前言
超链接是互联网最突出的作用之一,加上超链接也是所有网络用户必须掌握的基本功。
但是,「用到」超链接并不意味着能「用对」超链接。或许是因为实际操作过于非常容易,大家在加上超链接的时候往往甚为随便,而不会仔细考虑制成超链接的内容和详细地址是否合理。
回想一下,也许你经历过下边这种超链接用法,或者自己这样用过:
- 将实际操作标示做为连接文本:「点击这里」「查询有关信息」「」
- 将网址做为连接文本:http://example.com/
- 为持续的词语加上超链接做为例举方式:「苹果公司在过去的好多个月和开发人员可以说 冲 突 不 断。」
- 将一长串话做为连接文本。
这种用法全是值得商榷的。
超链接正确的用法并不是个新话题。早就在 2004 年,谷歌搜索技术工程师 Jed Hartman 就发文讨论过连接文本的合理用法;上边列举的几类不合理测试用例恰好是来自本文。
一些开发文本也涉及了这种情况。谷歌搜索的《开发文档风格指南》(Developer Documentation Style Guide)就因此专设一节,并指出连接文本应当「叙述读者点击链接后将会看到的内容」,如被引文本文档的标题或并对内容的描述。Mozilla 维护的 MDN 文档库也探讨了「连接最佳实践」(link best practices),一样提议逃避以上几类作法。
但如同我们所见,时迄今日,超链接的应用结合实际仍是很随意的;许多网址超链接的外观设计往往也不尽如人意。
因此,我想从连接文本和链接地址的挑选、连接外型设计等多个方面,探讨自己认为较好的用法,期待可以为超链接的规范使用提供一些参照。
连接文本的挑选——追求完美「当之无愧」
从 HTML 规范看连接文本的需求
要回应连接文本怎么设置,最先可以从什么叫超链接谈起。
依据 HTML 规范,超链接是「偏向其他资源的链接,通常由用户代理(一般即是电脑浏览器——我注)展示给客户,使用户可令用户代理导航栏到这些资源」。
除此之外,超链接一般是由「锚」(anchor)原素(a)构造的;当一个锚原素带有 href 特性时,该原素就代表一个由其内容标识(label)的超链接。
这种界定虽然晦涩难懂,但是我们仍然可以从这当中得到一些有效结果:
- HTML 原素也是有「词义」(semantics)、也即本质含意的。比如,锚元素的存有就证明「这里有连接,点一下可跳转到有关信息」。
- 锚元素的内容(即连接文本)及与 href 特性(即链接地址)之间是标识和被标识之间的关系。换句话说,连接文本要「当之无愧」,可以表明链接地址的内容。
在这个基础上,我们就能表明为何前面提到的几类「时兴」用法是另当别论的:
第一种用法(将实际操作标示做为连接文本)的重要问题在于赘余。即然锚元素的存有自身就证明有连接、可点击,再倒入「点一下」「大量」什么的叙述,就好像是在说「这是一个有链接的连接」一样,变成同义词不断。
早些年,并不是每个人都「了解」超链接,这么写或许还有一些文化教育客户的价值,但这在今天早已不是个问题。除此之外,这种连接文本也无法说明被链接的内容。因而,何不删除「点一下」「大量」,代之对被引内容的说明:
要进一步了解某话题讨论,能够参考某文章内容。
第二种用法(将网址做为连接文本)同样会让读者无从知晓其内容。除此之外,从排版设计视角,冗长的网址也会给断行、两端对齐的处理造成不便,危害版块的清洁度。因而,更好的做法仍是叙述链接地址的内容,而非把详细地址写到文章正文(自然,因写作必须展现链接地址的场合以外)。
