是否常常看见网址这类按钮的作用?完成很简单,有API接口。


1.引入腾讯官方网络资源文档
<script charset=”UTF-8″ src=”http://wpa.b.qq.com/cgi/wpa.php”></script>
2.有关API及主要参数
BizQQWPA.add(加上默认设置外型的 WPA)
BizQQWPA.addCustom (提升自定外型的 WPA)
2.1 BizQQWPA.add(加上默认设置外型的 WPA)
主要参数:、
1.type:WPA的款式种类, WPA 的款式种类,1-按钮型,2-私密聊天,10~12-波动型(如下图1所显示)
2.nameAccount:首选主要参数,营销推广 QQ 号
3.parent:特定 WPA 在网页中的父原素,初始值为 document.body
注:该主要参数 parent 仅在 type 参数为1(按钮型)或2(私密聊天型)时起效
4.aty:连接种类,0-全自动分离,1-特定工号,2-指定分类
5.a:特定连接者,aty=0时失效,1时表明特定的工号,2时表明特定的分类
6.title:WPA’s 的标题文字,仅在 type=11时合理
7.wd: WPA 的子标题,type=11时较多键入10个字,type=12时较多键入8个字
8.wd2:WPA 的具体内容文本,仅在 type=11和12时合理,较多16个字
9.fsty:波动种类,1-固定不动型,2-翻转型,仅在 type=10,11,12时合理
10.fposX:波动横着部位,0-左,1-中,2-右,仅在 type=10,11,12时合理
11.fposY: 波动竖向部位,0-上,1-中,2-下,仅在 type=10,11,12时合理

code
加上单独:
<script>
BizQQWPA.add({
aty: ‘0’, //连接到特定工号
a: ‘0’, //指定工号1001连接
type: ’11’, //应用按钮种类 WPA
nameAccount: ‘8005555’, //营销推广 QQ 号
});
</script>
加上好几个:BizQQWPA.add([{},{}]);
网页实际效果

点一下QQ沟通交流

2.2 BizQQWPA.addCustom (提升自定外型的 WPA)
1.nameAccount: 首选主要参数,营销推广 QQ 号
2.selector:特定要变成 WPA 的要素的 ID
3..aty:连接种类,0-全自动分离,1-特定工号,2-指定分类
4.a:特定连接者,aty=0时失效,1时表明特定的工号,2时表明特定的分类
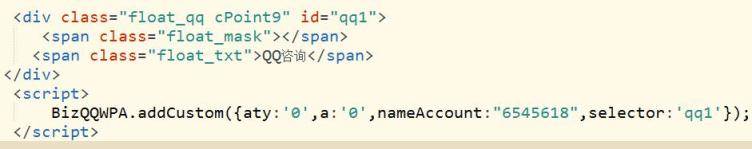
编码实例:



版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


