为什么要解读天猫商城素材的格式,由于伴随着网站的不断创新,如今服务平台许多素材格式早已跟之前大不一样了,一旦某一方式素材的格式没弄清楚,就得到不了该方式的总流量。因此干了这一期內容,把有关素材格式用来好好地解读一下。
一、商品主图
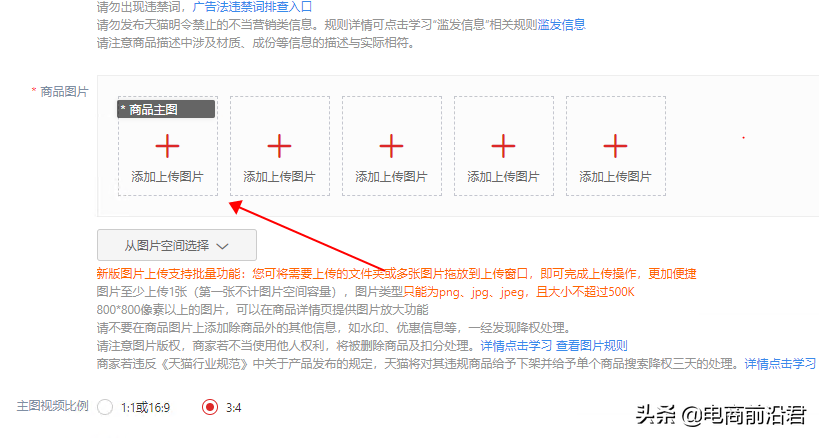
(1)3:4主图

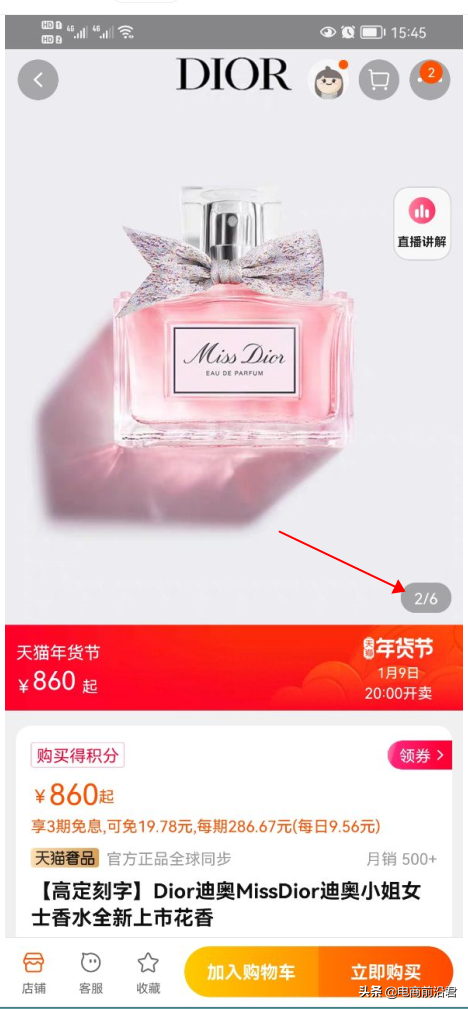
视频选择项这儿默认设置的是1:1,假如点一下3:4视频,便会发觉会多出去一条3:4主图选择项的主图,3:4主图是归属于手机上节点了商品以后,在商品选购页面呈现的五张主图。

