编写引言:假如拥有了迅速产出率一份高质量的原型代表着哪些?代表着你可以准确无误地传送设计观念,他人也可以认同你的设计专业工作能力,评估会的氛围也可以更加和睦。文中将探寻高质量的原型规范,及其根据什么方式可以考虑这种规范,进而产出率高质量的原型。
一、高质量原型的规范是啥?
怎样产出率一份高质量的原型?在解答这个问题以前,大家最先必须弄清楚,高质量的原型有什么规定或规范,产生一个统一的了解。在具体的工作之中,原型的阅读文章客户主要是开发设计、检测、UI等产研精英团队组员。假如你有原型设计方案评估会被开发设计小哥哥Diss的经过后,也许你可以找出一些回答。创作者觉得,一份高质量的原型必须达到下面三点:
1、 统一设计标准,确立设计规范;
2、 产品构造清楚,內容表述精确;
3、 互动逻辑性详细,操作步骤畅顺。
高质量的原型规范已经寻找,下面的任務是怎样达到这种规范。文中以Axure为例子表明如何制作一份高质量的原型,文中主要表明设计方案观念与设计方案习惯性,共享的內容一样适用于其他原型设计工具。
二、规范一:统一设计标准,确立设计规范
在制做原型以前,最先大家必须确认设备的一些常见标准,如规格、留白艺术间隔、商品色调、文本、样式等视觉规范和常见的部件标准。
01 统一视觉规范
视觉规范的统一性问题,我们可以根据“页面样式管理工具”和“元器件样式管理工具”来创建规范。
页面样式管理方法可以设定统一的页面背景颜色(还可以是背景图案)、页面的两端对齐方法、页面的正品保证实际效果,在这儿我们可以随意加上、改动、删掉页面样式。页面的规格可以根据右边的样式设定进行,Axure给予了较常用的手机端规格、web端尺寸,专用工具也适用自定页面规格。
页面样式管理工具
页面样式与规格
元器件样式管理工具可以用于处理页面內容的视觉效果样式标准。在这儿可以改动Axure中基本元器件的样式,如文章标题、文章正文、按键、输入框等。如果我们不愿改动基本元器件的默认设置样式,还可以加上新的元器件样式。如加上商品设中常见按键的样式、文章正文的样式、信息提示的样式等。
元器件样式管理工具
根据页面样式管理工具与元器件样式管理工具设定的主要内容可以在页面设计方案中被多次重复使用,不但统一了原型设计规范,也提升了原型设计方案高效率。
02 统一部件标准
除开视觉规范外,精英团队内部结构还应创建一套合适自身的统一组件库,规范组件库的制做可以由商品带头,机构UI及网页开发互相配合。中国绝大多数精英团队全是参照或立即参考了Ant Design、Element UI等大型厂的组件库,官网也都是会装有Axure、Sketch源代码。
三、规范二:产品构造清楚,內容表述精确
要想提升原型的易读性,原型页面的制定必须构造清楚,內容表述精确。做到构造明确的规定,大家就必须将页面作用、信息内容开展分层次、归类。如何使原型看起来构造清楚就必须运用栅格化设计方案系统软件,根据运用等分线在横着上把页面设计方案地区开展分层,将设计方案地区开展分层是为了更好地页面內容更快的维持两端对齐和维持舒服的间隔。
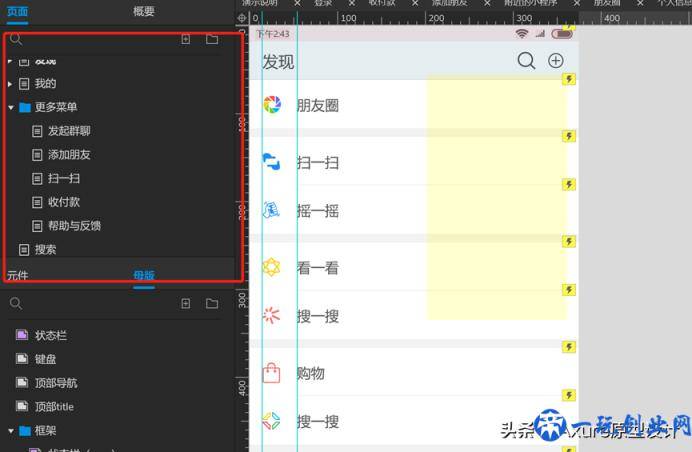
