教授定义的交互设计5因素这其中的3个。

实例1:我们为“餐厅点餐”这个事件开展交互设计,那首先要知道这个案例的交互层是啥,其实就是信息的沟通与互动交流是怎么样的。
这个例子的交互层是:客户(大家)必须在某个情景(饭店),与其它目标(饭店/服务生)造成信息的沟通与互动交流,才能实现总体目标(进行点单)。
实例2:我们为“地铁听歌”这个事件开展交互设计,依照上边的思路,我们都知道这个事件的交互层是:客户(大家)必须在某个情景(地铁),与其它目标(音频)造成信息的沟通与互动交流,才能实现总体目标(听歌)。
好,我总结一下,帮忙了解交互设计的交互层。
在我们为某一情况开展交互设计时,首先要知道自己在一个怎么样的事情情况下进行交互设计,而这个前提条件便是我所说的交互层,即客户在某个情景下,与其它目标造成信息的沟通与互动交流,以达到总体目标。
因此,在交互设计中的交互层,核心是信息的沟通与互动交流,包括客户、总体目标、情景,主角是信息互动交流的两方或多方面。
三、设计层是啥
在说交互设计的设计层以前,我们首先看来“什么叫设计”。
设计是把一种构想,根据科学合理的整体规划、周密的方案、通过一些觉得方式传递出的全过程。
——百科
如今我们将要以上表述放进”交互设计“里去理解。交互设计中的设计,便是在交互层前提下,为一个事情有效的规划/方案(即:个人行为),并传递(即:媒介)出各种觉得(即:客户体验)。
因此,在交互设计中的设计层,核心是寻找解决问题方式,包含媒介和行为,主角是设计媒介和行为的设计师。

我们继续用前面的2个实例,了解交互设计的设计层。
实例1:为了完成“餐厅点餐”的交互设计,大家根据交互层这一前提条件,逐渐寻找解决问题方式,并为之设计媒介和行为。
在一些饭店,客户还是通过纸版菜单栏,用囗述的形式进行点单。这儿的媒介是纸版菜单栏和服务生,个人行为是囗述。
在另一些饭店,客户用手机手机点餐、提交订单、付款、点评等。这儿的媒介是餐厅点餐的二维码和用户的手机,个人行为要用扫二维码、点单、付款等一系列姿势。
实例2:为了完成“地铁听歌”的交互设计,在非智能机的时代,大家基本上是通过一个可储存的播放歌曲设备和手机耳机进行这个目标的,那个时候的媒介是播放软件和手机耳机,个人行为是打开播放器播放歌曲、用播放软件里调节歌曲。
随着互联网和智能手机的普及化,蓝牙共享技术的更新(aptX/LDAC等),及其客户需求的升级和多元化,我们能设计出超多接近交互层(客户、总体目标、情景)的媒介和行为。例如歌曲APP、蓝牙播放器、无线蓝牙耳机、线控耳机等。
除此之外,小编认为:媒介和行为是相辅相成关联,二者在交互设计的过程中需要相互促进和限定。举例说明,一些带线控器的无线蓝牙耳机自动连上手机后,按一下耳机上的播放键,就可以直接运行歌曲APP开播了。这一“开播”的举动就能设计在耳机上,而不仅仅是歌曲APP里。
汇总
- 用第一性原理,我将交互设计拆卸成交互层和设计层,同时结合辛向阳专家教授定义的交互设计5因素,下结论:交互的本质是信息的沟通与互动交流,由客户、总体目标、情景组成;设计的本质是寻找解决问题方式,由媒介、个人行为组成。
- 交互设计的实质:设计师为用户设计存在于某一场景下信息交流与互动的媒介和行为,进而完成目标。

怎样做好交互设计
1. 掌握交互设计的行业多元化
文中从我个人的角度和工作经验,给大家分享了我对交互设计这一最底层概念的了解,从我科学研究的过程当中,最大的一个体会是,交互设计不仅体现在屏上,实际上在线下场景下,同样有许多反映,比如现在热门的服务项目设计,我觉得它应该是交互设计的场景化应用和拓宽。
正因如此,交互设计会因为行业和产品体系的差异,而存在多元化。拿B端设备而言,用户行为是进行某一项规范化的工作中,而此项工作,通常具有领域和岗位专业能力,设计师必须尽快了解行业和技术专业,才可以接近交互层(客户、总体目标、情景),设计较好的媒介和行为。
2. 具有有关逻辑思维
- 新项目逻辑思维。交互设计师工作通常围绕调查、要求、设计、产品研发、检测等各个环节,我们应该把每一个设计Case当成自己的新项目一样去对待,而工程项目经理就是自己,充分运用积极解决问题观念与能力;
- 用户思维、产品思维、思维逻辑等。这3个逻辑思维互联网上有很多表述,在这里就不赘述了。我会在《交互设计师KASH能力图谱》中的跨界思维篇再详解。
3. 丰富知识积累

点击进入文章标题,查询已更新的基础知识一篇文章:
从GUI发展历程,剖析桌面上UI设计的基本前提
以Airbnb商品为例子,给你讲解阿尔特曼10大易用性标准
以YouTube商品为例子,给你讲解交互7大基本定律
以Apple Music商品为例子,给你讲解格式塔基本原理
iOS机器的普遍多元化设计
4. 提高专业技能和最底层能力

习惯性篇:从今天开始塑造这5个良好的习惯,使你在 2019 年快速增长!
心态篇:这些发展最快的职场人,有一个共同特质
写在最后
文中从思路到写完,时断时续有1个多月了,总希望找到一个适合方式去讲解交互设计,把这个概念说明白,但事实是越研究越觉得繁杂,我需要了解的还有一些。
因此,我写这篇文章的效果不单单是共享你对交互设计的浅见,还希望用“第一性原理”这一拆卸、剖析、解决问题思维模式,去研究“什么叫交互设计”这种情况。
交互设计这个概念或行业,比我写的要繁杂和深层次,我还在研究“交互设计”道路上才刚起步,希望能和阅读者朋友一起沟通交流这个话题。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


