简述
Visual Studio Code (通称 VS Code / VSC) 是一款完全免费开放源码的智能化轻量代码编辑器,适用几乎全部流行的编程语言的英语的语法高亮度、智能化编码补齐、自定快捷键、括号匹配、编码精彩片段、代码对比 Diff、GIT 等特点,适用软件拓展,并对于网站开发和云空间应用程序开发进行了提升。手机软件混合开发适用 Win、Mac 及其 Linux。
vscode 官方网站:
https://code.visualstudio.com/
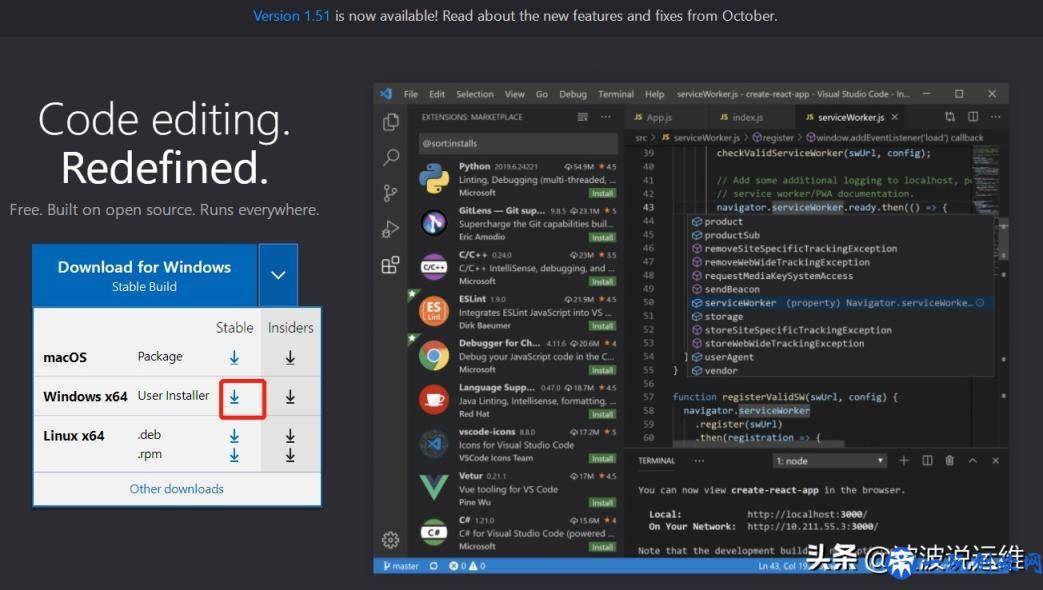
1、免费下载VSCode
浏览器打开键入
https://code.visualstudio.com/(进到到官方网站),立即下载,可以按照自身的电脑操作系统开展免费下载。
下载链接:
https://vscode.cdn.azure.cn/stable/e5a624b788d92b8d34d1392e4c4d9789406efe8f/VSCodeUserSetup-x64-1.51.1.exe

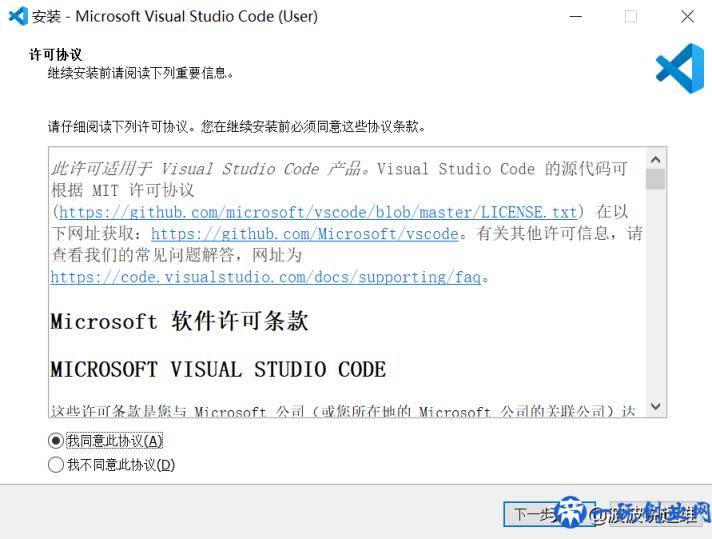
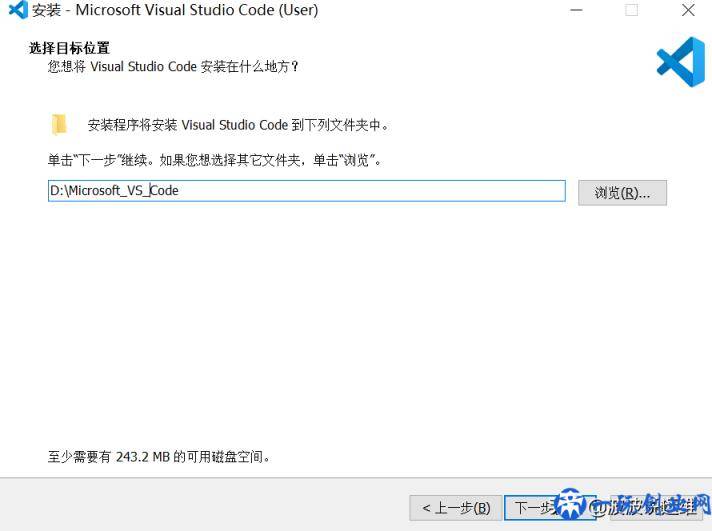
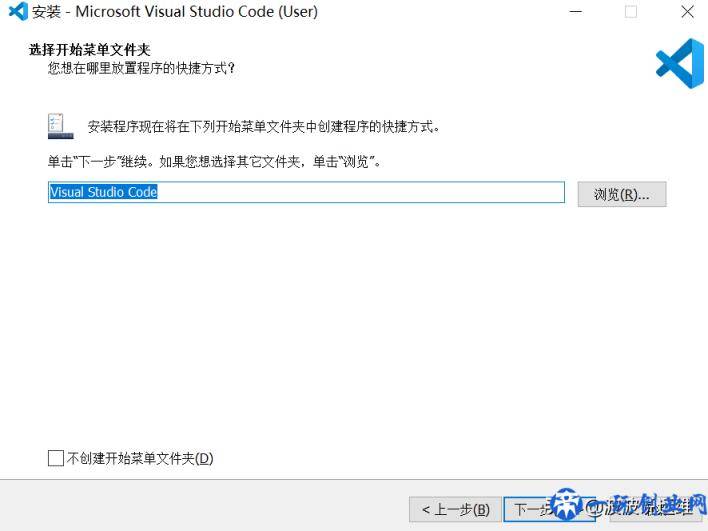
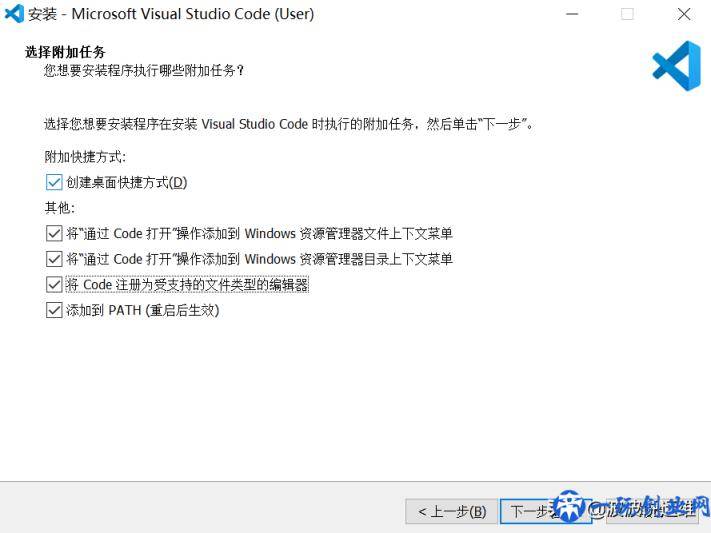
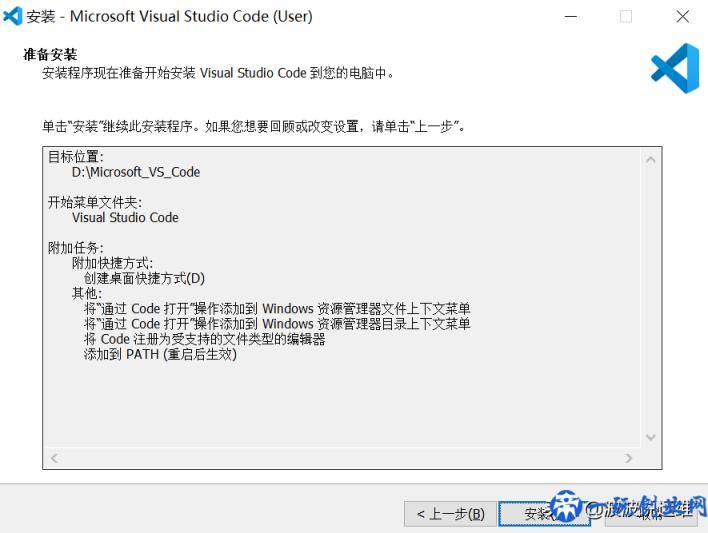
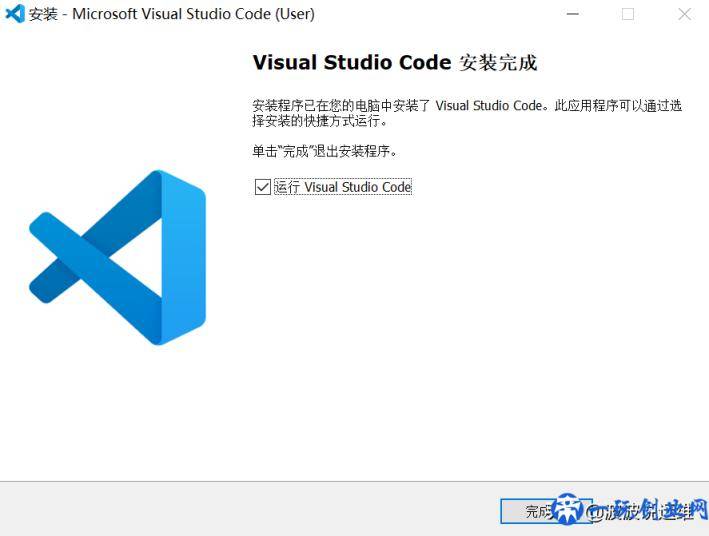
2、VSCODE安装
下面的图为确定安装全过程,安装取得成功后运行VSCode:






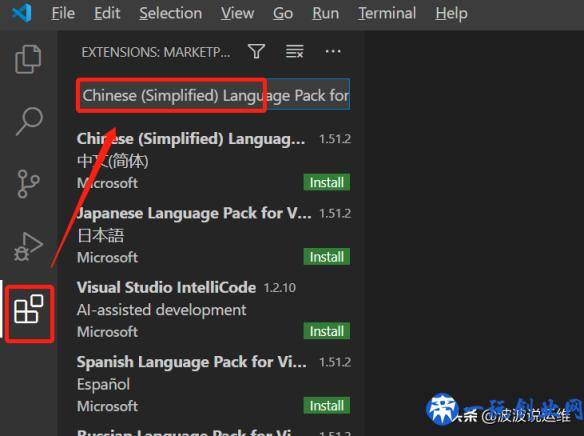
3、VSCode安装软件
Chinese (Simplified) Language Pack for Visual Studio Code(配置表明语言表达“zh-cn”)、
Vetur、stylelint、Sass、Prettier – Code formatter、GitLens–Git supercharged、ESLint、EditorConfig for VS Code、Debugger for Chrome、Debugger for Java、Code Runner、Auto Rename Tag

