沟通交流在制定中起着非常重要的功效。这也是创建用户和平台中间的确立联络,并协助你的用户达到目标的重要。在我们讨论网页制作自然环境中的沟通交流时,这通常就是指文字。排版在这个环节中起着非常重要的功效:互联网中超出95%的信息内容是以文本的方式发生。
好的排版提升了用户的阅读文章主动性性,相反,差的排版会减少用户的阅读文章主动性。 正如Oliver Reichenstein在他的文章内容《Web Design is 95% Typography》中常说:
优化排版便是优化可读性,可浏览性,易用性!让总体的图型均衡。
也就是说:优化你的排版便是优化你的用户页面。在这篇文章中,我将给予一组标准,协助你提升文字具体内容的可读性。
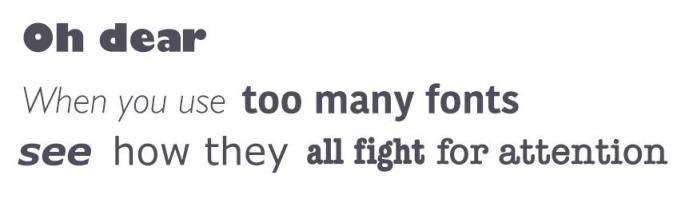
1. 降低不一样种类字体的应用
使用超出3种不一样的字体让网址看上去并没有构造且不技术专业。记牢,过多的规格种类和设计风格也很有可能毁坏一切合理布局。

为了避免这样的事情,试着将字体总数限定在最小限度
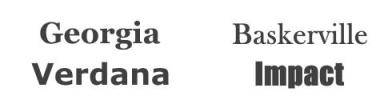
一般来说,将字体总数限定在最小限度(2个很充裕,通常一个就充足了),并黏贴同样的字体到全部网址。假如应用好几个字体,请保证字体系根据标识符总宽相互之间填补。以下边的字体组成为例子。Georgia和Verdana(左)的组成具备类似的使用价值,匹配的很和睦。较为与Baskerville和Impact(右)的匹配,在其中大大的加深的Impact使与其说相应的衬线字体并没有光采。

保证字体系根据标识符总宽相互之间填补
2. 应用规范字体
字体的置入服务项目(如Google Web Fonts或Typekit))可以为你的制定给予最新的和意想不到的很多有意思的字体。他们也很容易应用。以Google为例子:
- 挑选一切字体,如Open Sans
- 在HTML文本文档的<Head>中形成编码并黏贴。
- 进行!
事实上,这类方式有一个很严重的问题:由于用户更了解规范字体,因而可以迅速地载入他们。
除非是你的平台针对自定字体(如对品牌推广或建立互动体验)十分有诱惑力,不然通常最好是应用系统软件字体。最安全可靠的办法是用一个系统软件的字体:Arial,Calibri,Trebuchet等。记牢,好的排版可以吸引住阅读者到具体内容中去,而不是排版自身。
3. 限定行的长短
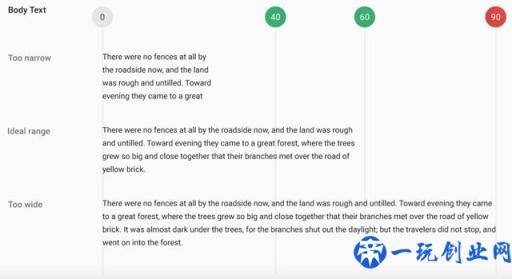
每排有着适度的标识符总数是让文字具备可读性的重要。它不是你的设计方案,决策你的文字的总宽,它应该是一个可读性的问题。考虑到Baymard Institute有关可读性和行的长短的提议:
“假如想要有一个好的读书感受,应当每排约60字符。每排有着适度的标识符总数是给你的文字具备可读性的重要。”

图片出处:Material Design
假如行过短,视野务必常常回到,这便会摆脱大家的节奏感。假如一行文本过长,用户的视野将难以致力于文字。
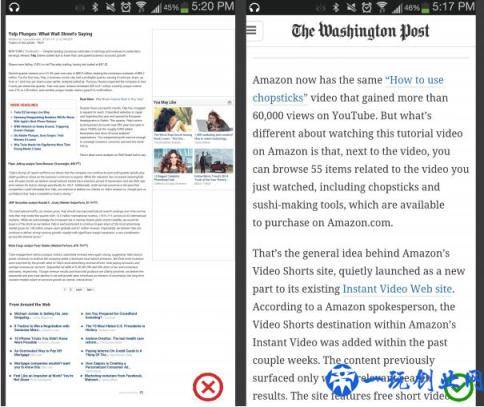
针对手机,应当每排30-40字符。下列是在手机上查询的2个平台的实例。第一个是应用每排50-75字符,而第二个使是用适宜的30-40字符。