如今移动端主图表明的是6幅图,第一张一般全是默认设置为主图视频,后边从第二张逐渐才算是3:4的主图。3:4主图格式服务平台要求的是750:1000以上的规格型号的图都能够用。可是就现在我试着的最适宜的分辨率为900:1200的图片规格型号。750:1000的图在传输操作过程中只需掉一个清晰度便会规格不符,提交不了。3:4主图主要是供应给商家作为小宝贝详情用的。在这里5张主图上边可以肆意的做宝贝卖点、权益点、及其商品特点展现这些。由于这5幅图不是展现在检索页面及其其它窗口页面的,无论怎样做银屑病全是没事的。
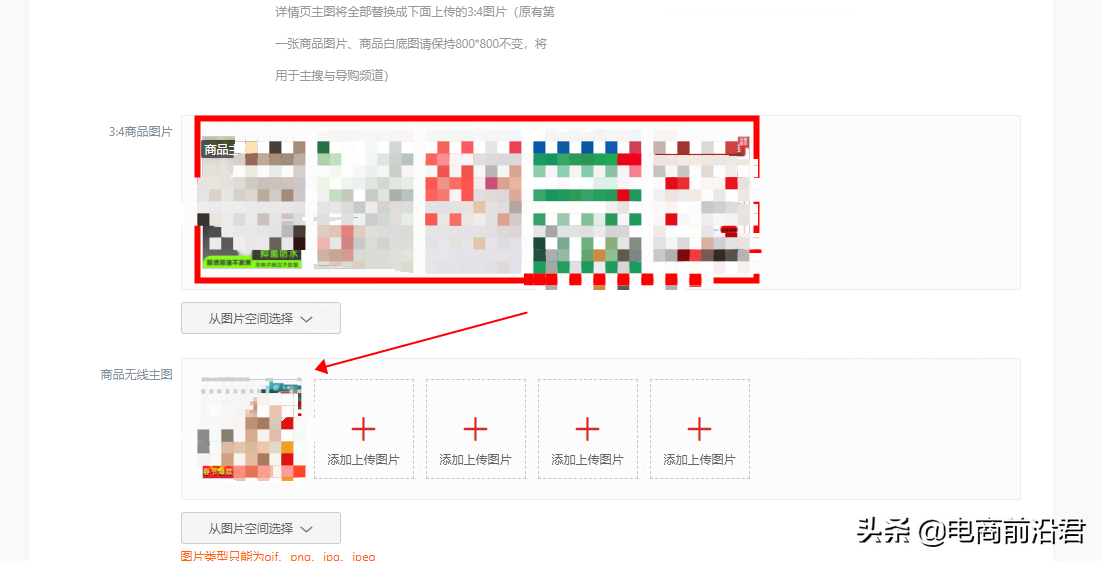
(2)无线网络端主图

移动端检索页面只能展现无线网络端主图的第一张,也就是商品提交挑选3:4之后,检索图就仅用无线网络端第一张图片。别的图不是展现的。由于顾客在检索网页页面检索见到的是无线网络端第一张图。随后点了商品以后,进到商品页面见到的会是3:4的五张主图。那样就致使了无线网络端后四张主图是都没有可能展现的。因此一般后四张图片,有前提的就上不一样场景图,作为替补队员主图,没标准的就立即把3:4的图上后边四张就可以了,3:4的图是可以上800*800主图的,可是800*800主图是无法上3:4的图的。因此如今新商品最重要的图,就变成了无线网络端第一张主图,这张主图会立即决策商品能否得到访问者。
(3)产品图片