第三种用法(将超链接的并用做为例举方式)可以说有好有坏。一方面,这样做的确具有一定「修辞方法」作用,能够传递活泼可爱、讥讽等寓意。但如同那些被乱用的「梗」一样,其创意和趣味性也会随着反复使用而损坏,最后造成读者的厌烦;这样做也违背了「当之无愧」原则,给阅读文章造成不便。因而,建议还是把「才华」交给其他地方,用更清楚的方式去例举超链接。
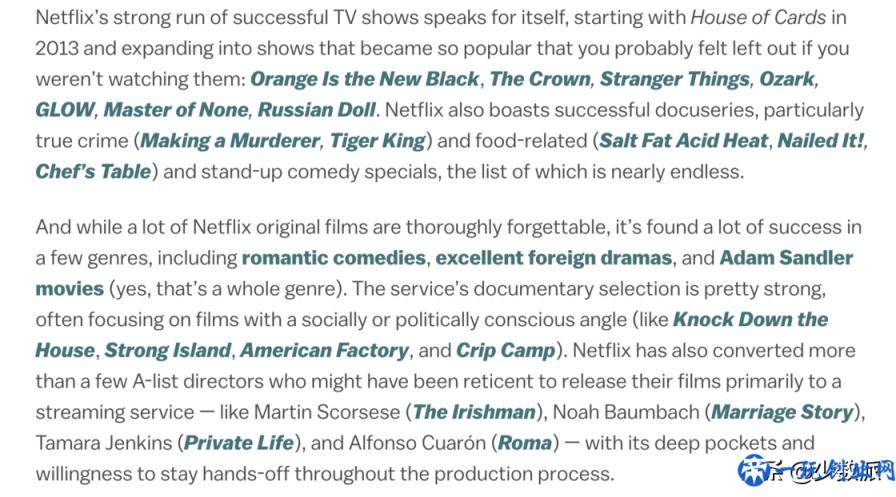
比如,与其说应用以上那类耍嘴皮子书写:「苹果公司在过去的好多个月和开发人员可以说 冲 突 不 断」,比不上原封不动地把实际内容呈现给读者:
苹果公司在过去的好多个月和开发人员可以说矛盾持续,依次拒收了电子邮件服务项目 Hey 的官方 app、下架了人气值手机游戏 Fortnite、逼迫 WordPress 根据内购软件市场销售网站域名,并「言出必行」地停业整顿了 Epic 的苹果开发者。
第四种用法(连接文本太长)是不是不值得鼓励,目前探讨并没有达成一致,但我的观点仍是应当尽量减少。理由是,假如连接文本较长,它很有可能是在摘抄或叙述被引内容的部分,并非全篇;如果给这种部分引入再加上偏向全文的整体超链接,不仅不具备相互关系,都不有利于读者自动跳转以后寻找有关文章段落。
因而,更强的做法是把连接加进标题上(与此同时表明被引文章段落位置),用一般文本做摘抄和总结:
依据某文章内容 [某节] 的立场,「……」。
此外,不符合标准的链接用法还会产生一些比较间接性、但同样不可忽视的不良影响。比如,这时候减低网页页面的可访问性(accessibility),给取决于读屏器的消费者造成不便,使我们难以根据听见的链接文本分辨总体目标网站的内容(参照不一样读屏器针对连接文本的处理方式)。亦如,百度搜索引擎在引索网址时,经常根据连接来判定网址核心关键词。假如一个网站的链接文本全是「偏题」的,它给百度搜索引擎的「第一印象」便会受到影响,造成自然排名减少。
先问「加不加」,再问「加在哪儿」
从上文的探讨看得出,要调整超链接的「难题用法」,只靠给连接换一个部位很有可能是不够的,通常还要调节乃至重新写过有关描述。
主要是因为,超链接的品质间接性体现了写作的品质:如果你发现无法从文本中找到适宜的一部分制成连接,那样很可能就是因为写作描述不足实际、充足,信息内容标明不足确立、标准。
这儿,超链接的方便快捷再度埋下了安全隐患。以往,我们用括弧、论文脚注提醒有关信息,用引注、论文参考文献说明内容由来。到面对网页页面的写作中,这种传统式注记方式的职责在一定程度上被超链接包揽了。但与此同时,这些本来必须科学研究、查找支撑的工作中,被优化变成拷贝网址;本来写出白底黑字、受读者思考的引用文献,被藏到连接身后。在方便的与此同时,也给我们带来了「放任」自身减少创作规范、乱用超链接的借口。
因而,相比「在哪儿加上超链接」,一个更优先选择问题可能或是「需不需要加上超链接」。
假如文章内容讨论的话题案件线索繁杂、各不相同,那么我们就有责任先整理、追溯,筛选出尽量一手、高质量由来制成连接,而非将大把连接一股脑塞给读者,与此同时造成「内容丰富」良好的个人感觉。如果被引文章内容篇数很长、内容晦涩,将与现阶段文章段落之间的关系并不是一目了然,那样我们也有义务做出必须的标明和表述,而非抛出去一个超链接,让读者自身打开「细细品味」「理解」。
比如,前不久,美国众议院集结四大科技有限公司 CEO 的反垄断法听证制度得到了媒体的高度关注(可参考我详细介绍此事的文章内容)。许多报导在写作中提及了微软公司 20 年以前受到的司法部控告,为此详细介绍美国最高法院的反垄断法审案规范。
