大家一直对UX、Interaction、HCI、UI这些一些交互设计定义傻傻分不清楚,究竟这种理念的主要概念是啥?又有何差别?文章内容一一讲解。

一直以来,常常有学员来跟我说,“是该选商品设计好或是交互设计好?”或者“以往是做商品设计的能不能转交互设计?”“是否视觉效果设计转交互或是页面设计便捷点?”这些各抒已见的问题。
小编注:“商品”既可以是对象性的(硬件配置等实体线物质),还可以是是非非对象性的(手机软件、服务项目等虚似物质),学员的问题里所说的,及其以后全篇中所提到的“商品”二字,全是指小范围层次上的工业生产设计范围的实体线方式,也即硬件配置商品。
先不用说其他,这里边有一些问题自身问的就有什么问题,曝露了如今许多学员、乃至许多从业人员对交互设计的解释误差和错乱,要解释这类问题,自己感觉,大家必须先来搞一搞清晰好多个如今常常听见的专有名词,及其他们中间究竟是什么关联:UX、Interaction、HCI、UI。
1.UX – User Experience,还可以写出UE,用户体验设计
这个词最开始由电子器件水利学、社会心理学、认知科学专家学者杰弗里·诺曼(Donald Norman)在1990年代明确提出。根据提高用户与设备或服务项目交互中的易用性(分成有效性和便捷性)、可精准推送性、情感等要素,最后使用户做到令人满意的设计全过程,就是所说的用户体验设计。
实际上那时候曾任美国苹果公司用户感受系统架构师(User Experience Architect )的诺曼,主要是对于人和电子计算机的交互方面,明确提出的“用户感受”,他觉得仅是用易用性设计或是用户页面设计来界定那时候这些计算机软件或手机软件设计师做的事儿或是太狭小。
但大家目前了解,伴随着其本身界定的飞速发展,用户体验设计遮盖的也已经不止是人和电子计算机的交互方面,还可以是人和器皿的交互(工业生产设计)、人和系统软件的交互(服务项目设计)这些。
实际上,用户体验设计最开始可以上溯到1940年代,只不过是那时候大家不叫这个词,它有另一个名称,叫人因为工科设计(Human factors and ergonomics),与用户感受对于人机对战交互不一样的是,后面一种更致力于物理学自然环境下,人的要素(生理学、心理状态等要素)和线下商品设计(物理学要素)相互关系。
因此事实上,无论是以往传统式的商品设计,计算机时代的手机软件设计,或是时下体验式营销时期的服务项目设计,理论上讲,全是在设计用户的感受,仅仅承重作用、传送使用价值、造成感受的载体不一样而已,媒体也就是设计物质——设计者创造解决方法的媒介,可以是硬件配置商品、系统软件、还可以是保障体系。因此实质上用户体验设计可以特指全部的以用户为目标的设计行业,还可以实际指某一细分化设计技术专业。
时下,公司设定许多岗位、许多设计师自称UX Designer,实际上是专指某一或好多个细分化设计技术专业,在其中以手机软件设计(普遍的网页页面、手机客户端商品、系统软件设计这些)和服务项目设计为主导,因此一样,假如一个商品设计师说他是UX Designer,没有问题。假定大家把所说的“感受”界定为用户应用商品或服務环节的前、中、后全部阶段的综合性感情,那麼路飞林格的“Form follows Emotion”便是商品设计也属于UX的最佳证实。
2.Interaction,交互设计
我们可以把Interaction这个词拆出来了解,由Inter和Action组成,在一个交互关联中,一定有一对或多对主客体存有,她们互相(Inter)功效(Aciton),行为主体键入、行为主体导出(I/O – Input/Output)的方式全过程便是交互(Interaction)。那麼交互设计,实际上也是在设计交互(Design Interaction),设计“人对于别的一切行为主体的个人行为”。
要设计人的行为,最先是要掌握人是怎么造成方式的。细心科学研究,你就会发现,无论针对哪种行为主体,人的行为大概一样,都经历了一段从理性认识、到实践活动、再到感性认识的全过程:认知(Perception)、预测分析(Anticipation)、行为(Action)、意见反馈(Feedback)、认知能力(Cognition)。
举例说明,当别人见到墙壁有一个钣金折弯、凸起的横着圆柱型器皿(认知),感觉应当可以握着它而且可以转动(预测分析),因此他那么进行了(行为),这一圆柱型器皿果真转动了而且随着“咔哒”一声,与此同时伴随着这人再次带动圆柱型器皿,这整面被打开了(意见反馈)。哦,因此这个人懂了,这整面是个门,而这一钣金折弯、凸起的横着圆柱型器皿是可以操纵这一门的电源开关的设备,因此他之后都了解,这一叫做门的门把(认知能力)。