商品图片也是仅有第一张展现在商品目录的操作界面和pc端检索页面

后边四张是表明不出来的,由于商品只需点开就只展现3:4的主图。
(4)导购员文章标题

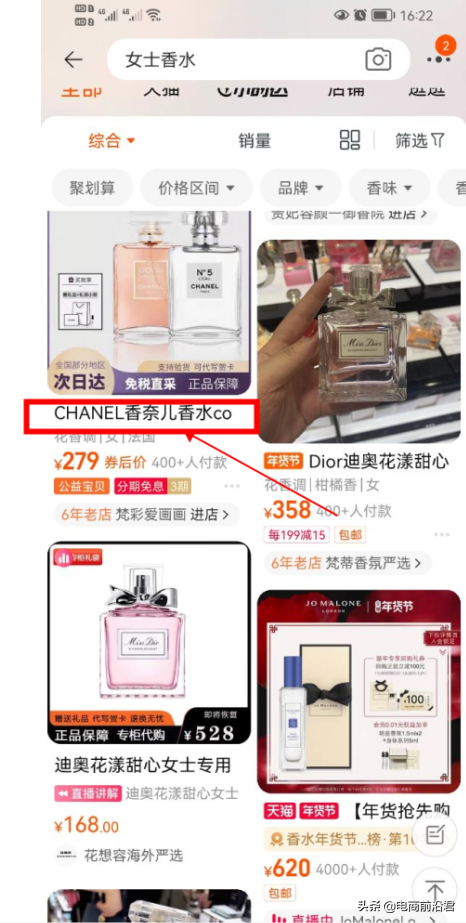
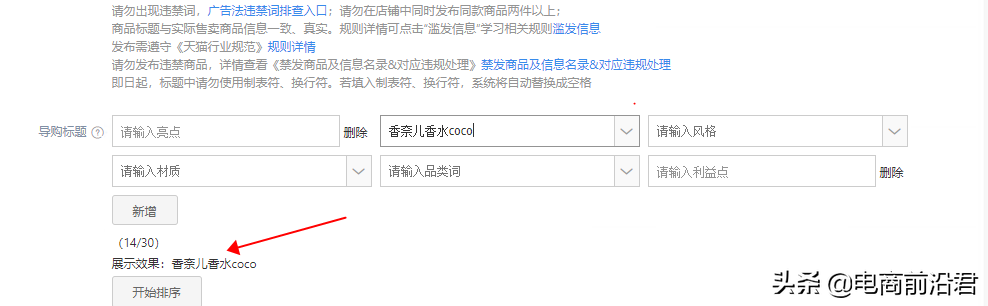
这一导购员文章标题是立即展现在移动端检索页面的导购员语,可以那么说导购员语假如用得好,会同时提升商品的点击量,展现的作用在编写商品的过程中是能够看到的。

这儿的展现要留意的是,基本天猫店不参加其他主题活动和各种各样打标底状况下,是可以详细呈现8个字。假如参与了大足有大促的标志透着,天猫店就只有展现6个字,而C店要比天猫商城多展现两字。检索页面导购员语这一排,店面一切透着的标志都是会占两字,因此当有很大促主题活动的情况下,导购员语也是要自身检索去看一下,适度改下。
二、微详细信息素材
(1)途径
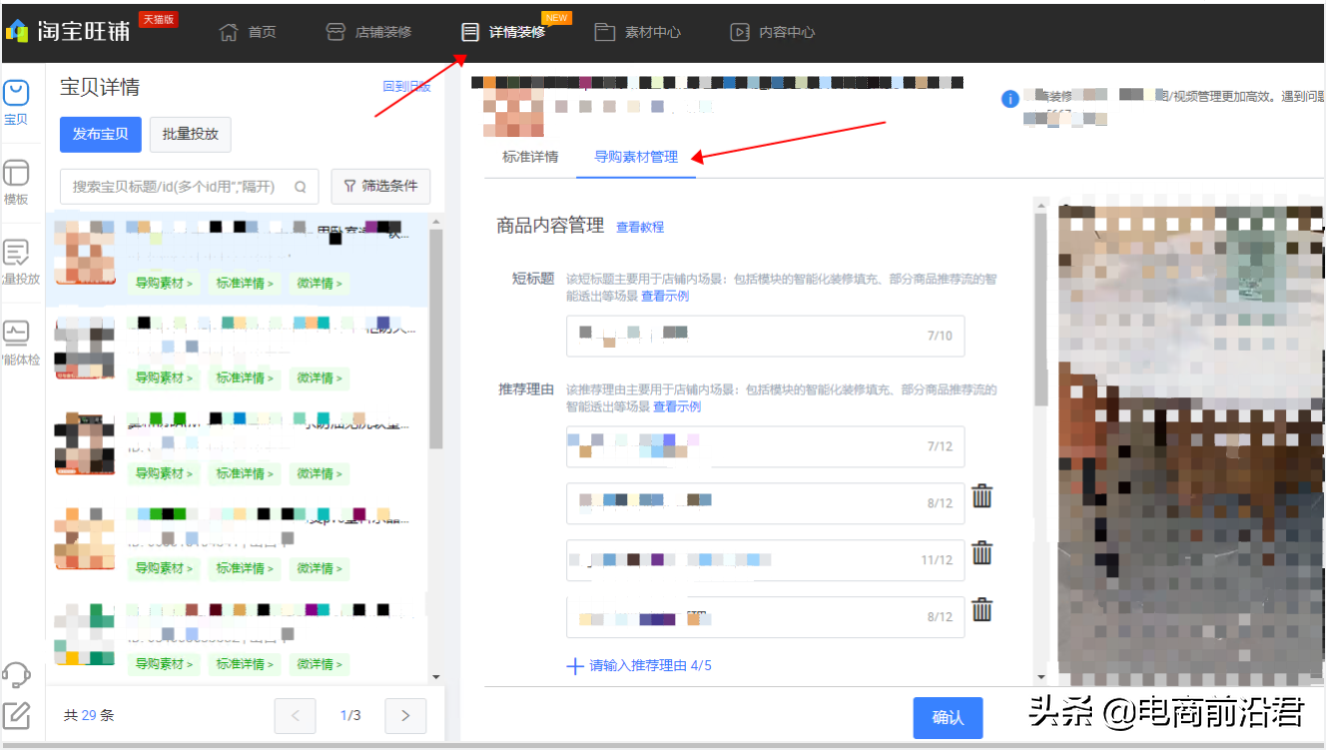
千牛工作台-门店管理-店面装修-详细信息室内装修-选定商品-导购员素材管理方法

