APP可以协助人们处理生活中的各种各样疑难病症,而UI设计师的工作任务便是打造出满意的用户界面。因此,设计方案工作人员通常必须深入了解挪动应用软件的特点,掌握他们的构成部分和作用。但由于科学技术和生活态度的更改,如今已经难以为一切一种APP区别出一套规范界面手册了。今日的内容就为我们介绍一下最常用和最受欢迎的UI界面,并为我们汇总了他们需要的设计作用。

闪屏界面
第一印象针对一款APP而言极其重要。当用户感受从与应用软件的互动一开始就很开心时,这一款APP将更有机会遭受用户的热烈欢迎,这就是为什么运行界面在UI界面中十分关键的缘故。
闪屏界面是用户见到的第一个界面。他们通常十分简洁,而且必须保证商品的名字,LOGO及其宣传语。为了更好地保证闪屏在不一样机器设备上的展现实际效果,室内设计师通常会将原素集中化在显示屏正中间。提议闪屏的表明不超过2-3秒,不然用户很有可能会厌烦。除此之外,表明载入进展很有可能会非常好,那样不愿意等候的用户就可以了解应用软件什么时候运行。

引导页
引导页经常为用户展现了APP的导航栏,作用及其优点等信息内容。针对初次运行APP的用户而言,实例教程界面还可以协助它们掌握app的各类作用和控制,并掌握应用软件是不是对这些人有效。
尽管每一款APP的结构特征和信息都各有不同,但引导页的制定中则存有一些一同趋向。例如很多引导页会挑选自定插画图片,以一种趣味性的方法来表明指定的功用或优点。除此之外,室内设计师还常常应用“吉祥物设计”,这是一个效仿与用户开展真正沟通交流并设定感情桥梁的人物角色。此外,一个强而有力的slogen提醒对新手入门也很重要。提醒应当简洁明了,而且具备易读性。

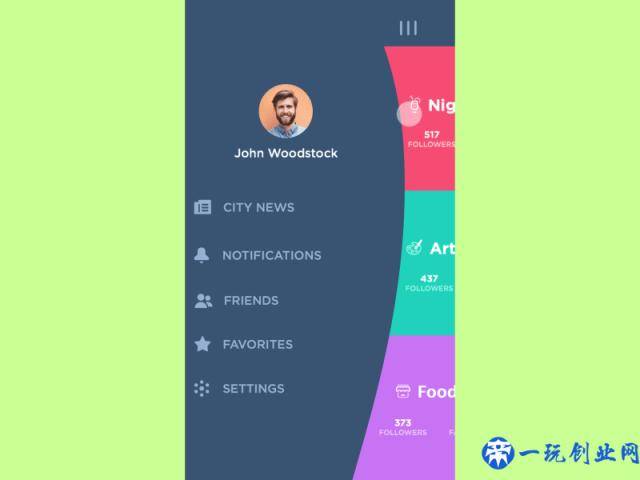
主页&菜单栏
– 主页 –
首页是APP界面的关键构成部分,它担负了与用户的绝大多数互动。主页的制定尽管在于商品的种类和主要用途,但至关重要的设计风格或是相近的。
例如,主页通常包含输入框或按键,便于用户可以简单检索到她们要的具体内容。除此之外,因为主页是用户旅途的起始点,因而它还需要具备导航栏原素,便捷用户可以浏览不一样的作用地区。

– 菜单栏 –
为了更好地便捷用户互动感受,APP的菜单栏展现应当包括了用户很有可能点一下挪动的全部方位。在APP中有二种菜单栏的出现方法 :一、它可以是主页的一部分或独立的网页页面。提议菜单栏中的选择项类型不超过7种,仅表明关键一部分就可以。二、假如APP必须越来越多的菜单栏选择项,那麼建立子类型可能是个好点子。

登陆&个人信息界面
– 登陆界面 –
如今绝大多数的app都能够让用户自身建立账户,因而每一个室内设计师都应当了解怎样设计方案登陆和个人信息界面。登陆页面应当简单明了,便于用户可以轻轻松松浏览应用软件,通常只必须用户名字和登陆密码及其确定按键。针对第一次应用该程序的用户,务必有申请注册选择项。

– 个人信息界面 –
个人资料界面会使APP内的互动更为人性化,依据每一个用户的特点开展合理有效的数据处理方法。除此之外,私人帐户是一切社交媒体应用软件的核心一部分,决策了用户是不是可以在能够在虚似社交媒体人群中与他人共享资源私人信息。在这儿,室内设计师的具体目标是根据智能化UX最大限度地提升便捷性。
室内设计师必须考量的第一点便是个人信息页一定要清楚实用,限定数据量,不然网页页面很有可能看上去太繁杂。至关重要的是,APP导航栏一定要形象化通俗易懂,那样用户就不需要耗费过多时间精力来思索下一步怎么操作。最终,app的个人信息页应该是对于特殊目标消费群体,假如你必须app达到用户要求得话,那麼务必做用户调查。