》》重新启动以后

4、自定配置
打开文件->首选项->设定,便会进到到 settings.json 文档中,下列是自定配置:
{
\"git.confirmSync\": false,
\"git.autofetch\": true,
\"git.checkoutType\": \"remote\",
\"git.enableSmartCommit\": true,
\"files.autoSave\": \"onFocusChange\",
\"files.associations\": {
\"*.vue\": \"vue\",
\"*.wpy\": \"vue\",
\"*.wxml\": \"wxml\",
\"*.wxss\": \"css\",
\"*.js\": \"javascript\",
\"*.html\": \"html\",
\"*.cjson\": \"jsonc\",
\"*.wxs\": \"javascript\"
},
\"emmet.syntaxProfiles\": {
\"vue-html\": \"html\",
\"vue\": \"html\"
},
\"emmet.includeLanguages\": {
\"wxml\": \"html\"
},
\"eslint.autoFixOnSave\": true,
\"eslint.validate\": [
\"javascript\",
\"javascriptreact\",
{
\"language\": \"html\",
\"autoFix\": true
},
{
\"language\": \"vue\",
\"autoFix\": true
},
{
\"autoFix\": true,
\"language\": \"javascript\"
},
{
\"autoFix\": true,
\"language\": \"javascriptreact\"
},
{
\"autoFix\": true,
\"language\": \"typescript\"
},
{
\"autoFix\": true,
\"language\": \"typescriptreact\"
}
],