这个案例引入那就是扣题的,但到了向其加上超链接时,许多文章内容就甚为随便,一般都挑选链接到自身网站的别的文章内容,或者当年的新闻媒体。但是,这并不合乎前边介绍的「当之无愧」标准(最有关的文件应当是裁决书,或至少是对判决结果的报道),也不能使读者掌握裁定逻辑是什么、从哪儿来。
事实上,假如遵照法律法规引注的需求,谈及法律案例理应另附有关案子的完整引索信息和必须的解释说明:
United States v. Microsoft Corp., 253 F.3d 34, 59 (D.C. Cir. 2001) (holding that a balancing approach under the rubric of the “rule of reason” is applied for the analysis under §2 of the Sherman Act).
那样,读者不但能了解案件的当事方(美国联邦政府诉微软中国)、审理的时间地点(2001 年由联邦法院哥伦比亚特区巡回法庭案件审理),最主要的判决理由(人民法院能通过考量利与弊分辨垄断行为是否合法),并且如有兴趣进一步研究,还能够自身寻找裁定原文阅读(《联邦案例汇编》第三辑第 253 卷,第 34 页下列,有关文章段落坐落于第 59 页)。
实际上,出自于效率和简洁的考虑到,在网上创作没必要像学术写作那般一板一眼地遵照引注标准(Bluebook 等引注规范确实也由于繁杂、封闭式而备受抨击)。但时间有时候必须下到这些看不见的地方;假如落笔前对写作对象进行了充分的科学研究,写作时进行了充分的表明和标明,「超链接加在哪儿」几乎不会是个问题。
链接地址的挑选——精减而不失实际
要做出好一点的超链接,除开关心连接文本的挑选,链接地址的规范化也不应忽略。
一方面,制成超链接的地址理应尽可能精减,即在不影响连接作用前提下,包括尽量避免的不相干信息内容。直接从浏览器地址栏复制的 URL 不一定合适立即用来制成连接,由于在其中很有可能包括了许多无关的主要参数(parameter)。
比如,搜索结果和电子邮件通信中很多 URL 都含有 utm_source 等用以流量统计的主要参数:
https://example.com?utm_source=news4&utm_medium=email&utm_campaign=spring-summer把它留到超链接中不仅没有具体作用,并且不益于维护读者的个人隐私。
亦如,在插进产品销售页的链接时,理应从这当中删掉无关的举荐编码(affiliate token);如果想添加自已的举荐编码,则理应做出确立公布。
另一方面,链接地址又理应充足实际,即尽量精确定位到有关网络资源。假如引用的内容集中化于文章的某一节,因此插进的 URL 最好是具体到精彩片段(fragment)。
比如,假如发文探讨比较常见的网页页面规范,那在插进有关维基百科关键词的链接时,就能具体到:
https://en.wikipedia.org/wiki/Web_standards#Common_usage那样,读者在点一下后就能直接跳转到其中最有关的「Common Usage」一节。
类似地,假如文章内容涉及到 GitHub 编码或 YouTube 短视频,也不妨运用他们为特殊行号或时间格式建立链接的作用。