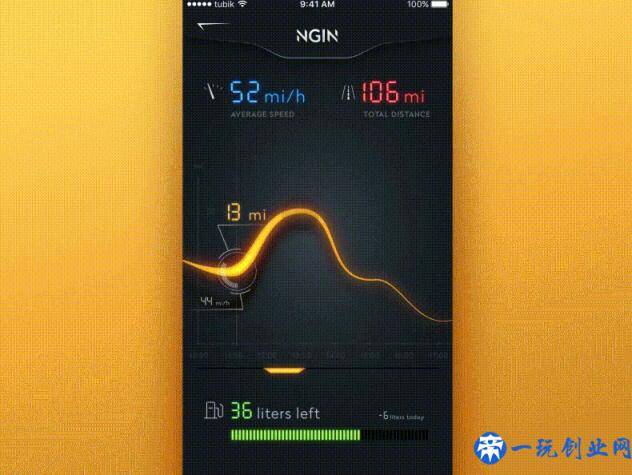
统计分析界面
许多APP都统计分析了用户的运动信息内容。它带来的信息越多,统计分析界面的设计就越难,由于室内设计师必须保证用户能在界面上形象化且明确的看见全部重要数据信息。但假如应用图型曲线图、占比、及其初始标志则可以使统计分析界面在APP上看上去分外顺畅和整洁。除此之外,统计分析界面还必须不一样的排版设计,便于用户可以轻轻松松接收数据。

日历界面
主题活动APP,待办事宜APP及其很多别的运用都为用户给予日历作用。依据使用的差异种类,日历也必须具备相应的作用,例如提示或方案等。那麼日历的视觉效果设计风格就应当合乎app的特性和总体目标。

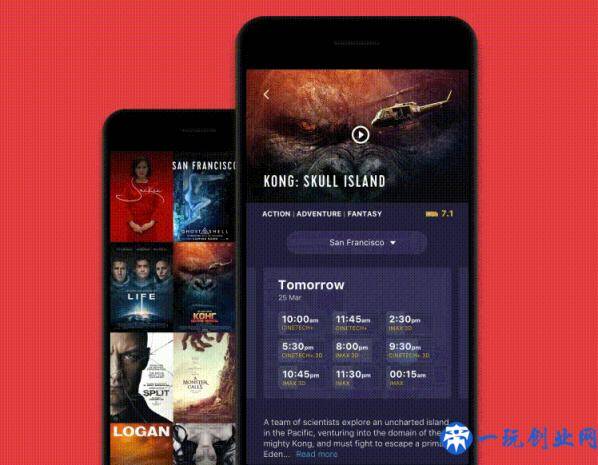
电子商务界面
– 文件目录界面 –
一切一个电子商务APP的具体目的全是销售商品,因此視覺的展现实际效果对用户管理决策有着很大的危害,室内设计师的工作任务便是打造出吸引住用户并激励她们选购商品的文件目录。App的商品列表可以与许多别的电子商务网站相近,产品分类置放,用户可以竖直滚动开展查询,每一行中的商品数量依据手机屏幕总宽明确。
APP文件目录中商品机构的另一种方式是将产品水准翻转置放。为了更好地使导行更形象化,水准行中的最终一项不应该表明在详细主视图中,便于让用户发觉翻转的方位。除此之外,商品的相片或插画图片应该是优质的,便于用户可以清晰地见到她们即将选购的物件。文件目录界面还应包含一个买东西按键,用户可以利用该按键立即将产品加入到加入购物车中。那样的话,用户就可以立即从文件目录界面选择商品,而不用一定要在某一个特殊网页页面完成选购。

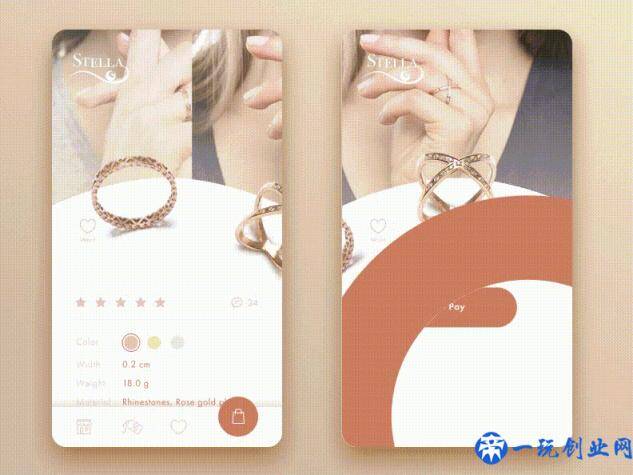
商品界面
产品界面是一件商品的详解网页页面,因此它应当表明产品的全部重要信息内容,以协助用户决策是不是必须该商品。室内设计师们通常会将商品图片放置显示屏最核心,商品描述放到下边,还能够将宝贝描述以材料、型号规格等数据信息分类,便于用户轻轻松松寻找到需要的信息内容。

验证码图片
如今绝大多数人的交易全是根据手机上进行的,因而一切一家企业都想要让付款步骤变的更为简易。室内设计师的任務是让大家在付款流程中觉得舒服和方便快捷。验证码图片第一个也是最重要的一个一部分就是本人信息报表,用户必须依据选购的网站不一样填好不一样的本人信息,例如名字,银行卡卡号,用户名和密码等。除此之外,针对用户而言,本人网络信息安全是非常非常关键的,因而室内设计师务必根据视觉效果元素向用户确保它们的信息是可靠的。这种安全性元素可以是一些标明,大品牌受权的标志,乃至还可以是一些资格证书标志。