图片出处:Usertesting
在网站设计中,可以根据应用em或清晰度限定文字的间距来完成每排最好总数的标识符。
4. 挑选一个能在各种各样规格中运行的字体
用户会从具备不一样显示屏尺寸和分辩率的机器设备浏览你的网址。大部分用户页面必须各种各样尺寸的文字原素(按键拷贝,字段名标识,章节目录文章标题等)。挑选一个可以在多种多样规格和净重上运作优良的字体以保证每一个规格的可读性和易用性是十分关键。

Google的Roboto字体
保证你说挑选的字体在较小的显示屏幕上清晰可辨!试着防止应用草体的字体,例如Vivaldi(在下面的例子中):尽管他们很美,但他们难以阅读文章。

Vivaldi字体很无法在小显示屏上阅读文章
5. 应用可区别英文字母的字体
很多字体让类似的字型非常容易搞混,尤其是与“i”和“L”(如下图所示)及其在英文字母间隔较小的室内空间中,例如当“r”和“n”看上去像“M”。因而,在挑选你的排版时,请尽量在不一样的文字自然环境中查验你的排版,以保证不容易为用户导致问题。

6. 防止全部的英文大写
全部英文大写字母:意思是文字中的全部英文大写字母,在没有涉及到阅读文章的语义中非常好(如首字母大写缩略语或标志),可是如果你的信息内容涉及到阅读文章时,不必强制性用户阅读文章全部英文大写文本。正如Miles Tinker常说,在他的具备里程碑式作用的著作中,可读性的包装印刷,所有英文大写包装印刷与小写字母排版对比,大大的地减缓了用户的阅读速度。

7. 行间距的必要性
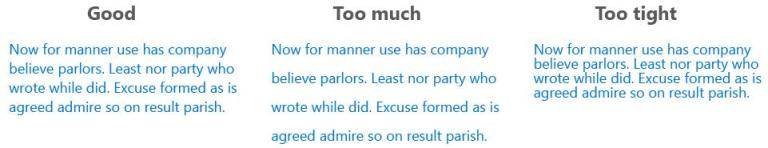
在排版中,大家有一个独特专业术语,用以二行文字中间的间隔(或行高)。根据提升行高,可以增加文字行中间的竖直空缺室内空间,通常提升可读性以获得显示屏室内空间。做为一个标准,行高应该是标识符相对高度的30%,以提升可读性。

好的间隔有利于可读性。图片出处:Microsoft
正如Dmitry Fadeyev所强调的那般,恰当地应用文章段落中间的空缺已被证实可以将了解提升20%。应用空缺的专业技能取决于为用户给予可消化量的具体内容,随后脱离无关痛痒的关键点。

左:几乎重合的文本。右:优良的间隔有利于可读性。图片出处: Apple
8. 保证有充分的色彩饱和度
不要在文字和环境中运用同样或类似的色调。文字越显著,用户就能快速地扫描仪与阅读它。 W3C提议对人体文本和图象文本的饱和度如下所示:
- 与其说环境对比,小写字母文本的饱和度应起码为4.5:1。
- 大文本(14pt/ 基本18pt及以上)的环境饱和度应起码为3:1。
这种文字行不符色调饱和度的提议,无法依据背景色开展阅读文章。
这种文字行合乎色调饱和度提议,便于阅读文章背景色。
一旦你选用了色调,务必要在大部分机器设备上与真正用户开展检测。假如检测表明阅读文章团本有什么问题,那么就可以明确你的用户具备完全一致的问题。
9. 防止文字为鲜红色或翠绿色
红绿色盲是一种常用的状况,尤其是在男士中(8%的男性是红绿色盲),提议应用除这种色调之外的别的色调来区别重要信息。也防止直接应用红色和绿色来传达信息,由于红色和绿色红绿色盲是最多见的红绿色盲方式。
10. 防止应用闪动的文本
闪动的信息很有可能会引起比较敏感个人的癫痫发作。它不仅仅可以造成癫痫发作,并且针对一般用户而言,这也是令人厌恶且让人走神。

防止闪动文本!
结果
排版是一件至关重要的事儿。作出准确的排版挑选可以使你的平台看起来更雅致。另一方面,槽糕的排版挑选会令人走神,通常会引发对排版的留意。让排版具备可读性,可解释性和画面质量是尤为重要。
具体内容排版的出现是因为殊荣。
排版应以不容易提升用户认知能力负载的方法来重视具体内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