照片来自于互联网
在这个环节中,大家发觉,用户获得的意见反馈合乎了他起初的预测分析,圆满完成了目地,造成的这类愉快、顺意的情绪实际上便是感受,因此大家讲,用户感受来自于用户与主客体的交互全过程和它产生的结论,用户体验设计包括交互设计,假如说感受是设计者最后的目地,那麼交互设计便是完成感受的营销渠道和由来。
与此同时,大家可以发觉,在这个环节中,实际上仅有门拉手才算是设计者立即创造的物质,你也许要说这也是属于商品设计师的范围,但它的的确确诠释了了一全部人的行为全过程,而且靠这一物质完成了人的目标或要求,这仿佛又是交互设计师的范围。
写到这儿,你也许会发觉,原先通常大家辨别设计范围的办法是直接看这一设计师产出率的是啥,是门拉手,便是商品设计师,是鼠标光标,便是手机软件设计师。但其实质上她们全是交互设计师,都遵循着交互设计中最主要的方式逻辑性在做设计:用户在某些特殊情景下根据媒体的采用个人行为来进行某一目地,在其中包括了在设计交互中不可或缺的五个因素:用户(who)、情景(when&where)、媒体(what)、个人行为(how)、目地(why)。
因此最终在交互设计范围下,再次细分化专业方向的规范便是,媒体 —— 人个人行为功效的行为主体,设计师创造的立即目标。人和器皿间的交互,商品设计;人和信息内容间的交互,视觉传达设计或数字媒体技术;人和电子计算机中间的交互,小范围交互设计,这些。
因此今日为什么提及交互设计或是UX设计,大家不由自主会将他们和手机软件设计、网页页面设计、App手机运用设计一概而论,便是由于(挪动)网络时代或是数字经济的时期的关键产品形态是模拟的(系统软件或保障体系),交互的媒体则是以例如计算机、手机触屏等为媒介的用户界面GUI(Graphic User Interface)。
针对这些了解说“商品设计能否转交互设计”的朋友来讲,压根就不会有“转”,商品设计自身便是交互设计,处理人怎么更使用方便商品的问题,何尝不是在设计人的行为?因此实际上这儿同学们脑中想的交互设计并并不是理论交互,而恰好是就是指手机软件、网页页面、App手机运用等为物质的小范围交互,但他们所表示的GUI却仅仅HCI中,用户页面的一个分阶段范围,是临时的,乃至之后会被取代的,大家继续看下来。
3.HCI,Human Computer Interaction,人和电子计算机交互,也就是大家常常讲的人机对战交互
依据前文我们可以了解,电子计算机不过是一种新媒体、新行为主体,因此人和电子计算机中间的交互,仍然属于交互设计范围下的一个行业。提及HCI,就不能不提另一个词,HMI(Human Machine Interaction),人和设备交互。
HMI可以指人和配备电子计算机的设备中间的交互,例如智能洗衣机,数码照相机等,还可以指人和不配备电子计算机、测算解决靠机械设备运转的传统式设备中间的交互,例如单车、车辆(自然如今车辆早已配备电子计算机),因此如果我们把电子计算机也比成设备的一种种类得话,那麼HCI是被包括在HMI范围中的,他们与此同时属于交互设计范围。
小编注:这儿可以普及化一个小知识要点,解决设备和机器(MMI – Machine Machine Interaction)中间相互关系的,是技术工程师,解决人和设备中间相互关系的,是设计师。
转过头再看来HCI,电子计算机这一全新升级行为主体的发生,更改了人过去与物的交互个人行为方法。前边大家提及的那一个门拉手的事例,当人给与这一门拉手一些实际操作,也就是键入姿势后,门把的转动、门铰链的旋转造成门的打开这些全过程,全是可以被觉察的,也就是物的测算流程是看得见的、瞬间的,人可以立刻认知和分辨自身的导入或实际操作,是否有对行为主体造成危害和功效。可是针对电脑来讲,这一测算流程是人看不清的,大家称作“黑箱子化”的,那麼人根据一些输出设备对电子计算机传出实际操作,怎么才能让人认知到电子计算机有反映、有在预估,这就必须非物理学页面开展消息的表示和传送,下边让我们一起来看看HCI中都有哪些用户页面方式。
4.UI,User Interface,用户页面
它是不一样交互媒体用于表述作用和意见反馈用户个人行为结论的主要媒介。或是拿门拉手的事例来表述,假如门拉手是用户要进行打开门目地的媒体得话,那麼它的造型设计、材料等展现出的总体外型就是这个媒体的用户页面,属于物理学页面,最先它的外型令人对其有一个基本的视觉效果认知,次之钣金折弯、凸起的横着圆柱型特点传送出可以抓握、转动的作用含意,最终它自身的转动、给手的手感立即给与人实际操作个人行为的意见反馈。

