扁平化的网站构造要以简易为精粹,突显具体内容关键为主导,降低或是除掉网站的装饰造型,用抽象化、简约及其抽象化来替代网站炫酷的展示方法,让界面看上去更加整洁美观大方。但不管网站的设计是以哪种方法完成,它都是基于着更加好的用户感受去进行的,再好设计方法若错误操作导致用户感受欠佳,一切都是白费。
各种各样智能机,平板等设施的随时变化和成长,运用网站扁平化设计更遭受青睐,它较大的优势是:能让网页页面在各种屏上展示时更加明确,适应能力强的特征不会受到显示屏尺寸产生的影响,表明具体内容简易、立即,降低视野里的搞混,且占有网络资源少。但还是有它的缺陷:有一些用户习惯性应用大屏幕PC端访问网站,有时也会由于的内容展示过度简易,让用户感受丰富度降低,遭受用户的冷淡。
凡事存有这多面性,应用扁平化设计建网站也如此,仅有用得好,所带来的实际效果才会更好一些。扁平化设计本来就没太多修饰的物品,做起来的局限更明显,想要让简单的东西看上去也富有朝气并非易事,更是需要方法。
第一,搞好扁平化设计,仅需秉持一个核心理念,那便是简易。
设计师应愿意舍弃,把以前用于将原素装饰设计成3D功效的纹路、透视图、黑影等通通抛开,用简单的表达形式展示简单的原素,融合抽象化同样也可以把具体内容展示得颇具诱惑力。扁平化效果尤其是在移动终端上更受到欢迎,假如网站的受众群体用户集中化移动用户上,那么选择扁平化设计一定没错,它带来用户的感受更为愉快。如下所示一个网页页面乃是用最典型的标记表达出来的具体内容原素。

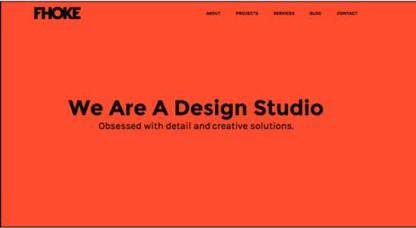
第二,并没有装饰设计,那就用文字色彩替代。扁平化网站的设计风格中,没有别的装饰的,汉字的排列及其色彩的挑选就显得特别关键,用色彩烘托文本信息的展示,也可以直接高效的突显网站设计风格,应用色彩刺激性视觉效果,让单调的网站丰富起来。

第三,融合互动扁平化设计。界面设计的扁平化并不是简单的做到视觉的扁平化就可以了,还对每一种的元素简单化之外还能够重新组合原素,即便没有设计方案里的装饰造型,可以采取图文并茂的方式做到相互之间的装饰实际效果。与此同时让网站展示的商品间距用户更靠近,给用户更为亲切地觉得。

大家都知道,一切网站基本建设都少不了较好的用户感受,扁平化设计关键改变的是用户视觉的感受实际效果,扁平化应用的好,都是网站建设过程中设计方案的一大提升。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


