详细介绍
JSS是CSS的创作工具,它允许你应用JavaScript以申明,无矛盾和可器重的形式叙述样式。它能够用浏览器,服务端将在搭建在Node中编译程序。JSS与架构不相干。它是由好几个包构成:关键一部分,插件及其架构集成化等。

Github
快速开始
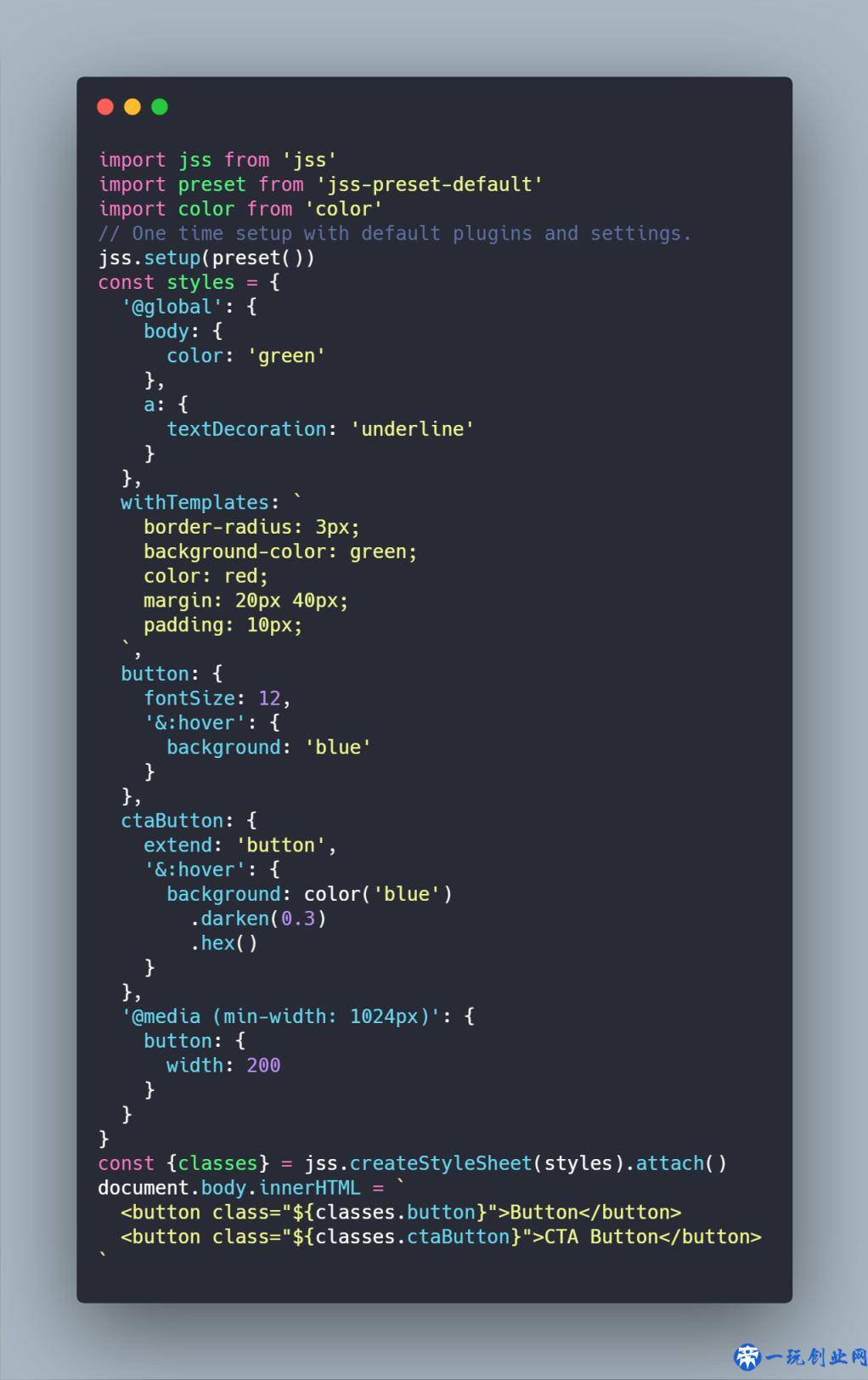
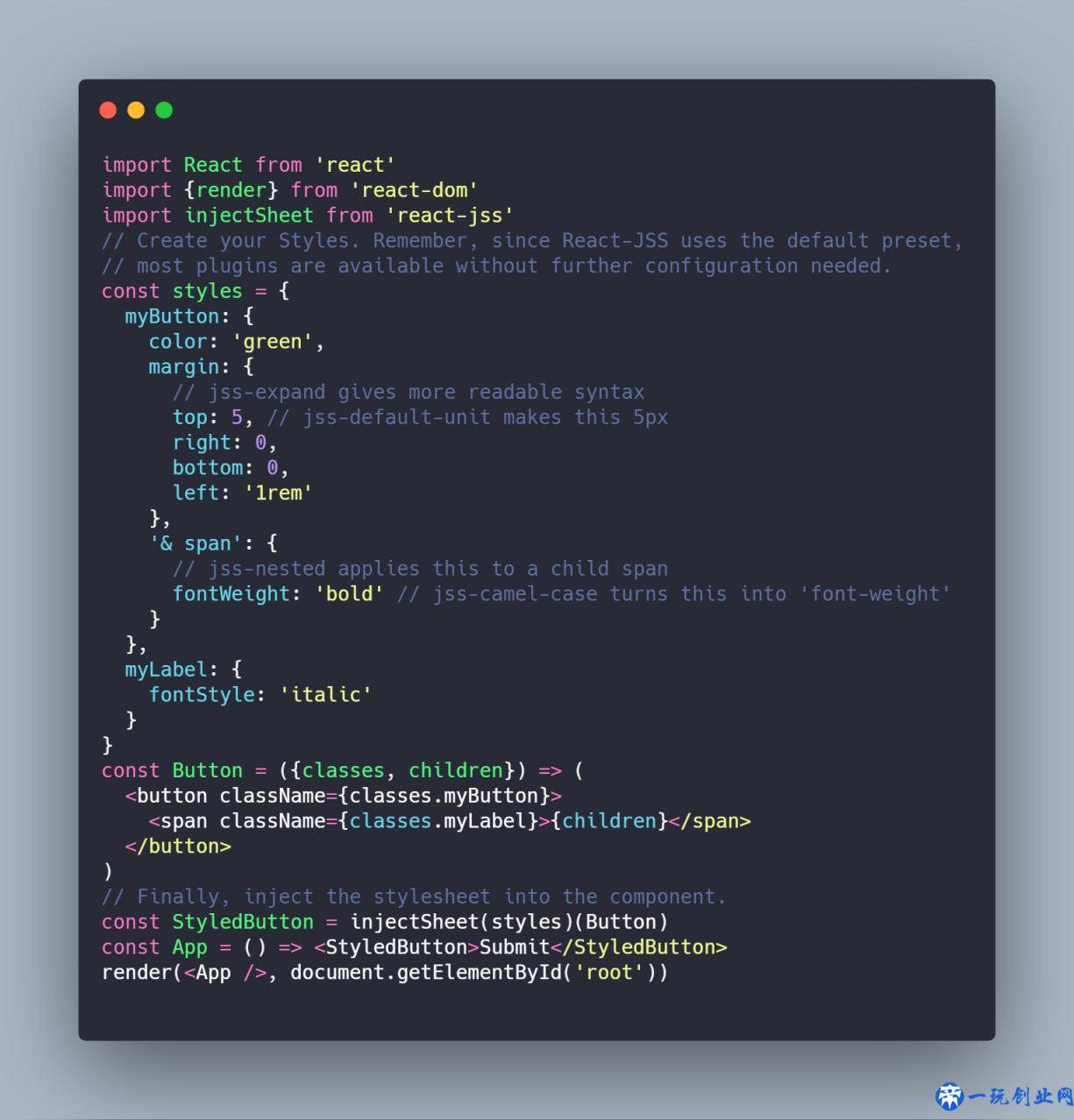
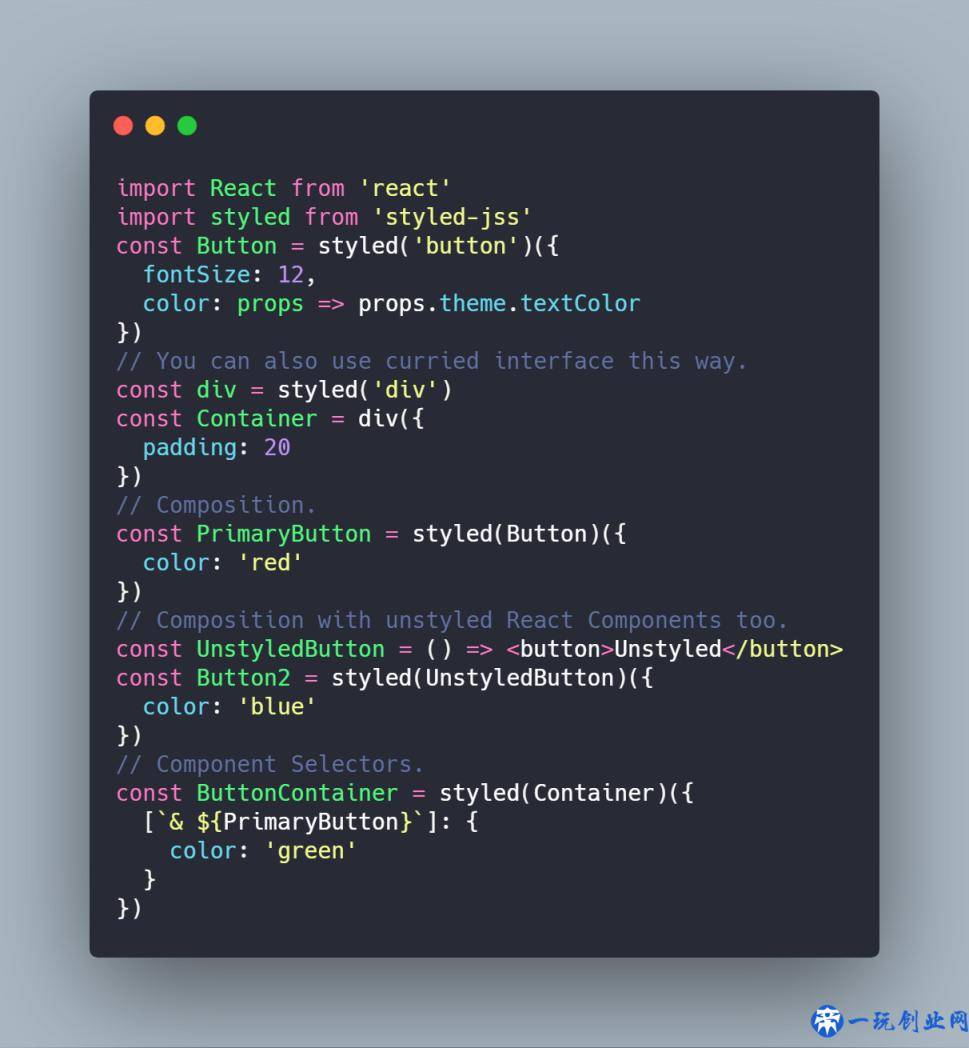
如果你已经对JSS有兴趣,可以用线上文本编辑器。在CodeSandbox(一个很实用的在线编辑,可用于学习培训各种各样程序编写专业技能)上试着Hello World实例。以下属于三种不一样框架下的用法(代码图片形成自carbon网站):
- JSS

- React-JSS

- Styled-JSS

特点
- 真实CSS
JSS形成具体的CSS,而非内联样式。它适用每一个已有的CSS作用。CSS标准只建立一次,并用其类名与原素多次重复使用,与内联样式反过来。除此之外,当DOM原素升级时,将运用此前创建的CSS标准。
- 无矛盾选择符