社交媒体页面
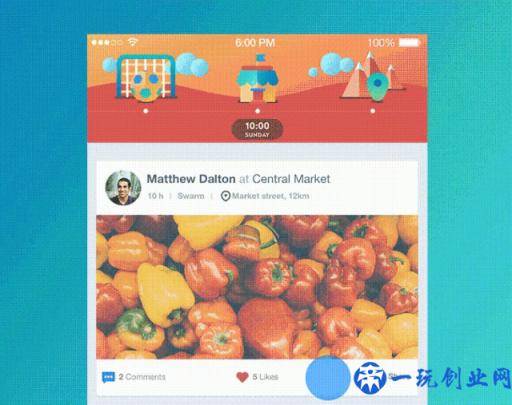
– 动态性信息流 –
大家时常会应用社交媒体运用关心一些新闻报道和升级信息。动态性信息流会不断转变地展现新闻报道和一些其他用户关心的具体内容。实践活动说明,手机端用户更为偏向于迅速访问动态性信息流,因而她们必须一个简洁明了的制定方法,不容易因视觉效果关键点而超负荷。新闻报道可以根据翻转逐一展现,为了更好地使导行更形象化,下一条新闻应当挑选一部分表明,以提醒用户也有下一部分具体内容。

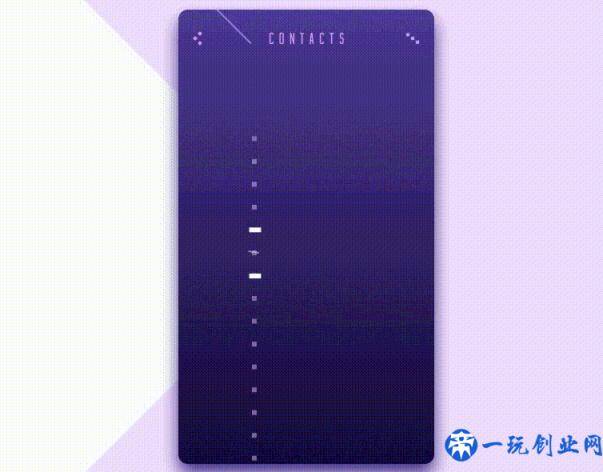
– 手机通讯录 –
手机联系人名册已经进步了很长期。从纸版手记到不一样的数据媒介,它在视觉效果上也一直转变,但自始至终只有一个目地:储存关于朋友和别的亲密无间角色的核心数据信息。通迅录一直以名字的字母顺序开展排列,每一个手机联系人都应该是可单击的,并给予详尽的数据信息,主要包括联系电话,电子邮箱,有时候还包含Skype,Messenger等通信信息。除此之外,手机通讯录信息应给予一张联系人头像,便于于检索

歌曲页面
– 列表 –
歌曲发烧友喜爱为每一个场景建立自身的列表。显而易见,每一个歌曲应用软件都应当为用户给予该类作用。不一样app的列表页面都很类似::一个歌曲目录,表明歌曲名,歌星名字或乐团名字,和歌曲的长短。除此之外,室内设计师还应当加上一个音乐隶属的音乐专辑的小图象,要是没有音乐专辑信息,也需要有一个标志,例如音乐符号等。

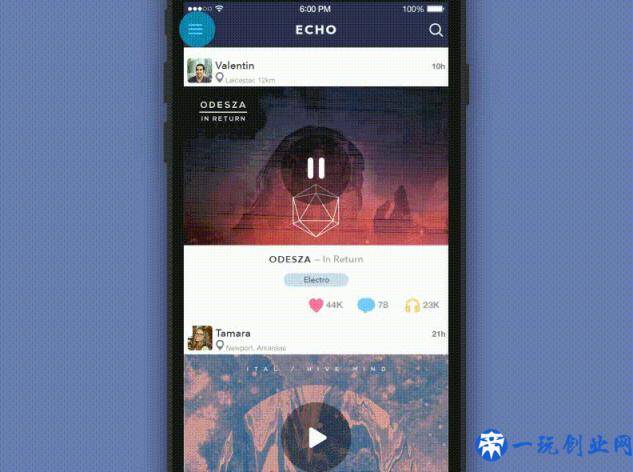
– 播放软件 –
播放器页面应当有着便于辨别的转换、中止和运行按键,通常坐落于显示屏底边的中间。显示屏的关键一部分通常由歌曲图片占有。除此之外,很多室内设计师会将歌曲视觉冲击做为显示屏的核心一部分,而不是照片。歌曲视觉冲击是一个展现想像力和创造性的好机会,这对室内设计师而言一直很有创造性。

互联网技术的飞速发展会让越来越多的新式页面不断涌现,用户要求也在不停的升级转变,室内设计师们应当准备好突破自我,在不停的革新中获得启迪,给油哦~
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。