针对一些內容比较确定的,且被多次运用的结构型控制模块,可以应用无线放大器或是母版来提高人们的设计方案高效率与设计方案品质。不一样页面多次重复使用的內容,强烈推荐应用母版,同一个页面中反复发生的主要内容可以应用无线放大器。中继器的应用有一定的门坎,有感兴趣的可以看一下这篇文章:Axure 9.0实例:轻松玩无线放大器,使你的原型更正品保证
无线放大器
母版有三种种类:随意地方的母版、固定不动部位的母版、摆脱母亲的母版。随意地方的母版是被应用范畴最广泛的母版。在这儿和我们简易表明下此外二种母版的应用情景。固定不动部位的母版,常应用于部位固定不动的信息原素,如PC页面的顶端登陆条、页底的内链等。摆脱母亲的母版适用內容原素基本一致,少许原素不一样的设计方案情景。如App运用底端导航条,在不一样的页面选定不一样的导航栏标识。摆脱母亲的母版在页面中改动母版內容时,并不会危害本来的母版內容。有关母版內容的详解,可以查阅这篇文章:用好母版,提高原型设计方案高效率,此后道别加班加点
母版
原型构造清楚,不但表现在页面内部结构,也需要反映在全部产品体系中。页面设计方案结束后,要查验页面导航栏构造是不是清楚。如页面的取名是不是标准、页面的等级是不是清楚。当项目设计中涉及到好几个系统软件、好几个控制模块时,乃至某一页面的好几个情况时(若每一个情况独立画了一个页面),为了更好地使页面导航栏看起来清楚通俗易懂,可以考虑到应用文件夹名称,将页面开展井然有序分类。
页面导航栏
四、规范三:互动逻辑性详细,操作步骤畅顺
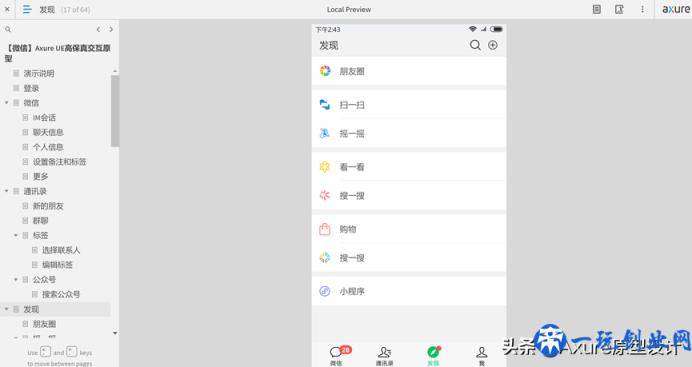
一份高质量的原型除开可以令人看懂页面内部结构的內容,还应保证让阅读者可以掌握页面中间的逻辑顺序。因而,我们在制做原型时,别忘记给实际操作按键、连接文本配备自动跳转互动。在具体的原型制作过程中,经常会忽视这一步,或是会忽略一些页面中间的自动跳转关联。那麼如何降低那样的问题呢?提议大伙儿原型制做成功后,培养浏览原型的习惯性,浏览原型可以使我们跳出来部分关键点立在整体的视野对待原型设计方案。浏览时,大家从原型读者的角度开启,去试着点一下每一个实际操作按键,去查看大家的互动是不是详细,操作步骤是不是畅顺。
浏览原型
追求完美互动逻辑性详细,并不代表着注重细节的高保真音响互动。繁杂的信息互动、动漫实际效果都不倡导大伙儿在原型中完成,可以根据需求文档或是当众沟通交流来的更加高效率。在这儿大家提议的是加上页面中间的自动跳转互动、页面内的弹窗互动,这2种互动在原型制做之中也很容易完成。一个简便的互动胜于万语千言的表述,替代了大批量的文字描述,并且阅读者开展互动实际操作时也更有画面感,可以更迅速的了解操作步骤。
五、总结
最终,我们一起来汇总下文中的探讨主题风格,怎样产出率一份高质量的原型。大家应做到下面三点规定:
1、 统一设计标准,确立设计规范:擅于依靠页面样式管理工具和元器件样式管理工具这两个辅助软件来协助大家培养统一视觉规范的良好的习惯,精英团队内部结构还需要保证组件库的统一。
2、 产品构造清楚,內容表述精确:用好栅格系统、母版、无线放大器促使页面构造清楚,內容传递精确;用好页面导航栏,标准页面的名字、等级关联,促使产品定位更清楚。
3、 互动逻辑性详细,操作步骤畅顺:培养浏览原型的良好的习惯,查验页面操作步骤,对页面自动跳转交互进行查缺补漏。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