不久前,谷歌搜索更为 Chrome 电脑浏览器开发了一个名为「链接到文本精彩片段」(Link to Text Fragment)的外挂,能够帮助客户制作出偏向页面上随意文本的链接。好遗憾,这一外挂其背后的规范还是处于初期议案环节。在它被普遍采取以前,更务实的作法也许还是像前文建议的那般,不害怕唠叨地为阅读者尽可能实际叙述引用文献位置。
连接外型的设计——均衡慎重与开朗
最终,超链接的品质并不仅仅在于文章内容创作者;网站的设计者对于此事也是有一份责任,那便是科学地设计超链接外观。
传统式网页页面里的超链接是貌不惊人的,坚持以深蓝色文本加下划线的形态观人。但近年来,给连接文本字体加粗、加上夸张的下横线、改用高饱和度颜色好像大力提倡;超链接宛然成了很多网址彰显个性的时尚秀。

Vox 的超链接;五颜六色粗字体的设计在连接聚集时让版面脏乱且欠缺层级
但是,网页元素外观应当与其说作用相符合。如同上文特别强调的,超链接只能说明连接文本存在一个关系网页页面,而不能表明它相较于前后文更加重要。因而,也就没有原因使之在视觉上太过突显。除此之外,过多设计超链接还会继续进一步变大上述情况乱用个人行为的危害性,让版面实际效果越来越杂乱而没有层级。
自然,这并不是说超链接的设计就只能是缺乏活力的。我便曾见过不少既恰到好处、又不失新意的超链接设计。试举三例:
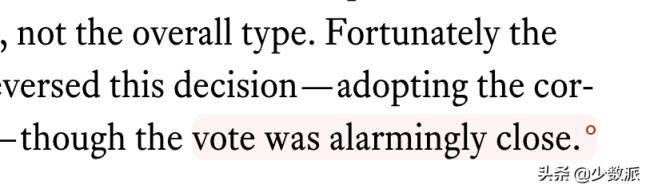
一是排版设计设计师 Matthew Butterick 的 Butterick’s Practical Typography 网址。这个网站实际上是一本电子书籍,深入浅出地讲解了许多实用排版设计和侧重点。它设计放弃了「下横线 = 超链接」的传统作法,继而根据 CSS 的 :after 在每一个超链接以后加上一个小红圈,与此同时连接文本会到鼠标悬停时被浅红背景色高亮度。这种设计既减少了入侵感,又保存了视觉效果提醒作用,与中国传统的「圈点」注释拥有微妙的类似。

Practical Typography 的链接设计
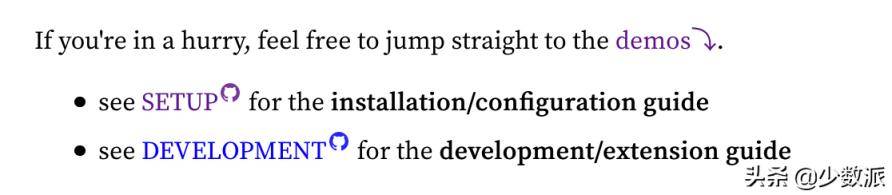
二是开发工程师 Jestem Króliczkiem 的个人博客网站 beepb00p。作为一个技术性向、长篇小说说明文作文为主体的博主,它设计闪光点取决于为常见的外界网址(比如 GitHub、wiki百科等)的链接加了 SVG 标志,并且为跳转到文内别的文章段落的链接加了上下箭头。这种标志的加入不仅使连接目标一目了然,也帮本来「不施粉黛」的文本网页页面平添了一些趣味性。

beepb00p 的链接设计
结束语
你可能已经留意到,文中在讨论各种各样连接用法时,一直逃避应用「合理」「问题」等判定的标签,而代之以「适合」「更强」等点评。确实,超链接的用法和设计并没成小短文标准的,而更多是一种「设计风格」(style)。毕竟是设计风格,就没有绝对的对与错差别,而是会伴随着时期、技术性、意识等外在因素而变,而且体现着不一样作者、设计者个性化。
但是,洒脱并不等于随便。自小处说,链接的品质展现了作者的心态,体现了文章内容的品质。往大处着眼说,互联网是通过超链接织出的,它的价值也在很大程度上在于超链接的深度广度、深度和精密度。在筑篱修渠变成互联网巨头的高速发展任务、互联网的开放使用价值深受威协的今天,用高质量超链接扩展数据的界限,或许就是我们作为一般用户守卫互联网不可多得的方式之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


