上一期我们谈到了mvvm实体模型,这一期我们来聊一下vue的实例,这个是个很重要的东西,千万不要忽视了,下边逐渐:
总体目标:1 掌握实例中的data用法和method用法
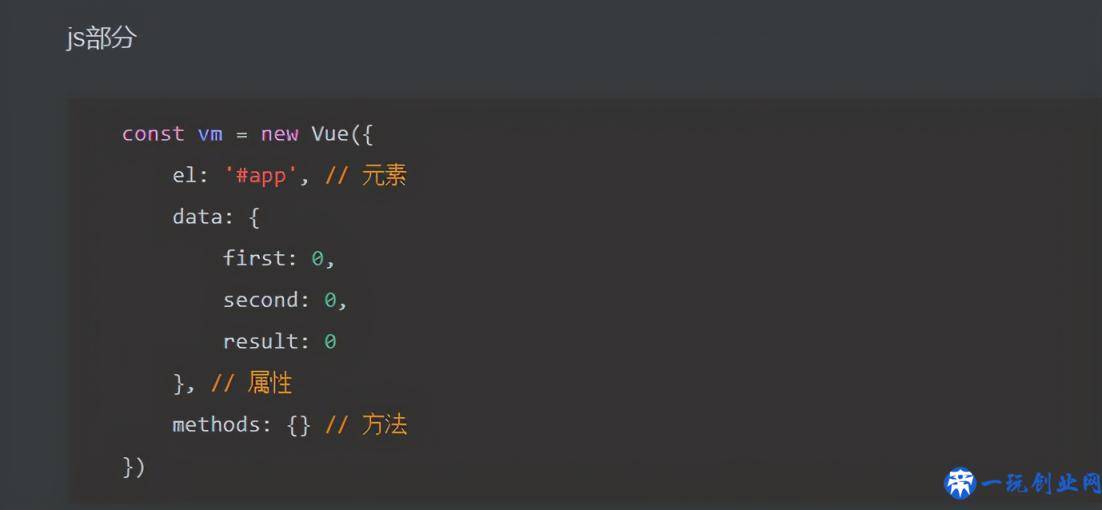
最主要的实例是什么样子的呢,是如此的啦:

- el: 表明要使用的界面原素, 必录参
- data: 数据信息, 可以解释为面向对象编程中的”特性“,他主要是储存信息的,当程序执行时,监控器网页页面传出的数据信息,开展改动,运作时依据他的数据信息3D渲染网页页面。
- methods: 方式, 可以解释为面向对象编程中的”方式“,依据方式可以更改特性的值,进而更改网页页面,要求互动,一系列的实际操作
那样了解是否就很清晰啦?
为了更好地再详尽解释一下这些定义,我们来做一个训练:
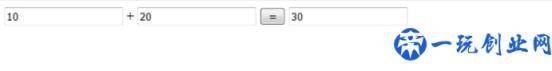
这一训练很經典,便是完成一个加法器,例如左侧2个文本框,右侧为結果框,当左侧键入时点一下相当于=号,数值:
目地:锻练data和method的了解,下边逐渐我的演出:

照片在这儿,该咋整办呢?那依照流程快来!
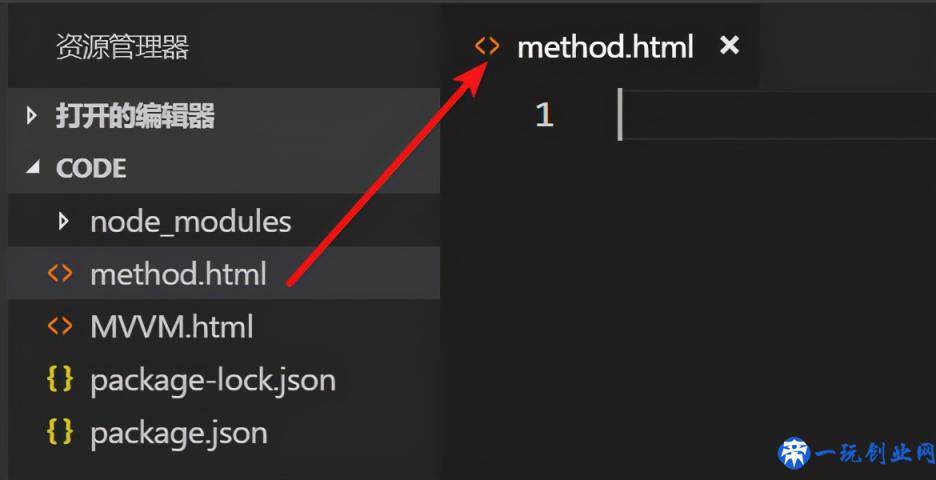
1 先建立html文档,取名method.html

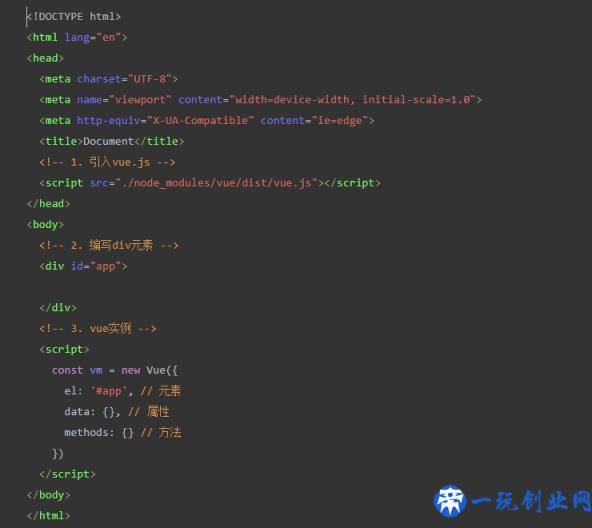
2 进行上文提及的vue三部曲(这一一定要把握,后边新项目要使用)

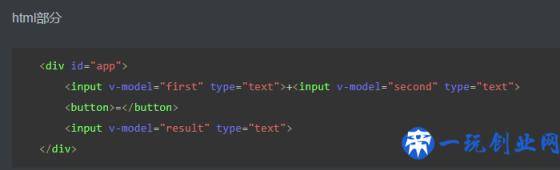
3 vue三部曲搞完以后搞网页页面,造就三个input框,一个按键

4应用v-model关联特性


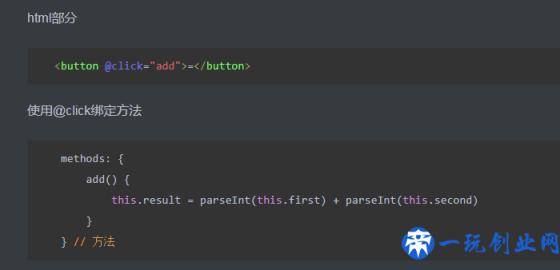
5 关联方式

那样就可以算出去啦!
汇总:根据2个input框关联标值,那样当input框键入值时,根据v-model关联了值,在等于号再加上方式,当键入值时,点一下等于号,启用方式,那样双重关联的办法会推算出来!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