JSS默认设置形成唯一的类名。它容许防止最典型的CSS难题,默认设置前提下一切都是全局的。它彻底规避了命名约定的需求。
- 编码器重
应用JavaScript做为寄主语言表达让我们还有机会以基本CSS难以实现的形式器重CSS标准。大家可以运用JavaScript模块,自变量,函数公式,数学运算等。假如做的好,它仍然能够彻底申明。
- 便于拆装和修改
CSS规则的确立应用容许您追踪顾客以确定能否快速地删掉或改动它。
- 动态性Style
应用JavaScript函数和Observable能够用浏览器中动态生成样式,使还有机会浏览应用软件情况,电脑浏览器API或远程控制数据信息以开展样式设定。你不但可以界定一次样式,也可以在一切时间段以有效的方法升级样式。
- 用户控制的动画
JSS能够有效地解决CSS升级,可以用它建立繁杂的动画。应用函数,Observables并把它们与CSS衔接紧密结合,能够为用户控制的动画给予最大的一个特性。针对预定义的动画,应用@keyframes和transition更强,因为它将彻底撤销阻拦JavaScript线程。
- 关键性的CSS
要提升第一次制作的时间也,你能应用服务器端渲染并提炼重要CSS。能将CSS的呈现与HTML的呈现结合在一起,这样就不会形成未用的CSS。这将以至于在服务端呈现期内提取最少重要CSS,并容许内联它。
