前言:mm再也不需要担忧找不着适合漂亮的日期选择插件了,今日共享三款纯jquery移动端日期时间选择插件,赶快关注个人收藏分享吧。

一、jQuery移动端触摸屏滚动时间日期选择插件
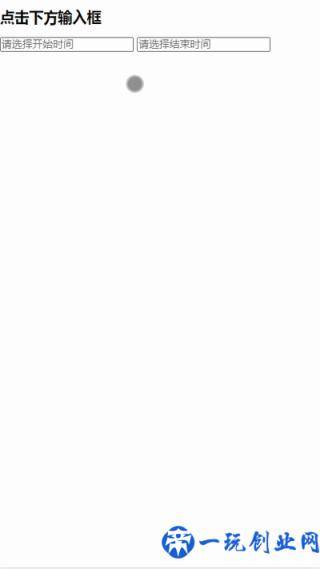
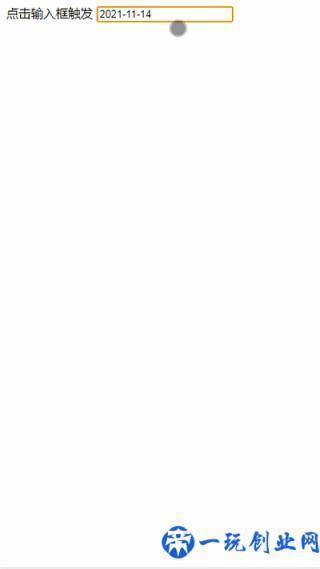
介绍:jQuery移动端触摸屏滚动时间日期选择插件,点一下输入框开启時间选择控制,默认设置选择现阶段日期,选定的以鲜红色表明。

js代码:
<script>
//选择 YYYY-MM-dd 文件格式的启用:
$.selectYY_MM_DD(\"#select_0\");
$(\'.title\').html(\'选择开始時间\')
// $(function () {
// var currYear = (new Date()).getFullYear();
// var opt={};
// opt.date = {preset : \'date\'};
// opt.default = {
// theme: \'android-ics light\', //肌肤款式
// display: \'modal\', //显示方式
// mode: \'scroller\', //日期选择方式
// lang:\'zh\',
// startYear:currYear-10, //逐渐年代
// endYear:currYear 10 //完毕年代
// };
// $(\"#start_kdsj\").val(\'\').scroller($.extend(opt[\'date\'], opt[\'default\']));
// $(\"#end_kdsj\").val(\'\').scroller($.extend(opt[\'date\'], opt[\'default\']));
// });
</script>
<script>
$.selectYY_MM_DD(\"#select_1\");
var myDate = new Date;
var year = myDate.getFullYear(); //获得现阶段年
var mon = myDate.getMonth() 1; //获得现阶段月
var date = myDate.getDate(); //获得现阶段日
console.log(year,mon,date)
</script>二:简易的jQuery移动端日期时间选择插件
介绍:一款简洁的jQuery手机上移动端日期时间选择插件,点一下文本框蒙板弹出来日期时间选择器,手机触屏滚动各自选择年、月、日、时、分。

js代码:
<script type=\"text/javascript\" src=\"js/jquery.min.js\"></script>
<script type=\"text/javascript\" src=\"js/jquery.date.js\"></script>
<script type=\"text/javascript\">
$.date(\'#date3\');
</script>三:datePicker简易的手机上移动端日期选择插件
介绍:datePicker是一款比较简单实用的手机上移动端日期选择插件,点一下文本框开启弹出来年月日滚动选择控制。

js代码:
<script src=\"datePicker.js\"></script>
<script>
var calendar = new datePicker();
calendar.init({
\'trigger\': \'#demo1\', /*按键选择器,用以开启弹出来插件*/
\'type\': \'date\',/*方式:date日期;datetime日期时间;time時间;ym年月;*/
\'minDate\':\'1900-1-1\',/*最少日期*/
\'maxDate\':\'2100-12-31\',/*较大日期*/
\'onSubmit\':function(){/*确定时开启事情*/
var theSelectData=calendar.value;
},
\'onClose\':function(){/*撤销时开启事情*/
}
});
</script>以上是为大伙儿共享的三款纯jquery移动端日期时间选择插件,有必须以上编码的可以在下边給我留言板留言。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