(2)短文章标题

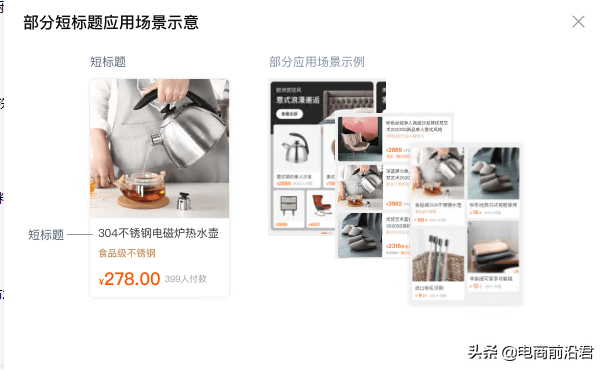
现阶段试着出的結果是这一版面设定的文章标题和图,仅有被有关对话框爬取了才会用上,假如没被爬取基本上是沒有数据流量的。非常容易被爬取的对话框为小黑盒、淘宝首页、微详细信息、淘宝网别的这些。只需图片品质还能够,随后配搭天猫商城新产品方案里边的小白推新礼,非常容易得到小黑盒总流量。小黑盒流量尽管还算非常好,可是一般转换都非常低,自然主要的或是看品类。
(3)场景图和纯粹图

官方网在这个版面给的实例便是小黑盒频道栏目的格式,纯粹图的意思是不可以有一切银屑病,情景图的意思是图片务必是产品在不一样的应用领域,全是不能用银屑病的。纯粹图还可以是jpg的白底图和png的透明图,也可以是有环境的图,乃至有少许的字还可以上来。只需合乎淘宝网该版块的总体图片设计风格和规定,一般是可以上的,这一就可以看本人科学研究了,规格型号是800*800.900*1200纯粹图和场景图一样一张,一共是四张。
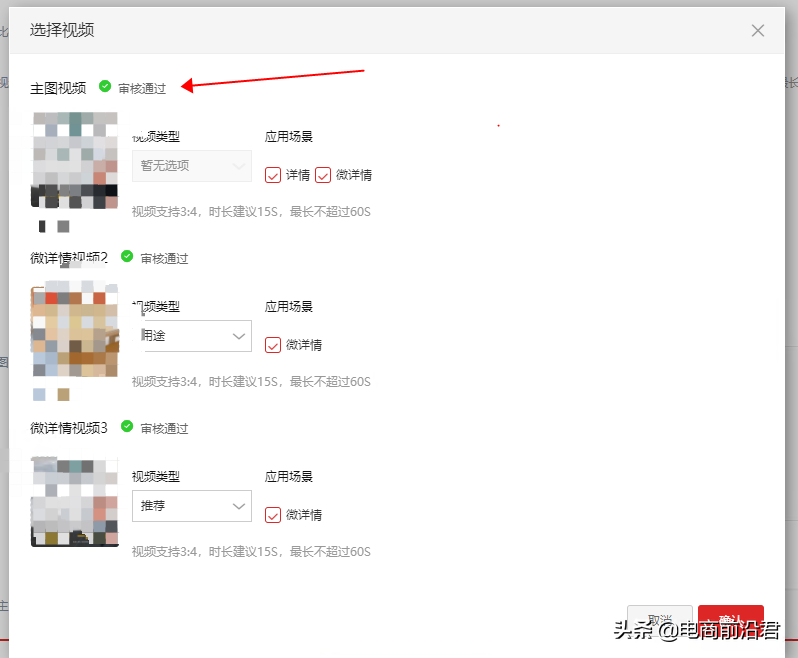
(4)微详细信息视频

