详细介绍
引言:这是一篇相关怎么使用Github Pages和Hexo搭建独立自主博客的详细步骤,里边阐述了怎么使用和配备Hexo架构,如何把Hexo布署到你的Github工程中,注册域名,及其域名的关联,以及在搭建自身博客时所所遇到的艰难。
新手入门门坎
- 务必经得住瞎折腾。
- 勤奋的学习精神实质耐心。
关于Github

一、Github的优势
- GitHub是根据git达到的代码托管。git有可能是现阶段最好用版本控制系统了,很受欢迎。
- GitHub能够免费试用,而且迅速平稳。
- Github上面世界很精彩,时间久了你见识会宽阔许多。
二、什么叫Github Pages
Github Pages能够被称之为客户整理的、代管在github上的静态页面。
三、为何要应用Github Pages
- 能够关联你网站域名(但临时好像只有关联一个)。
- 简易便捷,应用Github Pages能够为您提供一个完全免费服务器,免除了自身搭建网络服务器和写数据库不便。
安装Node.js
在 Windows 条件下安装 Node.js 比较简单,仅须到官方网站下载安装文档并实施就可以完成安装。

像我的是Windows 64位,快速下载安装,没脑子下一步就可以了,不用配置环境变量。
安装Git
去Git官网根据你自己的电脑参数,免费下载相匹配版本号。
下载完了,以在cmd键入 git version 查询是不是安装取得成功,有导出版本信息表明安装取得成功。
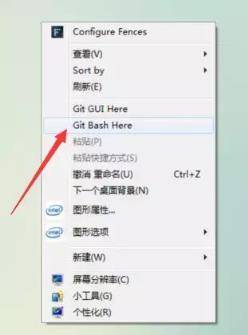
电脑鼠标电子邮件菜单栏里也就多了Git GUI Here和Git Bash Here2个按键,一个是用户界面的Git操作,一个是cmd,我们在选择Git Bash Here。


- 安装实例教程:怎样在windows下安装GIT
- Git基础教程:Pro Git(汉化版)
- Git操作过程:

Hexo
Hexo 是一个迅速、简约且高效率的博客架构。Hexo 应用 Markdown(或其它渲染引擎)分析文章内容,在几秒钟内,就可以运用亮丽的主题风格形成静态页面。
一、Hexo安装
桌面右键电脑鼠标,点一下Git Bash Here,输入npm指令就可以安装
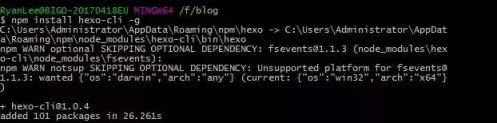
npm install hexo-cli -g
npm install hexo-deployer-git --save
第一句是安装hexo,第二句是安装hexo布署到git page的deployer,两个都要必须安装。
如下图所示即安装进行。

二、Hexo复位配备
建立Hexo文件夹
安装结束后,根据自身爱好创建文件目录(如F:BlogHexo),直接进F:BlogHexo文件夹下鼠标右键电脑鼠标,点一下Git Bash Here,进到Git命令框,实行下列实际操作。
$ hexo init
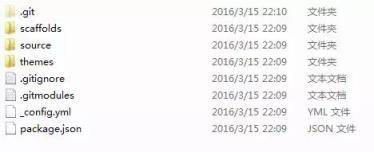
安装 Hexo 结束后,Hexo 将在特定文件夹中新创建所需的文档。Hexo文件夹中的文件目录如下所示:

当地查询实际效果
实行下边句子,执行完就可以登陆localhost:4000查询实际效果
hexo generate
hexo server
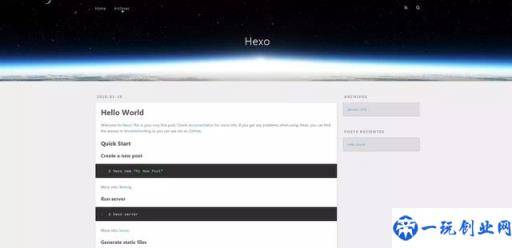
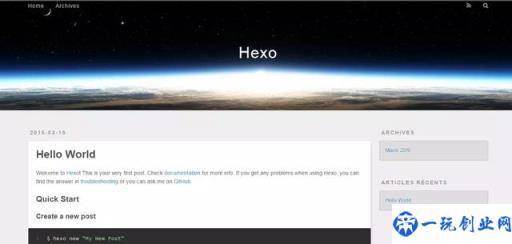
登陆localhost:4000,就可以见到本地实际效果如下所示:

将博客布署到Github Pages上
那现在本地博客早已搭建起来,但我们只能通过宽带连接查询我们自己的博客。那我们现在需要要做的就是把本地博客分享到服务器上,让其他人还可以联接我们自己的博客,而Github Pages就帮我完成了这件事。可是Github Pages的编码便是寄放在Github上面。那接下来我们应该在Github上面建立一个新的新项目。
一、申请注册Github帐户
- 浏览Github主页
- 点一下右上方的 Sign Up,申请注册自身账户
二、创建项目代码库
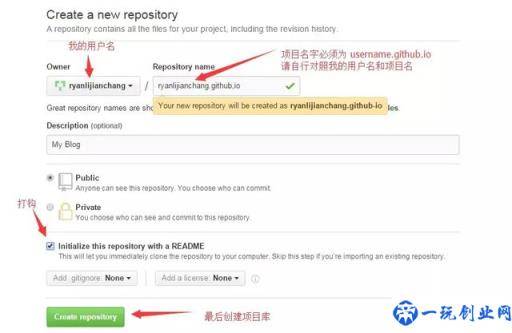
- 申请注册完登录后,咱们就创建一个我们自己Github Pages新项目。点一下New repository。
- 建立关键点如下所示:

三、配备SSH密匙
配备Github的SSH密匙能让当地git项目与远程控制的github取得联系,让大家在当地写编码以后先通过git操作就能实现当地代码库与Github代码库同歩。实际操作如下所示:
第一步、看看是不是存有SSH密匙(keys)
最先,我们应该看看是不是看一下该设备存不存在SSH keys,开启Git Bash,并运作:
$ cd ~/. ssh
查验你本终端用户home目录下存不存在.ssh文件目录
假如,不会有此文件目录,则开展第二步实际操作,不然,你本机早已存有ssh公钥和公钥,能够忽略第二步,直接进第三步实际操作。
第二步、建立一对一个新的SSH密匙(keys)
$ssh-keygen -t rsa -C \"your_email@example.com\"
#这将根据你所提供的邮件地址,建立一对密匙
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa): [Press enter]
立即回车键,则把密匙按默认设置文档开展储存。这时还可以键入特定文件夹名称,例如/c/Users/you/.ssh/github_rsa
然后,根据要求,你必须输入支付密码和确认密码(说到这儿,假如你很放心,其实也可以不用密码,便是到输密码的区域,都直接回车键,所以每次push就只要回车键就可以了。所谓最安全登陆密码,便是没有密码 嘿嘿)。有关提醒如下所示:
Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]
键入完毕之后,显示屏显示的是如下所示信息内容:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db your_email@example.com
第三步、在GitHub账户上加上你公匙
运作如下所示指令,将公匙内容拷贝到系统软件剪切板(clipboard)中。
clip < ~/.ssh/id_rsa.pub
然后:
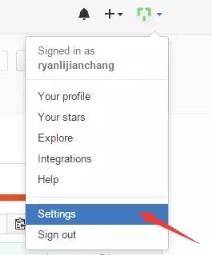
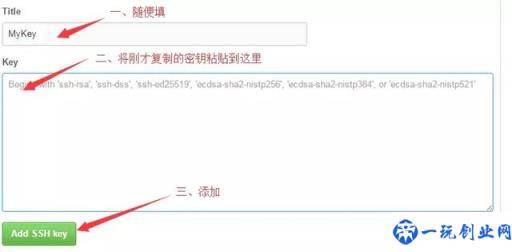
- 登录GitHub,进入你Account Settings.

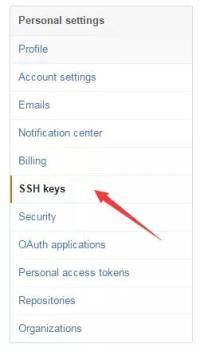
2.挑选SSH Keys

3.黏贴密匙,加上就可以

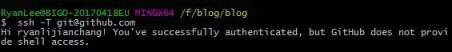
第四步、检测
能够输入下边的指令,看一下设定成功与否,git@github.com的一部分不必改动:
$ ssh -T git@github.com
假如是下边的意见反馈:
The authenticity of host \'github.com (207.97.227.239)\' can\'t be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
不用紧张,输入yes就行,然后就会见到:

第五步、设定客户信息
你现在早已能通过SSH链接到GitHub了,还有一些私人信息必须完备的。
Git会依据客户的名称和电子邮箱来纪录递交。GitHub是用这些数据做权限解决,输入下边的编码开展个人信息设定,把名称及电子邮箱换成你的,名称根据自己的需求自身取,而非GitHub的呢称。
$ git config --global user.name \"ryanlijianchang\"//登录名
$ git config --global user.email \"liji.anchang@163.com\"//填好自己的邮箱
第六步、SSH Key配备取得成功
该设备已经成功传送到github。
四、将本地Hexo文件升级到Github的库文件
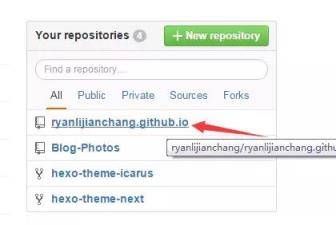
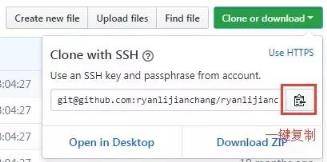
第一步、登陆Github打开你的一个项目 username.github.io

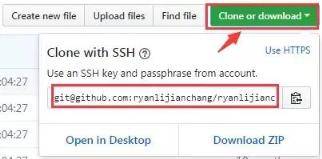
第二步、开启以后,点一下SSH,挑选SSH种类详细地址

第三步、拷贝详细地址

第四步、开启你一开始建立的Hexo文件夹(如F:BlogHexo),用文本文档开启刚文件夹中的_config.yml文件
第五步、在环境变量里作以下改动,储存

第六步、在Hexo文件夹下实行:
hexo g
hexo d
然后直接实行
hexo g -d
执行完以后也会让你输入github的账号密码,输入完之后就可以登陆我们自己布署在Github Pages服务端里的博客了。相对应的地址是 username.github.io(我的是:ryanlijianchang.github.io)。
倘若此刻,出错 ERROR Deployer not found: git,那样便是你的deployer并没有安装好了,你必须实行如下所示指令再组装一次:
npm install hexo-deployer-git --save
那样,再实行hexo g -d,你博客就布署到Github上了。
第七步、用浏览器上输入自已的首页详细地址
用浏览器上输入Github Pager给我们产生的外部链接(比如我的是:ryanlijianchang.github.io/,而你的只需要将你的github登录名替换掉这一连接中的ryanlijianchang,因为我登录名就是这个,那样你的专享博客详细地址便是:https://[你的登录名].github.io/)就可以看见自己的博客了。
自然,每一个人都能通过这个地址浏览到自己的博客了。

装饰自身博客
那现在我们自己的博客早已挂在了Github服务端上边,别人已经能通过详细地址来登录我们自己的博客了,但我们这时候就有了更多的要求,是自己的博客并很难看,那怎么办的?这很容易,要记住许多前端工程师者在Hexo框架内开发设计了不少的主题给大家应用,我们只需把自己的主题复制来,再通过修改配置文件就可以实现大家所需的实际效果。
那样我们该怎么改动呢?
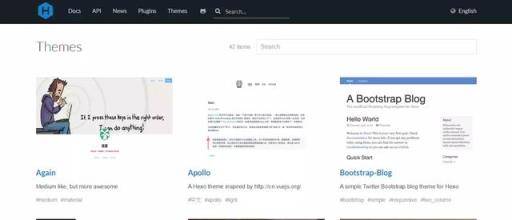
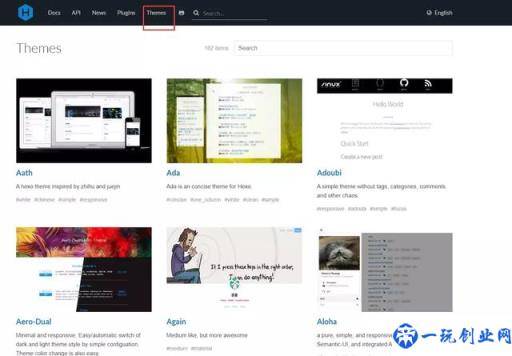
一、进到Hexo的官方网站主题栏目

二、选择大家自己喜欢的主题
能够看见有许多主题给大家选,我们只需要挑选自己喜欢的主题点一下进来,随后进入它的github详细地址,我们只需要把这个地址拷贝出来(比如我就是选择:hexo-theme-next这一主题)

三、复制主题
打开Hexo文件夹中的themes文件目录(F:Bloghexothemes),鼠标右键Git Bash,在cmd输入:
git clone https://github.com/iissnan/hexo-theme-next(这里详细地址换成你必须所使用的主题地址)
加载中,等待下载进行:

四、改动Hexo环境变量
下载完了后,开启Hexo文件夹中的环境变量_config.yml
改动主要参数为:theme: hexo-theme-next
五、布署主题,当地查询实际效果
回到Hexo文件目录,鼠标右键Git Bash,输入
hexo g
hexo s
浏览器打开,输入 http://localhost:4000/ 就可以看到我们自己的主题早已换掉了。

六、假如实际效果令人满意,把它布署到Github上
开启Hexo文件夹,鼠标右键Git Bash,输入
hexo clean (一定要,要不然有时候由于缓存文件难题,网络服务器更新不了主题)
hexo g -d
七、打开你的首页,就可以见到改动后的样子
大量改动实际效果请查看相匹配主题的解释文档,点一下此查看本主题(Next)相对应的表明文档。
在博主写文章
一、用hexo发布新文章
$ hexo n \"文章标题\"
在其中 我们的家 为文章标题,执行命令 hexo n “我们的家” 后,会到新项目 Hexosource_posts 中形成 我们的家.md文件,用编辑软件开启撰写就可以。
自然,可以直接在Hexosource_posts中新创建一个md文件,我就是这么做出来的。
画完后,传送到服务器上,实行下列指令就可以在大家的网站见到新的帖子。
$ hexo g #形成
$ hexo d #布署 # 能与hexo g合并为 hexo d -g
二、用Markdown写文章
人们留意到在 Hexosource_posts 文件夹下储放了我们的文章内容,它们文件格式都以.md格式结尾的,没有错,Hexo都是适用Markdown词法的,因此当我们应该写具备格式化硬盘的帖子时,大家可以用适用Markdown词法的在线编辑器开展文章内容编译程序,随后保存文件到 Hexosource_posts 文件夹下就可以。

拷贝进去就,只需实行
$ hexo d -g
消息推送到自己的Github仓库就可以。
那样什么叫Markdown?
Markdown 是一种轻量的「编译语言」,它优势许多,现阶段又被越来越多创作发烧友,写稿者广泛应用。说到这里千万不要被「标识」、「语言表达」所蒙蔽,Markdown 的词法十分简单。常见的符号图也不得超过十个,这类相较于更加繁杂的HTML 编译语言而言,Markdown 可谓十分轻巧的,学习成本也无需太多,且一旦了解这类语法规则,会出现一劳永逸效果。
Markdown有哪些优点?
- 潜心你文字部分而非排版设计款式。
- 轻松愉快的导出来 HTML、PDF 和自身的 .md 文档。
- 纯文本具体内容,适配每一个文本编辑与字图像处理软件。
- 能读,形象化。合适每一个人的创作语言表达。
我应该用什么工具?
- Windows下可以用 MarkdownPad2。
- 在 Mac OS X 上,我的建议是用 Mou 这一款完全免费且十分实用的 Markdown 在线编辑器。
- Web 做好端上,我极力推荐 百度百家 这个产品。
关于Markdown的大量材料能够查看如下所示:
- 了解与新手入门 Markdown
- Markdown入门手册
把自己的网站域名关联到Github Pages上
很多小伙伴建立自己的博主以后都会选择买一个属于自己网站域名,再将自身域名解析到你的Github Pages博主上,实际上也其实并不难,只要是有个网站域名。
一、申请域名
如果你是非常有钱,在阿里云服务器上,你只需要几元就能买到一个域名。
挑选你最喜欢的网站域名,随后选购就可以。

二、配备CNAME文档
在 hexosource 文件夹下创建文件 CNAME (新创建记事本文件取名CNAME,再打开)
具体内容给你的网站域名,比如我网站域名:ryane.top

在Hexo文件夹递交
hexo g -d
三、改动DNS的DNS
1.如果是在阿里服务器申请域名得话,请登录阿里服务器网址。开启用户中心,点一下网站域名

2.挑选管理方法

3.改动DNS为
f1g1ns2.dnspod.net
f1g1ns1.dnspod.net

四、解析域名
- 开启DNSPOD,注册一个帐户
- 点击添加网站域名,将你的网站域名加上进来,如果不出意外,加上完接着就是下列这种状态
- 这时点击添加纪录,加上2个纪录,一个服务器纪录为@, 一个为www,而纪录值全是填同一个,填你博主首页相匹配的cp,加上完了如下所示。
- 那么如何获取ip值呢?开启运作,键入cmd,开启命令窗口键入 ping 首页详细地址 , 鲜红色一部分即给你的cp值

- 将IP键入以往,然后就会提醒你去注册域名的区域改动DNS。等候起效,最晚72钟头起效。就可以通过你的网站域名访问你博主首页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