\"terminal.integrated.shell.windows\": \"C:\\Windows\\System32\\cmd.exe\",
\"window.zoomLevel\": 1,
\"explorer.confirmDelete\": false,
\"vetur.experimental.templateInterpolationService\": false,
\"editor.tabSize\": 4,
\"editor.tabCompletion\": \"on\",
\"editor.codeActionsOnSave\": {
\"source.fixAll\": true
}
}5、设定>客户编码精彩片段
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
\"Print to console\": {
\"prefix\": \"log\",
\"body\": [
\"console.log(\'$1\')\",
\"$2\"
],
\"description\": \"Log output to console\"
},
\"Print to vue template\": {
\"prefix\": \"vue\",
\"body\": [
\"<template>\",
\" <div class=\'page-view\'>\",
\" 1\",
\" </div>\",
\"</template>\",
\" \",
\"<script lang=\'ts\'>\",
\"import Vue from \'vue\'\",
\"export default Vue.extend({\",
\" data() {\",
\" return{}\",
\" },\",
\" methods:{}\",
\"});\",
\"</script>\",
\" \",
\"<style lang=\'scss\' scoped>\",
\".page-view {\",
\" min-height: 100%;\",
\"}\",
\"</style>\"
],
\"description\": \"Log output to vue template\"
}
}版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