这个地方的视频,假如在提交页面,提交视频的情况下,把下边2个视频都上,这个地方会全自动上来,无需再上。

要想审核通过,第一条关键因素为原創,如果是视频剪辑的视频,只有做为主图视频,是不可以做为方式视频的。全部的方式视频,最少规定便是务必原創,要不然是审批过不了的。诸位也无需去试试看了,我已经试过各种各样层面的视频剪辑了,没有用,便是根据不了。应该是以视频界面的数据信息编码来评定是不是为原創的,只需就是你视频剪辑的视频被他人提交过,淘宝大数据有这一视频的有关数据信息报备,无论你再怎么剪辑全是没有用的。因此这种部位的视频务必是自已拍的,并且是第一个提交。
三、主题活动素材
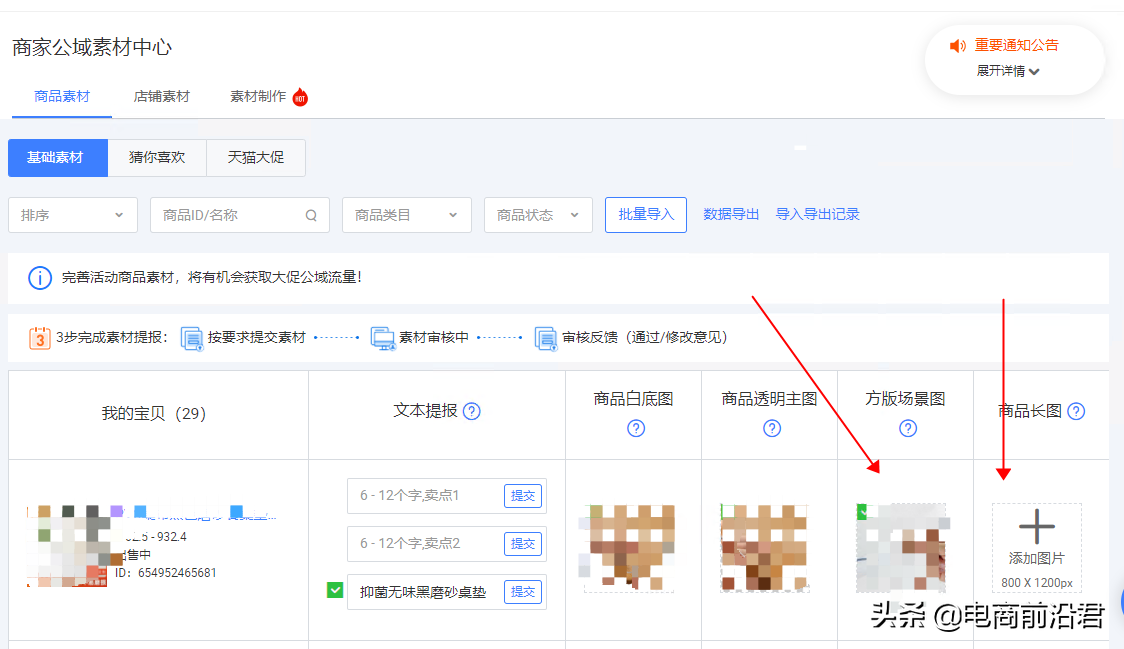
(1)基本素材

