
近期不少人在微信聊天群跟我说点9图怎么切问题,今天u妹把工作上积累下来的有关点9切图积累的经验推荐给大家,希望大家能把握这种切图方式。
点九图,是Android设计中使用的一种特殊格式的图片,文件夹名称以”.9.png“取名。这类图片能告知开发设计,图象哪一部分能够被拉申,哪一部分无法被拉申必须保证原来比例。应用点九图可以确保图片在没有模糊不清形变前提下保证响应式。点九图主要用于提示框和聊天气泡环境图片中。
U妹融合一些实际的事例来看下.9.png的实际切图方式。

▲
– QQ聊天提示框 –

▲
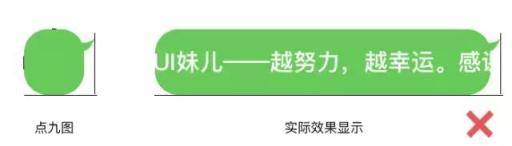
– 微信聊天对话框 –
这个是我截图自微信和手机上qq的一组聊天对话框,能够得知,不一样两根信息篇幅不一样,长短也不尽相同,但是它们使用了同样的环境款式,这一环境款式其实就是同一张图片,需要用到的便是点九图的形式。

一般的png资源就不多讲了,能够明显看到.9.png的外围是有一些黑色线条,那么这些线框是拿来做什么的呢?再来看下放大的图象:

变大之后可以较为明显见到前后左右各自有一个清晰度的白色直线,U妹在这儿各自标注了编号。实质上,编号1和2表示了能够拉申的地区,编号3和4表示了表明具体内容地区。
当设定了按键实践应用的宽和高以后,横着会拉申1区域内的清晰度,竖向会拉申2区域内的清晰度。如下图所示:

拉申的内涵应当较为容易接受,可是表明具体内容区域内的标明有何意义呢?U妹来带大家一起看下图:

具体内容地区明确了可编辑的内容表明地区。比如,提示框是圆弧,文本需要被裹在其中,假如竖向表明具体内容地区抵到二遍,标注的效果也是如下图所示。

这儿程序设置的文字垂直居中,水准居左的对齐方式。对齐方式是没问题的,但对于这种大圆弧与此同时又有点不规律外框的图像而言,不正确的标明方法会使排版设计看上去很错乱。因此我们必须调整具体内容区域内的直线位置和方向长短。
把横着内容地区减少到圆弧之内,竖向内容区域控制在文本框高度之内,那样文本就能正常显示。
点九图制作方式:
有许多种方法能够导出.9.png,例如用draw9patch.bat这个工具,或是用cutterman外挂,又或者简单一点,用photoshop立即导出。
(注:切图外挂切出一个点九图,除一般的一些以外,别的输出点9图给开发设计都是不能所使用的,因此大家一定要注意,U妹还是建议大家自身手动式相切九图)
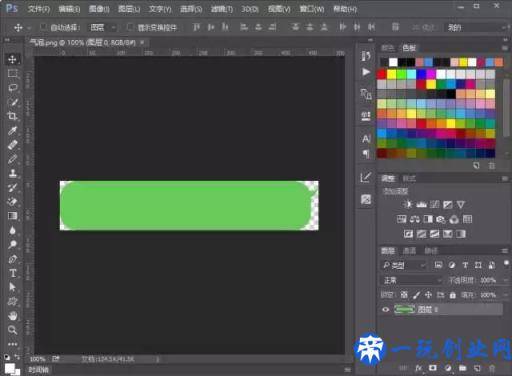
第一步,先导出一般的png资源,用选区工具选择尽可能多地拉涨一部分进行删掉。

第二步,再将这部分内容拼凑成一个完整的总体。

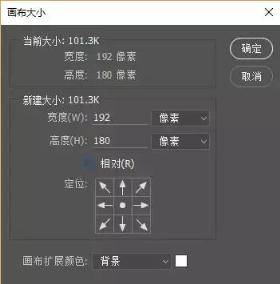
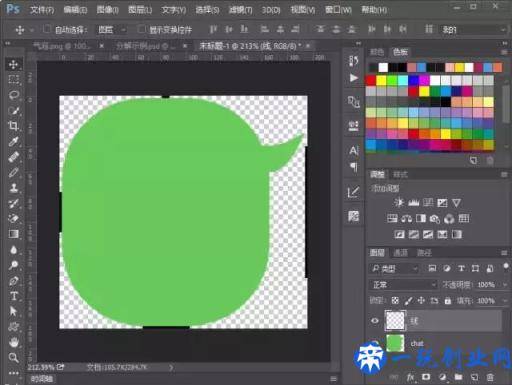
第三步,随后扩张画布大小,前后左右各空出一个清晰度

第四步,再用一个清晰度的签字笔专用工具(颜色如何搭配全黑),前后左右各自画点就行了,储存的时候要注意把后缀名修改为.9.png。


这儿要特别注意下列2点:
1.最外边的1px直线一定要全黑,一点点的半透明的清晰度都不要有,例如99%的白色或者1%的投射都不要有。(这1PX清晰度在程序流程最后输出实际效果中不被表明)
2.文件的后缀名一定要.9.png,不可能是.png或者.9.png.png,这种取名都会造成编译程序不成功。
有关点九切图的办法U妹就说到这儿啦,期待能给你有很大帮助;U妹这里所说的只是一种方式方法,好的工作方法才可以自身事倍功半,在主要工作之中要灵巧运用,一定要多和开发交流与沟通,有效的沟通才算是解决问题唯一方式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