- 插件
JSS关键完成了根据插件的构架。它容许您建立能够实现自定词法或其它强劲的功能自定插件。JSS有很多官方网插件,可单独组装或者使用默认设置预置。小区插件的一个很好的事例是jss-rtl。
- Expressive 词法
因为各种各样插件,JSS容许您应用已有的全局类名来嵌入,全局选择符和组成。比如,容许您以比CSS还可读的方法表述属性。如果想直接在电脑浏览器开发环境拷贝样式,也可以用模版字符串数组。
jss-plugin-expandbox-shadow
- 彻底防护
另一个有用的插件实例是,它容许您彻底防护原素与全局联级标准,并很有可能遮盖没有用的属性。在建立必须在第三方文本文档内部结构呈现的对话框小组件时特别是在有用。jss-plugin-isolate
- React融合。
React-JSS包带来了一些额外功用:
- 动态主题 – 容许根据前后文活动的主题传播和运行中升级。
- 重要CSS获取 – 仅获取3D渲染部件里的CSS。
- 延迟时间评定 – 样式表在部件安装中建立。
- 样式表中静态数据一部分在所有元素中间分享。
- 使用props做为主要参数自动升级函数和标准。
- JavaScript构建管路
CSS不用额外搭建管路配备。不管你挑选搭建JavaScript的工具是什么,它们都可以和JSS一起使用。
安装应用
yarn add jss
yarn add jss-preset-default //应用默认
import jss from \'jss\'
import preset from \'jss-preset-default\'
jss.setup(preset())
// 造就你的style.
const style = {
myButton: {
color: \'green\'
}
}
//编译程序样式,运用插件。
const sheet = jss.createStyleSheet(style)
//如果想在手机客户端上呈现,请把它插进DOM。
sheet.attach()
//如果想3D渲染服务端,请获得CSS文字。
sheet.toString()
- 应用自定插件开展设定
import jss from \'jss\'
import camelCase from \'jss-plugin-camel-case\'
import somePlugin from \'jss-some-plugin\'
//应用插件。
jss.use(camelCase(), somePlugin())
// Create your style.