- 方式(外型)相匹配认知层;
- 作用由此可见性(商品词义)相匹配预测分析层;
- 意见反馈/导出相匹配行为/键入 (小编自绘)
那麼一样大道理,针对今日相对高度普及化的手机来讲,那块触摸屏下的用户界面便是用户页面,属于虚似页面,手机的系统或应用软件的全部作用,及其人点触、滚动完的全部意见反馈,便全是根据这一二维的、图型语言表达的用户页面来表述,例如iOS系统软件中电源开关控制的设计,它的图型词义就预示着人可以像生活中一样,根据转动那一个按键,来完成电源开关的作用。

照片来自于互联网
因为图型因素在以显示屏、触摸屏为关键交互媒体中饰演了关键人物角色,这也不难表述为什么许多视觉设计师可以较成本低地转型发展为UI设计师,但大家自始至终要明确,这儿的UI指的只是是GUI,图型用户界面。由于针对全部HCI范围来讲,GUI仅仅这其中一种且较早的用户界面方式。
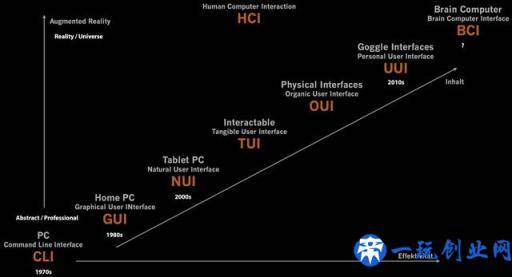
计算机最开始与人相处的页面是CLI(Command Line Interface),也就是命令式用户界面,人键入计算机语言(初期的二进制语言表达),计算机意见反馈的也是计算机语言,今日的程序猿依然应用的是这类交互技术,它对人的专业性规定高,互动的消息也极其抽象化;而后伴随着施乐公司(Xerox)的一群电脑工程师创造发明了用户界面GUI,人不用再学习培训复杂性的计算机语言,即使是少年儿童都能够根据电脑鼠标来实际操作显示屏里的一切图型原素,所看即所得的;之后,撇开电脑鼠标、电脑键盘等外接输入设备,人能立即用手指、动作乃至别的人体细胞等做为输入设备,和计算机开展互动,这就属于NUI Natural User Interface,当然用户界面;自然人机交互还会继续发展趋势到例如TUI、OUI、乃至BCI等环节,这儿也不逐一进行赘述。

HCI人机交互技术下,用户界面的发展全过程(小编自绘)
如今,我们可以尝试回应UX、Interaction、HCI、UI相互关系:UX > Interaction(> HMI > HCI)> UI > GUI,客户体验来源于互动,并包括互动,而一切人和行为主体中间的相互影响都属于互动,在其中按行为主体种类可以分成HMI、HCI等,而HCI属于HMI范围;用户界面则是互动媒体用于表述作用和意见反馈客户个人行为结论的媒介,在HCI范围里,随技术性、媒体类型的转变,分分阶段发展趋势出不一样的用户界面方式,用户界面GUI仅仅当中的一种。
因此大家目前很清晰了,时下许多UX/UI Designer实质上实际上便是人和计算机互动(HCI)范围下、用户界面(GUI)范围的小范围互动或页面室内设计师。一块3.5英尺的显示屏,激发了现如今数以万计的,所说的UX、互动、UI设计师,更有新来者爱不释手,是逐利或是发展趋势,不为人知,但有一点可以毫无疑问,技术性的发展趋势、媒体的转变,一定会造成新的交互技术,新的用户界面方式,也一定会取代掉大家今日中的较大一部分人。
看清,才可以积极做挑选,不然始终随大流。
共勉之。
强烈推荐和参照
1.比尔·莫格内奇 《关键设计报告:改变过去影响未来的交互设计法则》
2.杰弗里·A·诺曼 《设计心理学》
3.范圣玺 《行为与认知的设计》
创作者:le_keke,知乎专栏:设计方案史论与设计哲学思想
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