白底图800*800和透明图800*800,是淘宝网老规格型号的素材了,我不多做详细介绍了。800*800场景图,或是跟以上一样,商品务必是在应用领域中展现的,并且图片上边不可以有一切字。800*1200的长板图也是规定场景图没字,这种规格型号,基本上都是你要先搞好,随后给淘宝官方的。官方网感觉图和连接资质证书可以,便会立即把图展现到相应的主题活动通道,让这一连接来获得流量。
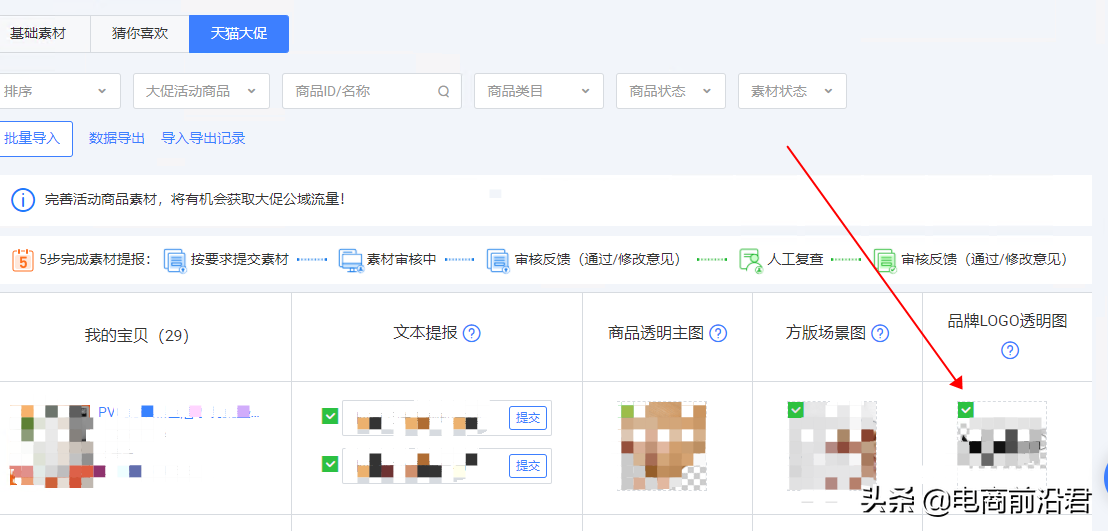
(2)大促素材

大促素材只要提高一个logo素材就可以了,此外二张素材,在基本素材里边全是立即可以用的。logo素材的尺寸为140*70.png透明图,功效就无需多做详细介绍了。这一图便是给予给官方网logo素材,假如联接上主题活动,官方网会把素材保证相对应主会场页面。
因此综合性出来,一个商品的详细素材为:①800*800.jpg无线网络端主图一张,用以检索图;②900*1200.jpg3:4主图5张,用以商品选购页面的产品展示;③800*800.png透明图1张,用以商品提交网页页面的全透明主图;④800*800jpg.纯粹图一张,900*1200.jpg纯净图一张(微详细信息)导购员素材管理方法;⑤800*800.jpg场景图一张,900*1200.jpg场景图一张(微详细信息)导购员素材管理方法;⑥800*800.jpg白底图一张,800*1200.jpg场景图一张(商品基本素材,主题活动素材);⑦140*70.png透明图一张(店铺logo图);⑧800*800.jpg白底图一张(店铺logo图);⑨800*800.png透明图一张(店铺logo图)。
假如发生别的不一样规格型号规定的图,那便是不一样主题活动的图,实际就得看官方网的规定。大伙儿也不要再被这么多图片规格型号吓到了,新连接假如总流量没起來以前,仅用潜心做一张图片就可以了,那便是无线网络端第一张图。这幅图搞好了才有后边的实际操作,无线网络端第一张图没做到得话,基本上没后边了。
今日的共享就到这儿了,要想迅速学好店铺管理的好朋友,可以了解后私聊我“干货知识”,使你少走一些弯道,可以做到有问必答,不管什么时候。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