const style = {
myButton: {
color: \'green\'
}
}
//编译程序样式,运用插件。
const sheet = jss.createStyleSheet(style)
// 如果想在手机客户端上呈现,请把它插进DOM
sheet.attach()
// 如果想3D渲染服务端,请获得CSS文字。
sheet.toString()
- 特定DOM插入点
<head> <title>JSS</title> <!-- 自定插入点 --> </head>
import jss from \'jss\'
jss.setup({insertionPoint: \'custom-insertion-point\'})
<head> <title>JSS in body</title> </head> <body> <div id=\"insertion-point\"> 这应该是你选择的所有DOM连接点,可作为插入点。 </div> </body
import jss from \'jss\'
jss.setup({
insertionPoint: document.getElementById(\'insertion-point\')
})
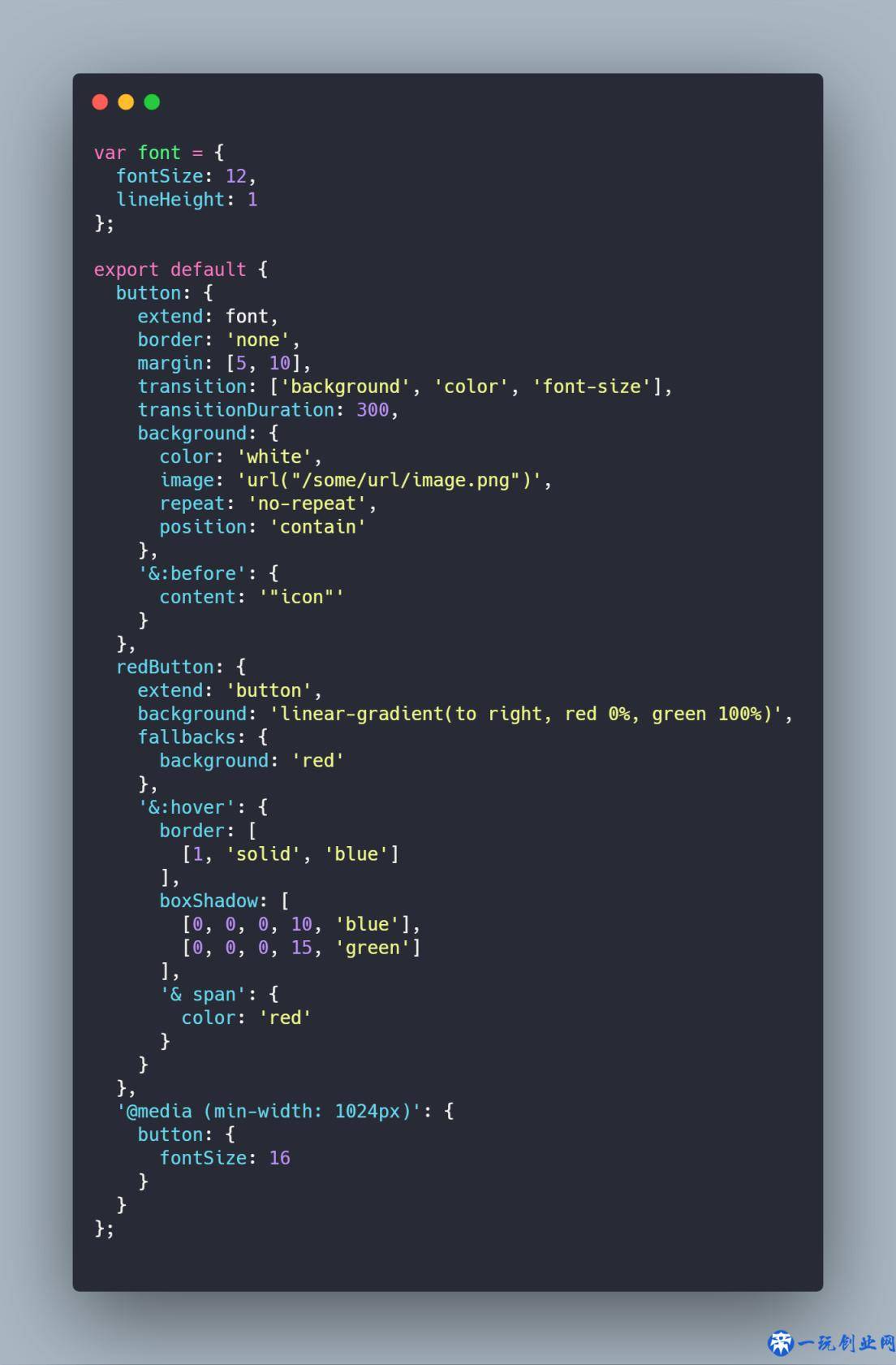
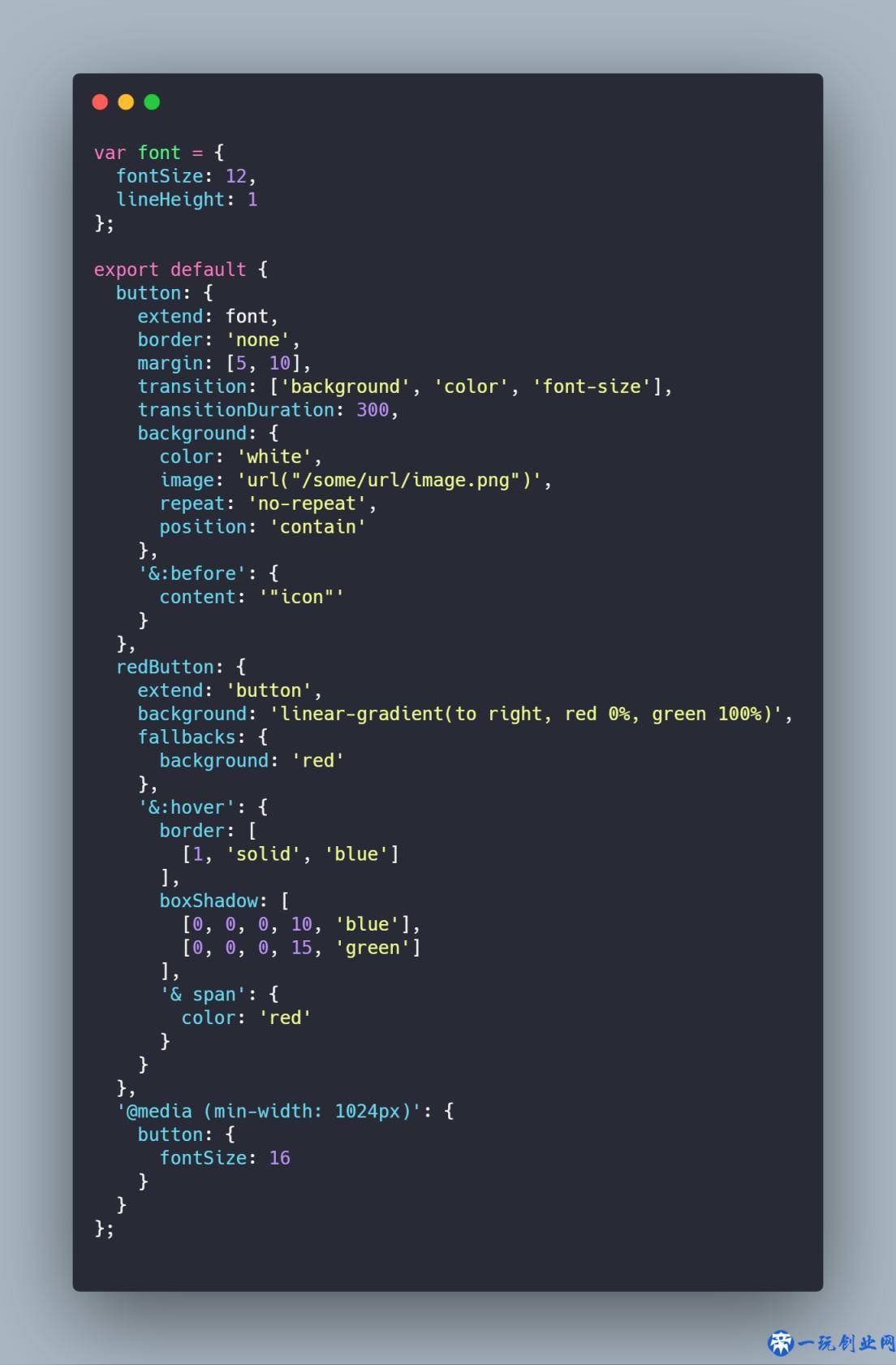
简易实例
根据二张照片来体验:


汇总
JSS功能的是十分强大的,不仅让写css的方法放到了JavaScript,这样对于更为钟爱编写javascript的小伙伴而言也是值得尝试的,并且适用服务器端3D渲染等更多高档的特性,前端技术百花争艳,但是目前依然不变的是把握JavaScript者得天下的年代!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


